
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
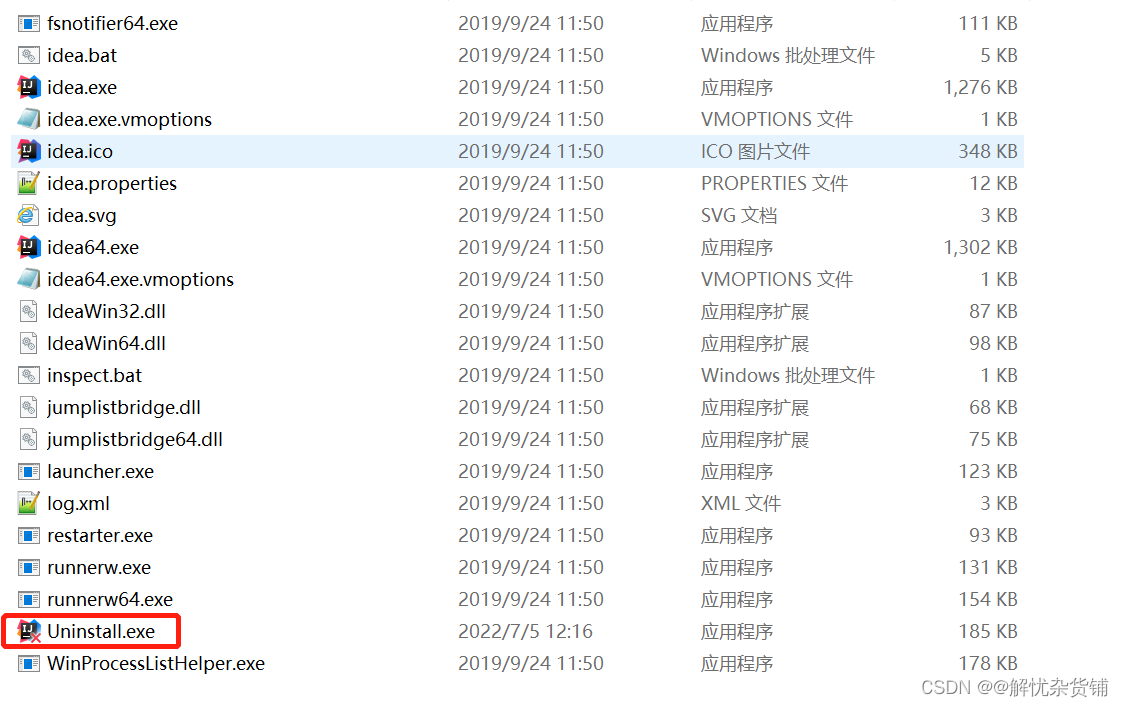
点击一级菜单 HKEY_CURRENT_USER, 右键查找,输入jetbrain,会找到jetbrain相关,然后,右键删除。点击一级菜单 HKEY_CURRENT_USER, 右键查找,输入idea,会找到jetbrains,然后,右键删除。1、程序卸载——右击idea启动快捷键选择文件所在位置去到bin目录下,双击Uinstall。C:\Users\${用户名称}\AppData\Roami

记录一次使用上传文件的缩略图自定义区分上传文件格式并封装成组件。

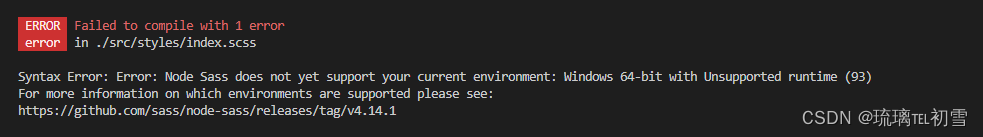
说明node sass版本在当前环境运行不了。1.卸载当前版本node sass。2.重新安装node sass。结果又出现了以下错误。

