
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文介绍了如何在 trae 中安装和配置Prettier代码格式化插件。首先前往插件市场安装Prettier插件,然后通过搜索栏运行命令,进入设置界面选择Prettier作为默认格式化程序,并启用保存时自动格式化功能。用户还可以根据需要进一步定制Prettier的具体格式化规则。这个简单的设置流程可以帮助开发者保持代码风格的一致性。

在使用Node开发项目的时候,使用环境配置文件来管理环境变量是一种常见地对项目中通用配置项的管理方式,其中通常包含敏感信息,如API密钥、数据库凭据等等。现在我们以开发和生产两个环境为例,看看怎么同时通过 .env.development 和 .env.production 两个文件管理不同的环境。

前端网站在维护过程中经常有版本更新和重新部署,而这会导致一些问题,其中某些问题会导致更新时,正在网站中的用户无法正常使用。异常的诱发原因之一就是版本更新:在用户访问网站的过程中,项目更新,打包重新部署,其中含有修改内容的组件对应的打包文件的哈希值将发生变化,例如文件名从 chunk-123 变成了 chunk-321,这将导致资源文件的路由错误。当然该异常的诱发原因还有别的场景,这里只解决这一个场

系统中安装了两块 NVIDIA GeForce GTX 1080 Ti 显卡,并且当前使用的内核驱动是 nouveau。nouveau 是一个开源的 NVIDIA 显卡驱动,但通常性能和功能不如官方的 NVIDIA 驱动。最终,你应该会看到 Kernel driver in use 变为 nvidia。这个命令会列出你的显卡信息以及相关的内核模块(驱动)。添加 PRM Fusion 仓库。安装 N

