
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
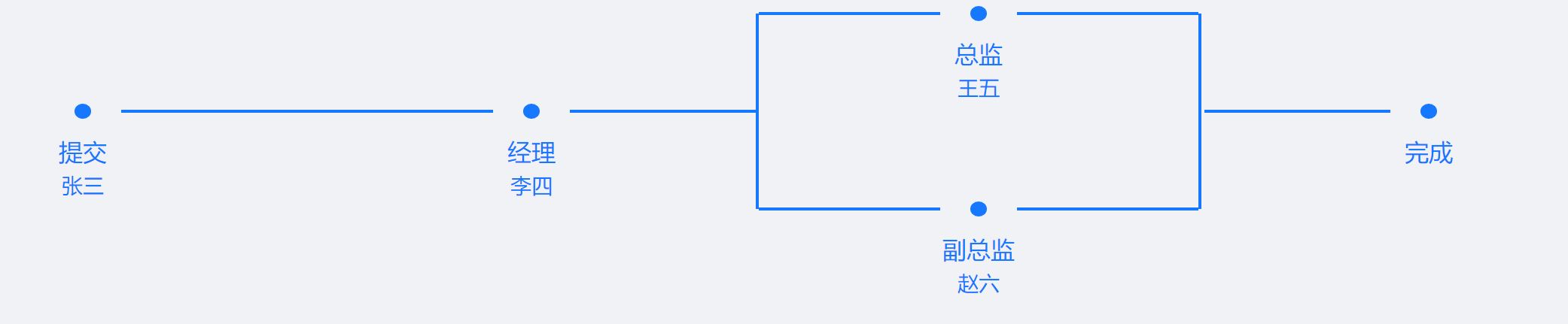
【代码】vue3 带分支的步骤条(css)

切换远程分支
1、安装$ npm i --save ant-design-vue2、引入 在 main.js 文件中引入import Antd from 'ant-design-vue';import 'ant-design-vue/dist/antd.css'Vue.use(Antd);3、在组件库中找到form组件,将组建代码复制到自己的文件上https://www.antdv.com/components
const click=()=>{emit('update:num',123) //123代表是将num值修改为123}
1、从vue的实例属性$ref去调input的focus方法使其实现聚焦。<a-input type="text ref="ainput" /><button @click="handleChange"></button>2、点击button自动聚焦,或其他事件需要聚焦methods:{handleChange(){this.$nextTick(()=>{
在输入框中输入 vue,由于版本不同配置不同,输入Vue后可能会显示vue.json,也可能只显示Vue。2.点击User Snippets(用户代码片段)后,页面上方会出现一个输入框。新建一个vue页面(prefix后设置的字符串就是创建模板的命令)在页面输入Vue3,按下回车或Tab键,页面就会出现初始化的模板。找到设置里面的User Snippets(用户代码片段)3.进入vue.json页
const click=()=>{emit('update:num',123) //123代表是将num值修改为123}
方法:先拷贝代码,再切换1、先拉取git clone https://github.com/tianqixin/runoob-git-test2、切换分支,直接就切换到之前提交过的代码git checkout -b dev 2342dsfsdfs2










