简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
作为一个总爱折腾前端小玩意儿的老码农,最近我接了个有趣的需求——给公司产品加个在线客服功能。本以为随便套个现成方案就行,结果发现市面上的插件要么太臃肿,要么交互生硬得像机器人。" 更糟的是,当我在iframe里点了几个链接后,发现浏览器历史记录被污染得乱七八糟——原来iframe的导航也会影响父窗口历史栈。最初的想法很简单:iframe嵌入客服页面,加个浮动按钮完事。:当聊天窗口关闭时,新消息会
我们都使用过ChatGPT,也能感受得到他的大模型能力。但是,它并不能知道我们企业或个人的私有知识信息。现在,智能客服系统已经搭配了智能知识库AI,基于ChatGPT和私有数据构建智能知识库,智能辅助客服回复用户消息。可以做到全自动回复,或者辅助客服人工回复。现在网站注册账号:https://gofly.v1kf.com商户配置AI知识库商户账号登录到后台,前往【菜单】【团队设置】【机器人...

微信客服官方网址为:https://kf.weixin.qq.com,可以在微信内、外各个场景中接入微信客服,提供一致的咨询体验,企业可通过API接口回复消息,做好客户服务。微信客服或者也可以叫企业微信客服,可通过API接口收发客服消息、管理客服帐号,以实现多坐席协作、自动回复等功能。我们的唯一客服系统也可以对接该API接口。创建客服账号使用企业微信扫码授权登录到微信客服管理后台,先创建...
一个很常用的用法,先是system提示 , 然后是user问题。

???? 定时群发消息机器人通过windows下定时任务,定时执行群发脚本,为指定的用户或群聊发送一条消息比如每天早上发送一条问候语句循环指定发送的数组,在微信搜索栏搜索每个名称,点击每个名称发送消息使用前提请联系管理员获取python脚本源码安装依赖pip install uiautomation requests编辑脚本编辑python脚本源码groupNames = ["x...

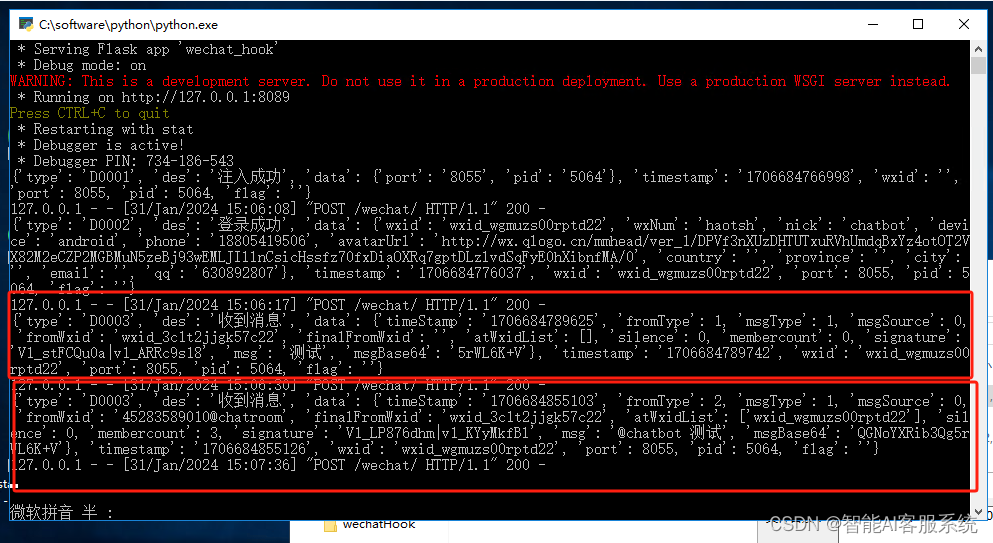
个人微信机器人Hook版当使用特殊程序启动微信后,别人给私聊的信息,或者别人在群里发送的消息,都可以被获取得到很多人问获取的是什么样的数据,是不是加密的?获取到的就是正常的JSON数据,明文的。这样就可以进行各种操作了,不管是拿数据入库还是怎样的其他逻辑都可以。同时该特殊程序还提供了发送消息等很多接口,都可以去直接POST形式调用。AI微信机器人对接可以自动同意好友请求,并打招呼,智...