方法去实现写入,这个方法接收两个参数,第一个参数为插入对象,第二个参数为操作后的回调函数,回调函数第一个参数为错误对象,第二个参数为成功增添的数据。需要注意的是,连接操作是一个异步操作,如果需要在连接之后进行数据库操作,那么需要进行异步处理,或把操作逻辑放在上述代码的else里面。上述代码有一些问题,会触发两个报错,这是因为API有变动,新版本,在连接数据库的时候,需要指定一个配置对象。当进行增删
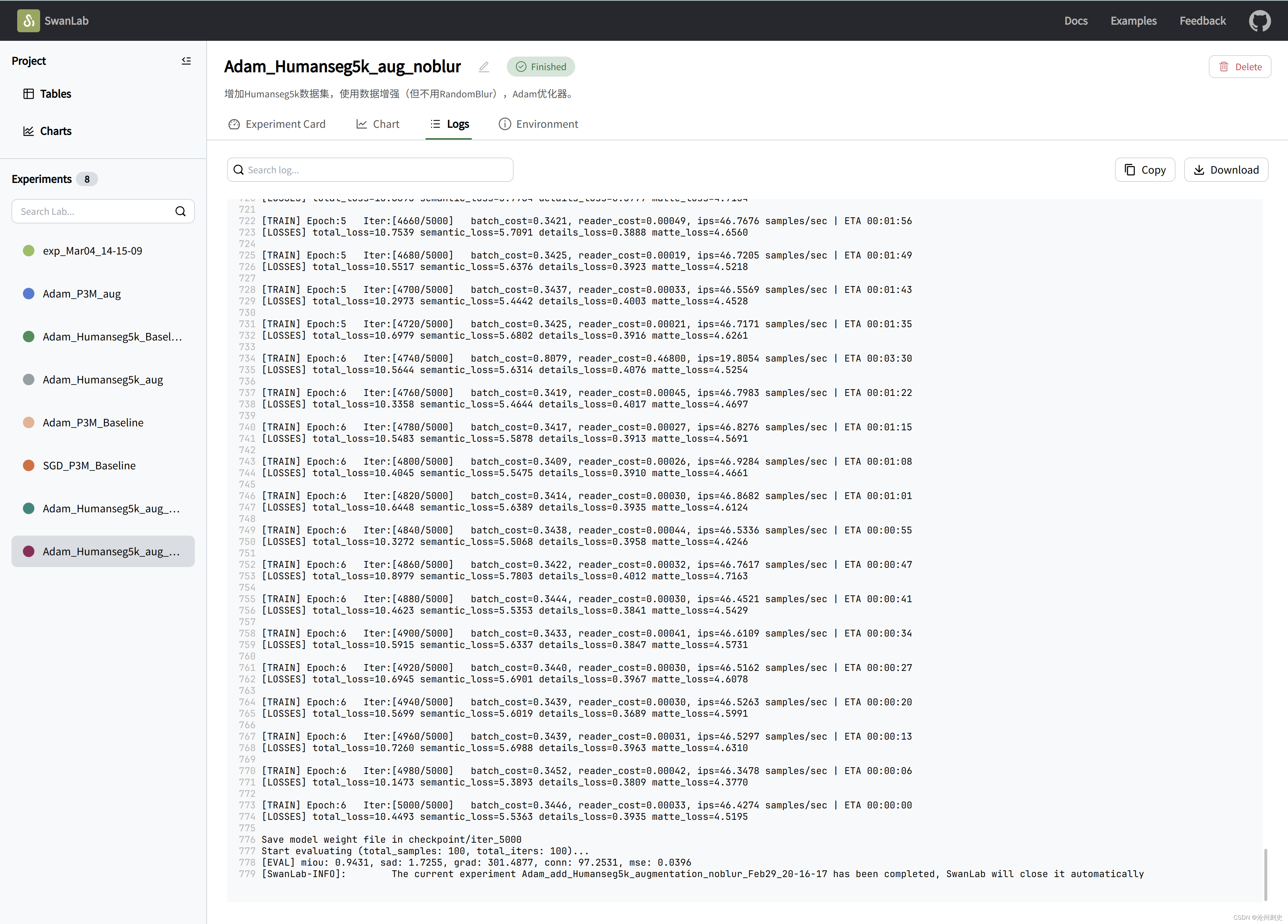
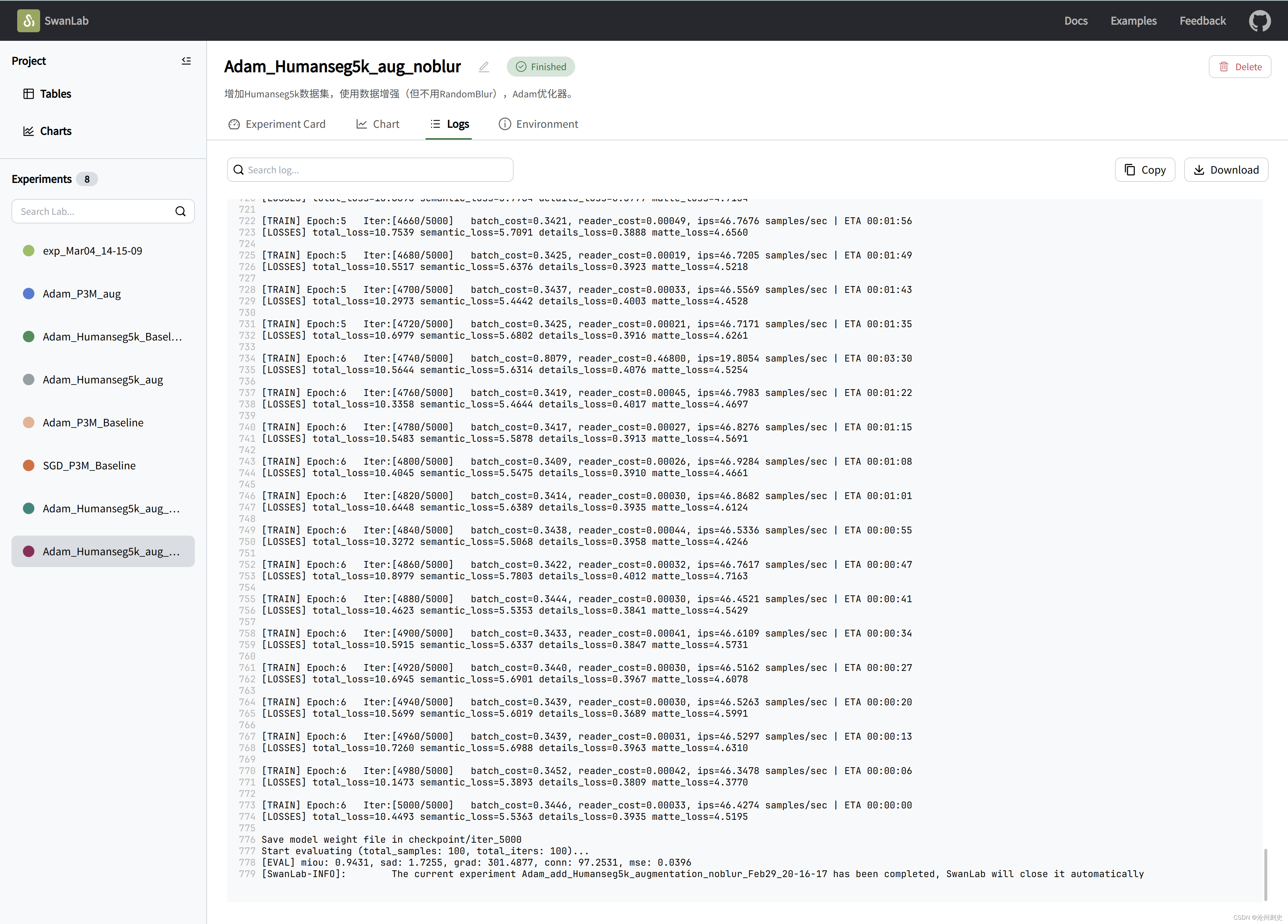
vue 中使用 v-for 渲染大量数据的优化方案 - 动态渲染前端中我们难免会遇到需要展示大量数据的情况,如果基础数据量过大,那么在初始化组件时,可能会造成严重卡顿,影响用户体验。在我参与的开源项目 swanlab 中,某些情况下需要大量渲染程序日志,最近对其进行了一下优化,将使用方案记录于此。