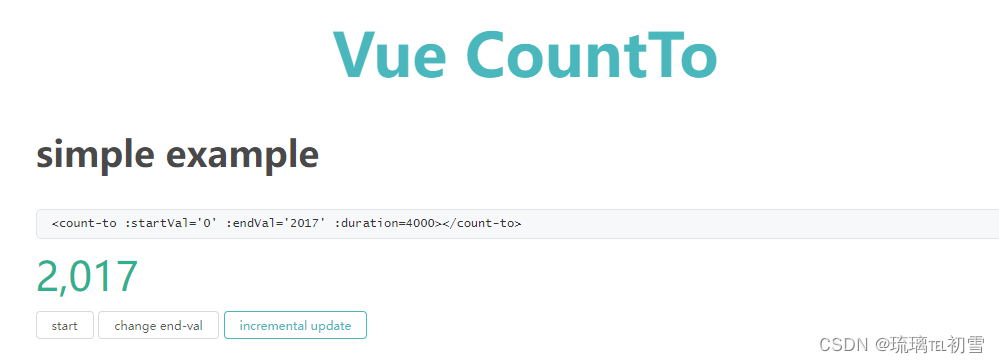
非常好用的vue数字滚动插件vue-countTo最近需要开发一个数字滚动效果,之前有看过相关一篇博客,觉得这个插件还不错,今天刚好用上,那么就简单说下这个插件的使用vue-countTo是一个无依赖,轻量级的vue组件。你可以设置startVal和endVal,它会自动判断计数或倒计时。支持vue-ssr。vue-countTo参考于countUp.js;安装组件具体配置信息**注意当autop

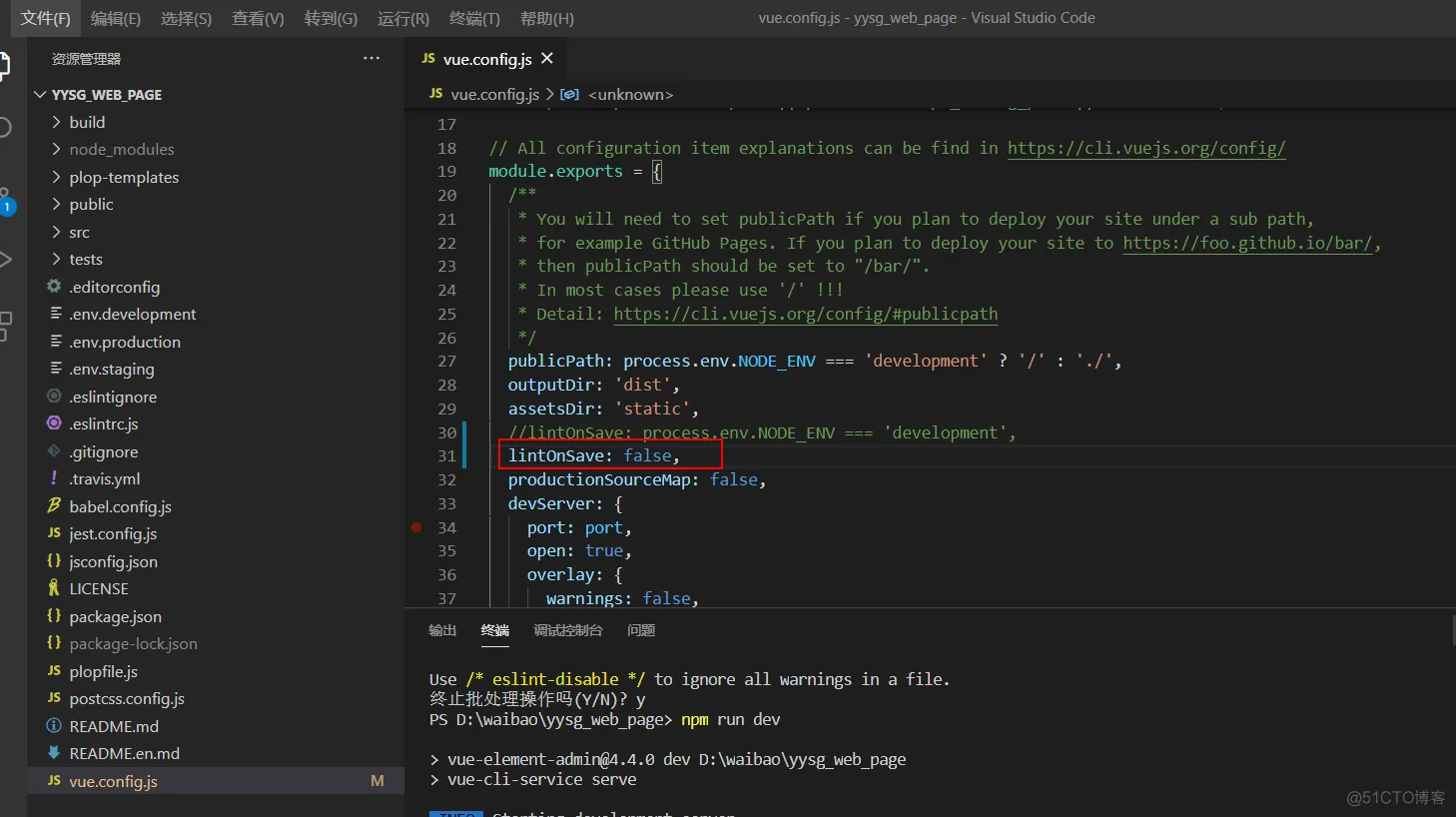
我们都知道,ESLint 是一个代码规范和错误检查工具,对于代码的语法格式的规范相当的严格,我忘记自己在哪里的代码写的出现问题了,但现在直接启动不了就很麻烦了。在vue.config.js中将lintOnSave设置为fasle即可。只有先关闭一下eslint校验,先启动项目再说,其余的都是浮云。事情是这样的,今天在启动项目的时候报错了,报错差不多是这样的。重新执行命令运行一下。