在 Go 语言中,读取 Excel 数据可以使用第三方库 github.com/tealeg/xlsx,该库提供了丰富的 API,可以方便地读取和操作 Excel 文件。以下是一个简单的示例代码,演示了如何使用 github.com/tealeg/xlsx 库读取 Excel 文件:import ("fmt""github.com/tealeg/xlsx""l...
唯一客服浏览器插件现在就支持,在视频号直播后台,自动化回复用户问题,以及循环发送我们的介绍话术。我们在做视频号直播的时候,会有这种自动回复咨询问题的功能。

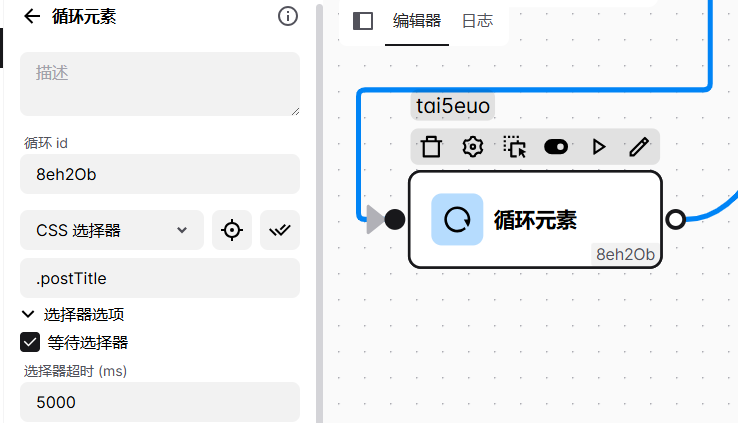
循环元素选择器选中的必须是多个元素,如果是css选择器,举例:class属性有多个 .postTitle并且要生成或填上循环id有开发需求 call me

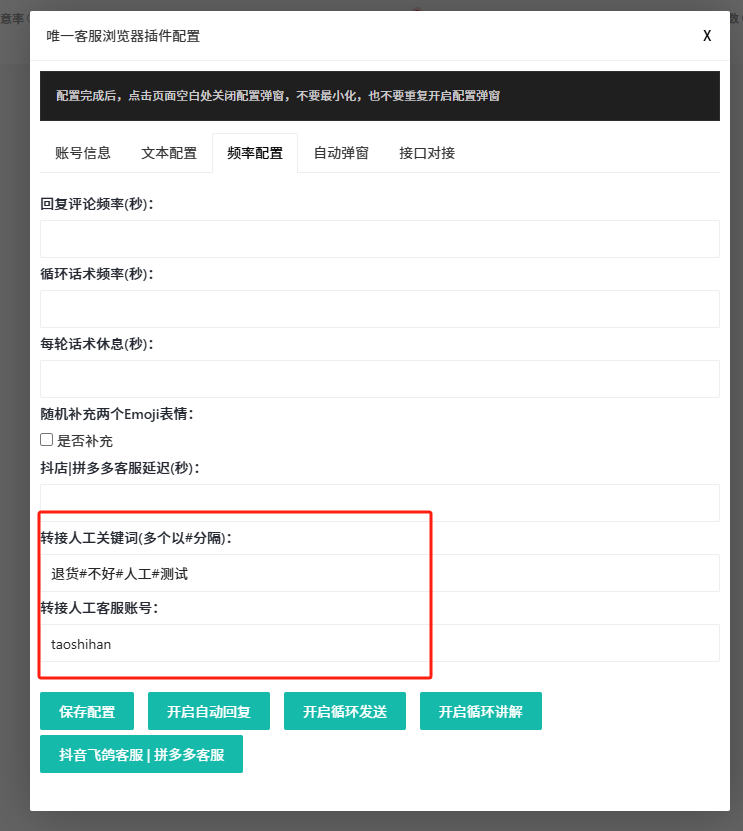
当自动回复的机器人客服无法解决的一些问题,比如投诉,退款等自动转接给其他人工控制的客服抖店飞鸽客服后台地址为https://im.jinritemai.com/pc_seller_v2/main/workspace飞鸽客服创建子账号地址https://fxg.jinritemai.com/ffa/w/subaccount/employee转接人工关键词(多个#分隔):当用户发...