
vscode vue3 模板代码设置
敲代码多了,发现重发动作很多,于是还是定义自动补全代码吧——懒是第一生产力!里面给了demo照着写就行。
·
敲代码多了,发现重发动作很多,于是还是定义自动补全代码吧——懒是第一生产力!
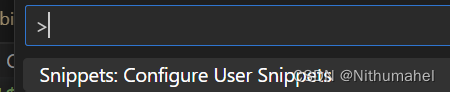
1,Ctrl + Shift + P打开快捷命令行:找到下面这个

2,然后找到ts:

里面给了demo照着写就行
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"ref": {
"prefix": "cc",
"body": [
"const $1 = ref<$2>($3)"
]
},
"func": {
"prefix": "ff",
"body": [
"const $1 = ($2)=>{$3}"
]
}然后重复上面的步骤 不选ts,选vue:
"template":{
"prefix": "tt",
"body": [
"<template>",
"$1",
"</template>",
"<script lang=\"ts\" setup>",
"",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
]
},后续继续添加
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)