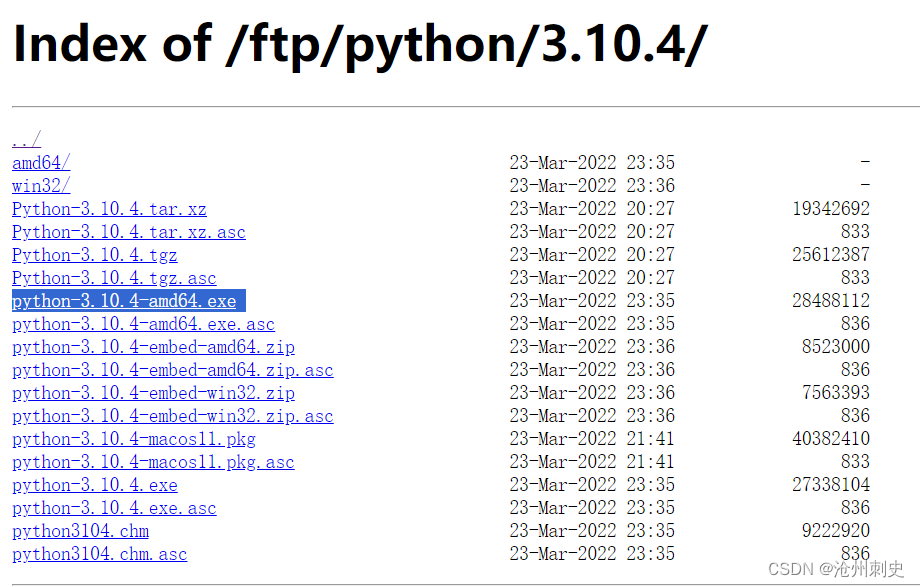
可以去 https://www.python.org/ftp/python/ ,选择你选择的版本进行下载,例如我下载了 python-3.10.4-amd64.exe。将刚刚下载下来的 python-3.10.4-amd64.exe 移动到开始提到过的。命令检查 pyenv 能够安装和管理的版本,一定要选择其中的版本才行。下载,和手动下载后放到这个文件夹其实没有本质区别,只是最后安装步骤由。上面只

vue 中使用 v-for 渲染大量数据的优化方案 - 动态渲染前端中我们难免会遇到需要展示大量数据的情况,如果基础数据量过大,那么在初始化组件时,可能会造成严重卡顿,影响用户体验。在我参与的开源项目 swanlab 中,某些情况下需要大量渲染程序日志,最近对其进行了一下优化,将使用方案记录于此。

报错信息是这个,标题字数限制放不完If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.这错误是我好久没写VUE,重写的时候发现的,这时候我已经忘记了,自己写了一个组件,导入到父组件时候的导入规则,所以我是这样
在配置文件vue.config.js里面添加这个module.exports = defineConfig({lintOnSave: false})如果没有这个文件自己建一个,有文件但是没有lintOnSave: false这句话的补一句就OK了如果要用Eslint,但是写一句就给你打红色波浪怎么办:在VS code 的设置里面,搜eslint,把他的enable勾选取消就不会总是画波浪线,但是运










