
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
2. 自定义内容:因为onShareAppMessage的imageUrl参数的支持的是本地文件路径、代码包文件路径或者网络图片路径 ,所以这里实现自定义的分享的方法是结合canvas画布。微信小程序用户,点击小程序里商品的分享按钮时,想要不同的商品展示不用的分享内容,比如分享图片上展示商品的图片、价格等信息。画画的时候,要是找不准xy的位置,可以从这三种样式里选一个样式接近的再慢慢修改~先贴上画

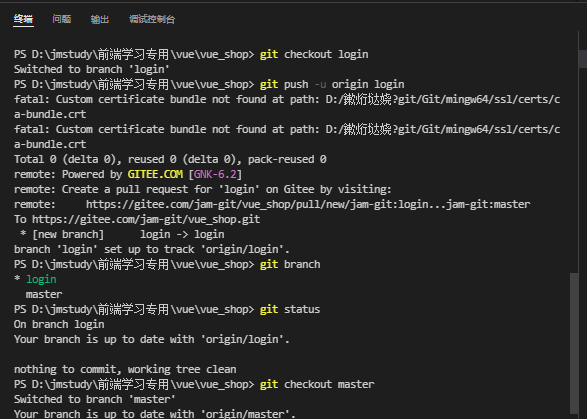
在终端依次输入下面两句命令:git config --global credential.helper storegit pull /git push (第一次输入,后续就不用再次数据)push/pull 你的代码 , 这时会让你输入用户名和密码, 这一步输入的用户名密码会被记住, 下次再push/pull 代码时就不用输入用户名和密码了。这一步是在用户目录下生成文件.git-credential

传给 reduce()和 reduceRight() 的函数接收 4 个参数:前一个值、当前值、项的索引和数组对象。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数就是数组的第二项。注意,如果数组中的某一项是 null 或 undefined, 则在 join() toLocaleString() toString() valueOf() 返回的结果以空字符串表示。为了解决

需求:实现点击获取经纬度、定位、对特殊位置标点及自定义信息窗体功能。

// tableData是所有的数据// checkl是需要选中的数据// id是每条数据的唯一值this.tableData.forEach(row => {this.checkl?.forEach(rows => {if (row.id === rows.id) {this.$refs.multipleTable.toggleRowSelection(row, true)}})})

在做h5项目中的聊天页面时,需求是进入页面自动滚到底部,方便用户看到最新消息(因为消息是正序排列的,最新消息自然展示在底部)。
之前写的复制功能发现用微信打开的浏览器页面不生效,所以又换了种方法实现首先,安装 clipboardnpm install clipboard --save然后,引入 clipboardimport Clipboard from 'clipboard'对被点击的文本或按钮绑定动态变量id="btn" :data-clipboard-text="scope.row.courseNo"<!--

npm install vue-i18n@next 这样装的最新版的才能在vue3.0使用。问题:地址栏语言的传参变换后,页面的展示的数据还是翻译的上一个语言的数据,需要再次刷新才正确。场景:我这里做的不是点击按钮切换语言,是从地址栏里取不同的语言时需要更新数据。结果:页面渲染的数据就是当前地址栏取到的语言所对应的翻译数据。
多加了个居中属性:align-center。感觉以后可能还会用到,在此记录一下。

这里,el-table被选中部分行,全选按钮还是会显示对勾,而不是半选中状态,容易使用户混淆。在el-table加 :header-cell-class-name="cellClass"