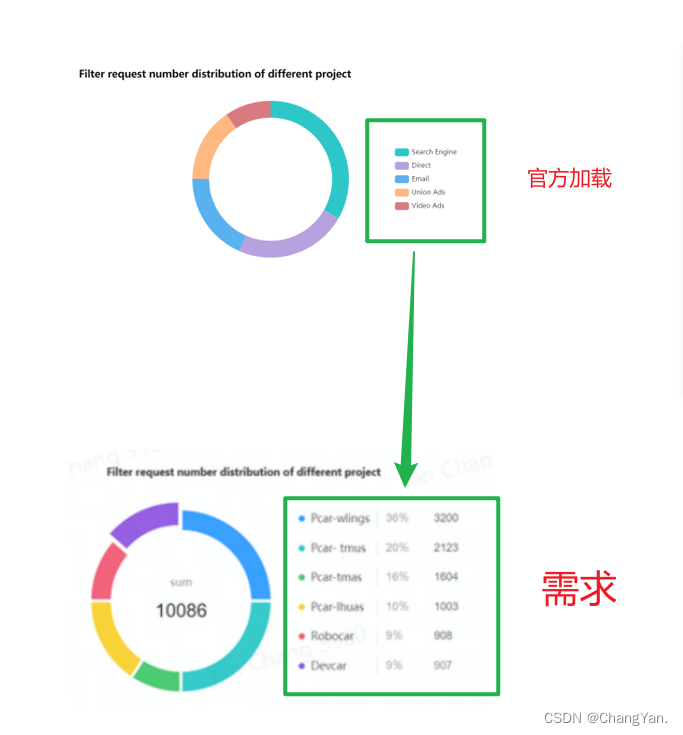
最近要完成显示一个饼图,使用echarts组件,先用官方给定的模板加载出样式,然后修改为自定义的样式。,在 rich 里面,可以自定义富文本样式,使三列文字的中间那一列展示为灰色,两边文字为黑色。然后在textStyle里设置各自的样式,设置后的代码如下,注意备注【添加】的地方是主要更改。接着就是右边一段文字到三段文字的显示,不止要展示出name,还要展示出百分比和数量。首先把文字分为3段,a表示

大概就是显示几位数,然后从0开始滚动到当前的数值的位置,在每一个位置都有0-9的数,然后就是往上滚动当前数值的次数到当前的数,话不多说上代码。最近项目里使用到了数字翻牌器,找了半天根据素材自己改了一个,动态的翻牌器。第一步创建一个组件页面,...

记录 类似新闻页跳转到详情在返回到当前页。
多个接口服务的情况下,如果前缀是"/",要将其放在proxy配置的最后一部分,代理的时候是从上往下查找的,如果放在最上面其他服务也会被该配置代理掉到此这篇关于详解vue配置请求多个服务端解决方案的文章就介绍到这了,更多相关vue配置请求多个服务端内容请搜索知优网以前的文章或继续浏览下面的相关文章希望大家以后多多支持知优网!










