
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<!DOCTYPENETSCAPE-Bookmark-file-1><!--Thisisanautomaticallygeneratedfile.Itwillbereadandoverwritten.DONOTEDIT!--><METAHTTP-EQUIV="Content-Type"CONTEN...
浏览器中打开A页面,再通过A页面打开新的标签页B页面,此时A、B两个页面的sessionStorage是“共享”的。这里的共享指的是B页面会把A页面的的 sessionStorage 拷贝一份,作为B页面 的初始缓存值,此时改变B页面的session,A页面并不受影响。即不同 Tab 之间,session读写操作独立,互不影响。浏览器中打开A页面,然后手动新开一个标签页,在新的标签页中打开B页面,
众所周知耐克nick 阿迪adidas 德州仪器(TI ti.com)得捷电子(digikey )贸泽电子(mouser)等较大的芯片 购物之类的网站都引入了akamai的js防机器人识别系统,现在最新的akamai版本是1.7,如果想实现http抢购,那么破解akamai的js 实现sensor_data 然后换取相关有用的_abck是必须的,然后模拟tsl(模拟浏览器怎么发送请求的 不是简单的
查看这篇文章《微信小程序(bug): 获取手机号报错:getPhoneNumber:fail no permission》https://blog.csdn.net/qq_45796592/article/details/135936262。

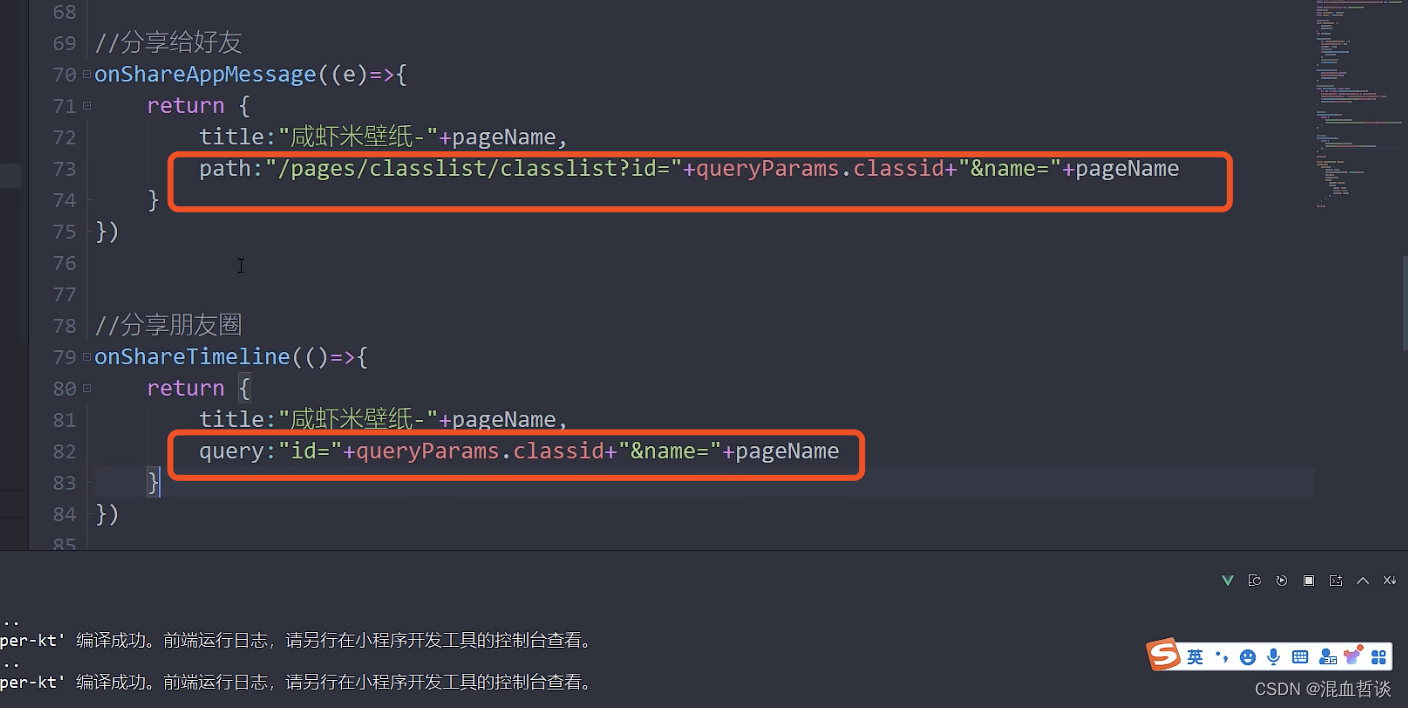
微信小程序配置了onShareTimeline分享到朋友圈,但是在开发者工具中这里始终是灰色的,在真机调试的时候也没有发现有分享到朋友圈的相关信息。有说:使用组件的页面支持分享发送给朋友换了一个项目看也是一样的,有分享给好友,但是分享到朋友圈的按钮在开发者工具里面也是置灰的。不清楚是没有没有认证的缘故:看到另外一篇文章,确定是没有认证的原因。

今天使用antd的DatePiacker发现问题如下:发现onChange函数中的value是moment格式的,如果直接传的话会是XXXTXXXZ这种格式,不过后面发现有一个dateString参数是YYYYMMDD hh:mm:ss格式的;但是在onOk中其参数貌似只有一个value,而且也是moment格式的,这里需要对其进行转化为想要的YYYYMMDD hh:mm:ss格式,如...
API参考:详细介绍了VSCode提供的各种API,包括编辑器API、工作区API、命令API、视图API等,开发者可以使用这些API来扩展VSCode的功能。开发指南:提供了插件开发的详细步骤、注意事项、最佳实践等,帮助开发者快速上手插件开发。示例代码:提供了多个示例插件的代码,这些示例覆盖了插件开发的各个方面,如自定义命令、快捷键、菜单项、语言支持等,开发者可以通过阅读示例代码来学习插件开发的

2018.9.30下载了非虚拟机的版本,一开始按照这个教程发现可以,但是下午来的时候重新执行到今天上午能执行到的那一步发现还是有问题,于是换回了虚拟机版本,没必要在这个东西上浪费那么多时间。针对教程所说的修改mysql 的权限,方式如下教程:https://yq.aliyun.com/ziliao/95512。2018.9.27按照网上的教程运行xampp下面的mysql,教程:h...
问题:vue项目中开发环境配置了跨域处理,发测试之后,由于测试是采用的它那边的压缩方式,所以导致接口请求不通,接口前面多了一个我配置的‘/code’开发配置如下module.exports = {dev: {// PathsassetsSubDirectory: 'static',assetsPublicPath: '/oum/',proxy...
比如,我在.env文件中设置了变量VUE_APP_BASE_URL = 'https://www.baidu.com',在项目中我想获取,只需要使用process.env.VUE_APP_BASE_URL,就可以取到。以上三个命名不能变动,除此之外,可以另外自定义加上.env.test文件,也就是测试环境,或者.env.beta,也就是内部测试版,等等…2,npm run serve-test,启










