
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近使用了vue3中的路由器,记录一下。1.首先安装路由,我使用的是pnpm,也可以使用npm安装pnpm i vue-router@4或者npm i vue-router@42.新建页面a.vue<script setup>import { ref } from "vue";</script><template>a</template><st
网上有很多相关的例子了,所以我只是把自己的问题记录一下。1.把electron的官方例子clone下来2.进入项目,输入以下命令,运行项目3.弹出界面4.接下来将自己的vue项目打包,运行npm run build5.将打包的项目复制到electron-quick-start的根目录6.重新运行一下如果页面能打开,则说明没问题。如果页面打不开,点击view底下的Toggle Developer T
表格复选框有一个非常不好办的事情,就是关于回显了,因为框架要求是具体表格哪一行才能回显数据,于是当传入的数据不在表格内,在另一个数组中时,就要判断id上方相等,获取下标传入表格内才能回显。<template><div><el-tableref="multipleTable":data="tableData"tooltip-effect="dark"style="wid
先看效果图如果没有点击下一步,步骤条将不可点击,点击下一步可返回上一步,步骤条也可以来回点击跳转页面,还可以转到其他页面,回来后步骤条依然没有改变,保留状态,这个是我自己想的方法,可能有一些不太对,但是我这边大致功能都能实现,如果有什么问题可以指出。代码这是我的目录结构,现实中根据你项目需求来91.vue(起名不规范,这是我专门的测试页面)步骤条单独是一个组件<template><
先说一下需求,项目a点击按钮使用iframe发送token到项目b,项目b检测网址有token则不需要账号密码直接登录进首页,但在进入首页前需要接口判断token是否有效,有效才能进入首页,无效则回登录界面。路由拦截:先获取项目a传过来的token,判断有没有token,有则在接口验证token是否有效,有效则进入主页,无效则重新登录。获取项目A传过来的token,有则在接口判断是否为管理员,管理
最近的需求需要在vue3发布Cesium离线地图,之前openlayers我是在本地开启http server发布的地址可以使用,但是Cesium会报跨域错误,在网上查了一下,后用的是nginx代理,下面我记录一下自己的方法。4.使用nginx代理。2.联网与否加载地图。

以下是我的测试数据。index.vue页面<tr v-if="tableData"><td colspan="1" width="10%" class="mans" rowspan="6">人口数据(万人)</td><td colspan="4" width="40%" class="man">常
最近看了一下react路由,发现网上的视频都是老版的,新版本的路由变化还是蛮大的,我就将我这次遇到的路由嵌套举个例子。1:项目目录2:创建router.js代码import React, { Component } from "react";//引入路由import { BrowserRouter as Router, Routes, Route, Link } from 'react-route
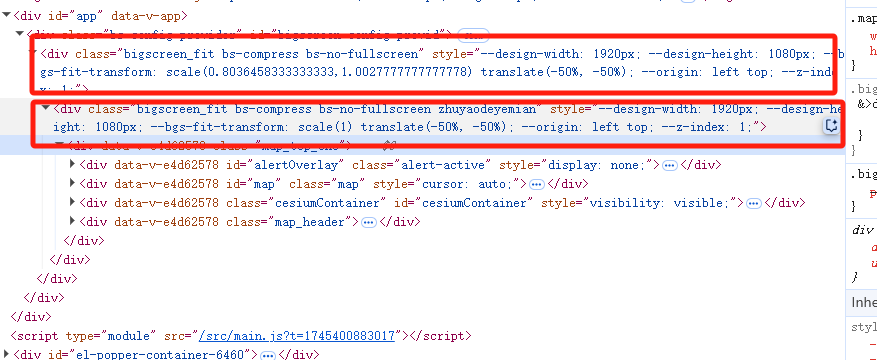
这样就能正确获取到pink方法的点位了,目前我的项目还没出现问题,另外如果只有一层transform: scale()样式,可以使用下面的方法,这个方法还需要自己测试一下是否正确,应该还是有一点问题的,就当个 参考比较好。由于做大屏使用了transform: scale()样式,导致点击地图出现了偏差,在网上查了很多帖子,都没办法解决我的问题,最后使用ai辅助,将问题解决了。第一种是包裹着的,第二

1.在项目中新建一个目录components2.在目录下新建一个json.js页面(注意是.js)3.在json.js页面中写上本地模拟json数据,并导出let data = [{"id": 1,"name":'张三',"img":'http://img4.cache.netease.com/photo/0001/2017-07-14/s_CP9PNPU96VVV0001.jpg'},{"id"










