简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
背景:前端通过链接跳转到中间页 然后通过中间页调用企微api打开会话,打开会话后,点击左上角返回按钮是回到了中间页,没有回到一开始点击链接的企微页面。然后在methods中定义initAddEventh函数写对应的逻辑。一、在路由进入页面之前做下判断监听、回退的时候关闭页面。

命令行创建uni-app项目

设置成功后,然后我们可以通过git remote -v 去查看是否添加成功。此外我们还可以对其删除和推送代码。一、使用git remote -v 查看项目的远程关联情况 如果只有一个的话 默认是origin。在实际项目中我们会有遇到一个项目关联多个远程仓库的情况,下面给大家简单说明下如何关联、使用。二、添加远程仓库关联。

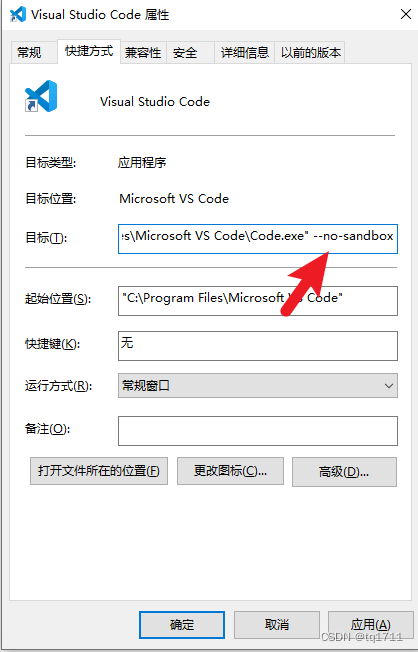
右键vscode属性找到快捷方式 – 目标中添加 ‘–no-sandbox’ ,然后点击确定重新双击打开。vscode 进行了更新安装后 vscode 闪退无法打开编辑器。

我是cdn方式引入的element,但是给输入框中的字数统计没有生效,后在网上查了一下,这个功能在版本为2.8.2才有的。
在vue项目中,如何实现再次点击,刷新右侧内容,我使用了vue中的[provide/inject],简单来说就是。。不多说了上代码1. 在父组件中设置provide2.还有别忘了methods中reload()这个方法3.在左侧菜单组件中通过inject调用4.在需要执行的地方直接调用方法即可...
{{i+1}}、{{item.title}}<!-- <div v-else class="flex flex_between mt10" style="flex-wrap:wrap; width:900px;" ><d...
解决pnpm不是内部或外部命令的问题

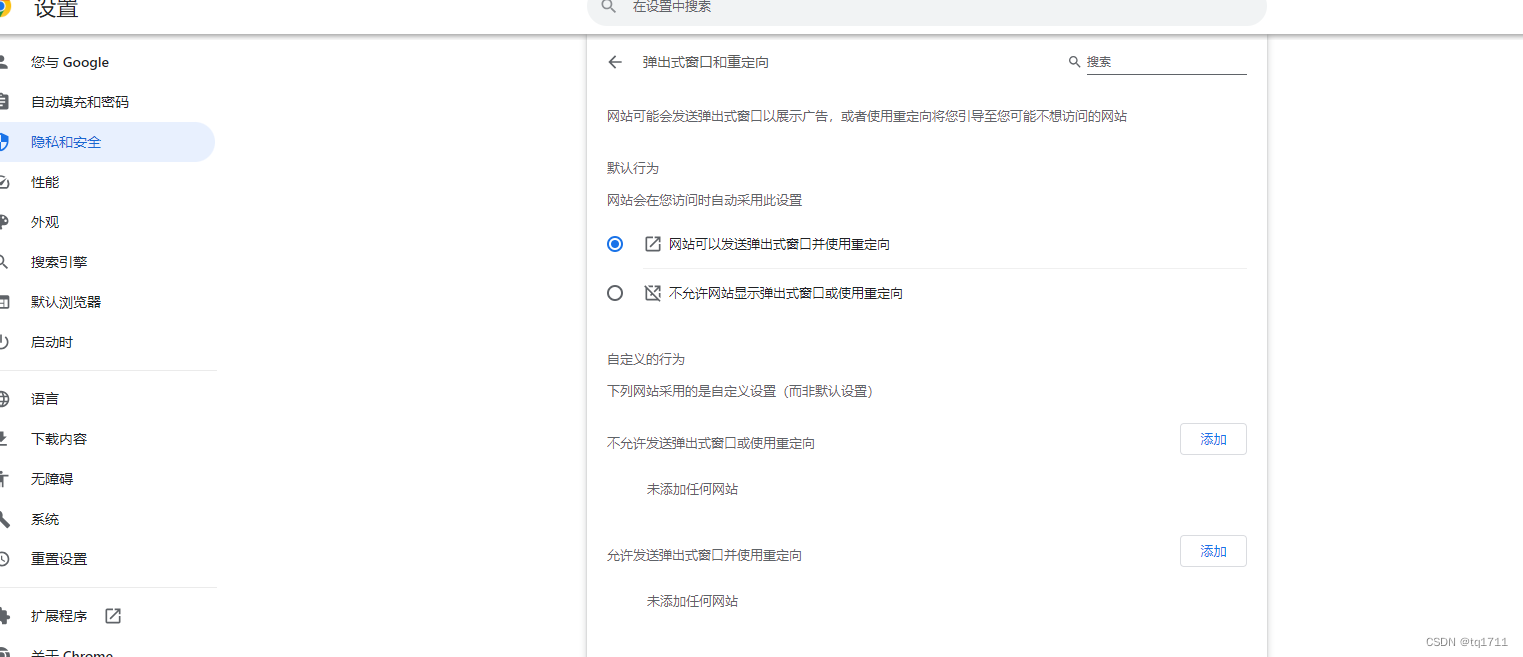
设置>>隐私与安全>>弹出式窗口和重定向,然后选择允许,最后重启一下浏览器就好了。解决方案:通过设置浏览器中设置弹出式窗口和重定向解决了这个问题。