
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文介绍了10种在Web开发中使用SVG的方法,包括直接内联、img标签、CSS背景图、object/embed/iframe标签、JavaScript动态加载、SVG Sprite、CSS遮罩以及构建工具集成。每种方式各有特点:内联SVG支持完全交互但增加HTML体积;img标签简单可缓存但无法操作内部元素;SVG Sprite适合多图标管理;构建工具可优化项目配置。开发者应根据交互需求、性能优
Git忽略文件失效问题解决方案 摘要:当.gitignore文件失效时,通常是因为文件已被Git跟踪、.gitignore位置错误、语法错误或缓存未清除。解决方案包括:1)使用git rm --cached移除已跟踪文件;2)确保.gitignore位于项目根目录;3)检查忽略规则语法;4)清除Git缓存。建议项目初期就设置好.gitignore,并定期检查更新。不同项目类型(如Node.js/P
我知道这个是Chrome 增加了新的事件捕获机制-Passive Event Listeners,这个以前在搞地图是也遇到过,卡死问题可能不仅仅与这个组件的定义有关,还可能涉及到其他组件、数据、路由或其他一些上下文。后面我找到了引入的组件,发现组件中有引入了四个组件,前面两个组件其实是一样的,调的组件内的同一个方法但是传入的参数不一样。循环调用组件时,组件比vue实例后创建,官方文档中是有提到了组

Vue路由切换时页面不刷新是SPA特性。解决方案包括:1)监听$route变化重新加载数据;2)给router-view绑定key强制组件重建;3)使用导航守卫处理数据刷新;4)手动刷新(不推荐)。动态路由参数变化推荐watch监听,不同路由可用key强制刷新。默认不刷新是为优化性能,复用组件减少渲染开销。根据场景选择合适方案即可实现数据重新初始化。
当涉及到前端的财务模块有关的时候,比如列表展示、导出、打印发票报表等场景时,我们需要把金额转换为人民币大写.比如:数字:108.12 => 人民币大写:壹佰零捌元壹角贰分这里有四种常见的方法,按照难度从难到易逐一介绍如下:

前端怎么实现MD5加密

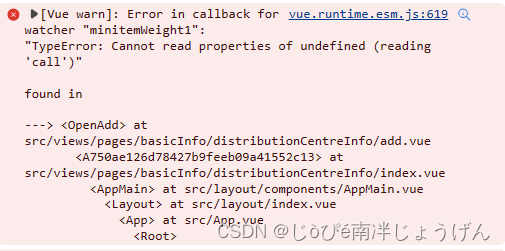
如图所示,控制台发现了以下报红:Error in callback for watcher xx TypeError: Cannot read properties of undefined (reading ‘call‘)

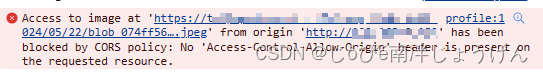
这个错误表明你尝试从某个源(origin)加载阿里云上的图片时,浏览器因为CORS(跨源资源共享)策略阻止了这次请求。尽管图片能正常显示,但浏览器的控制台仍然会报告这个错误,因为请求不满足CORS的要求

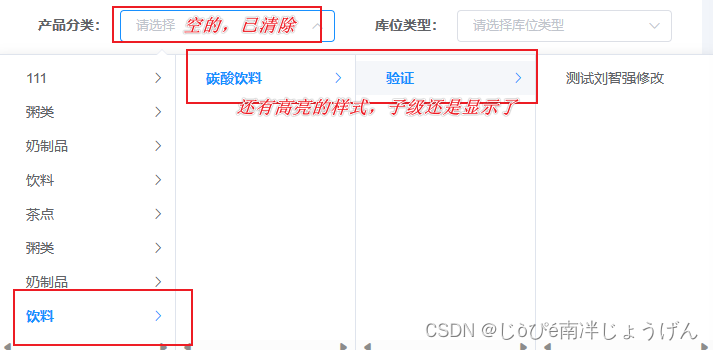
点击x清除值后,原来选中的样式高亮还是一样的显示在页面上。如图所示,这是一个级联组件,需要拿的的值为最后一项,但是。清空后组件没有初始化。

如图所示,又被提bug了,这个bug我都不知道改了多少次了。。。图片右边的椭圆框住的地方,在页面放大缩小之后就对不齐了。











