
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
tomcat默认的端口是8080(访问端口)http的默认端口是80.如果访问的时候输入http://www.baidu.com相当于http://www.baidu.com:80真正在项目上线之后,通常采用80.如何修改tomcat默认端口号找到tomcat目录/conf/server.xml选择以记事本打开,把8080改为你想修改的端口号,这里选择修改为8,修改后保存注意:1)修改的端口一定不
1.下载tomcat8:进入官网:https://tomcat.apache.org/index.html,点击tomcat8根据自己电脑的系统 ,下载对应的版本zip2.解压缩zip到D:\tomcat8\apache-tomcat-8.5.663.配置环境变量3.1 右击此电脑——属性——高级系统设置——高级——环境变量3.2 在系统变量下点击新建,添加CATALINA_HOME,地址就是上面
(首先,我们在码云上先把目标仓库fork到自己的仓库中)下面开始:一、我们再gitee上找到所需要的的仓库复制链接打开git并clone到本地目录这里我们看到提示clone成功如遇clone失败,请点击:clone失败解决方案二、使用下面两个命令进行身份认证:三、ls查看目录然后使用cd命令进入clone到本地的仓库四、关联本地五、关联上游项目这里查看一下六、同步上游代码现在本地修改文件:双击打开
tomcat默认的端口是8080(访问端口)http的默认端口是80.如果访问的时候输入http://www.baidu.com相当于http://www.baidu.com:80真正在项目上线之后,通常采用80.如何修改tomcat默认端口号找到tomcat目录/conf/server.xml选择以记事本打开,把8080改为你想修改的端口号,这里选择修改为8,修改后保存注意:1)修改的端口一定不
今日学习内容一、数据仓库(Data Warehouse)概念数据仓库,顾名思义就是用于存储数据的仓库,是为企业制定决策,提供数据支持的。可以帮助企业,改进业务流程、提高产品质量等。
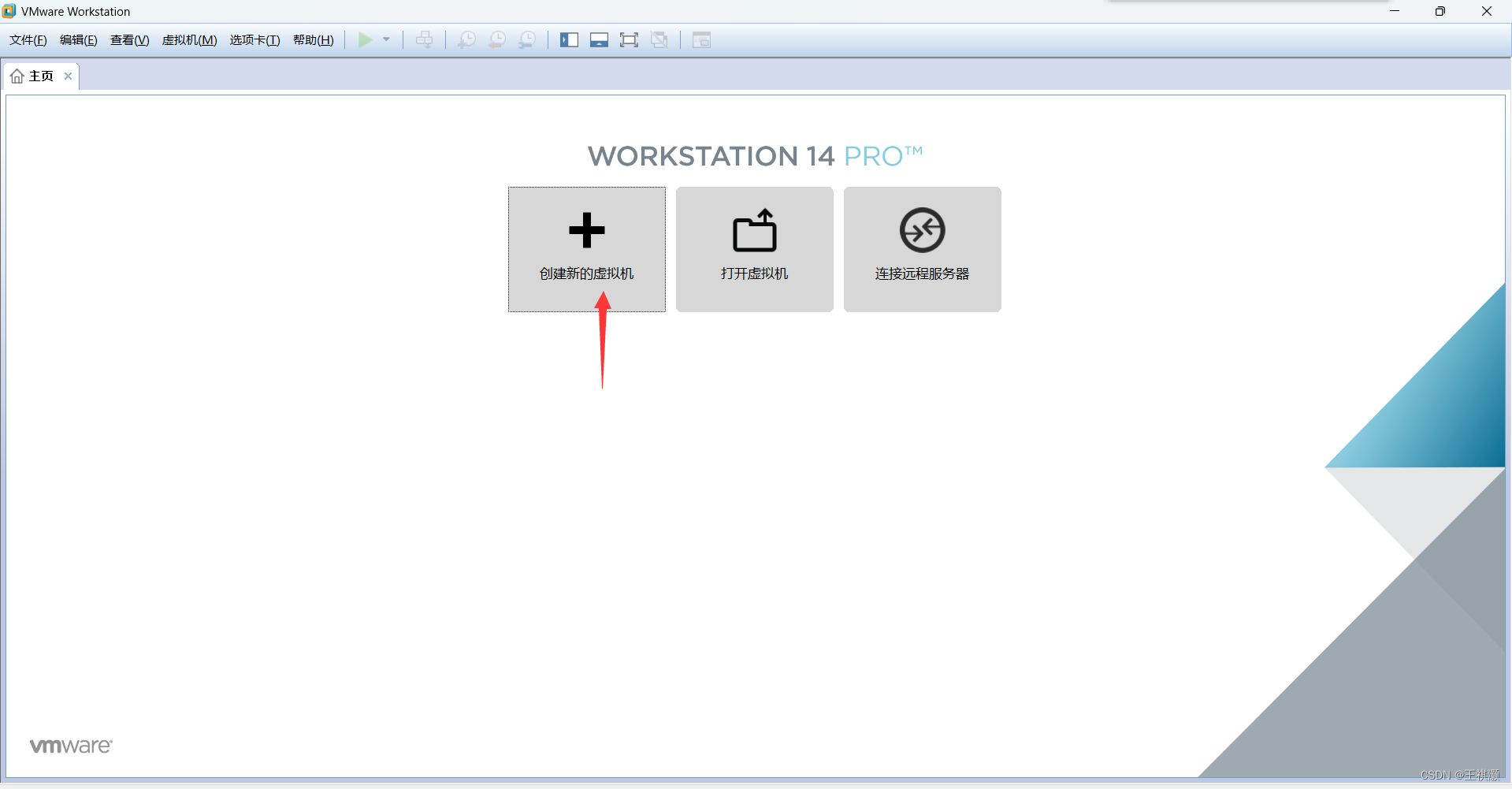
选择NAT模式(只要电脑能联网,虚拟机就能联网)磁盘存为单个文件点击“使用iso映像文件”,选择已经下载好的镜像文件。(虚拟机操作系统要基于此镜像文件创建)

“云数据库的增删改”一、增加数据add()二、更新数据update()三、删除数据remove()注意:更新、删除数据必须使用doc('id')来确定操作哪一条数据一、增加数据add()1.先修改云数据库权限,这样才可通过代码增加数据到数据库2.定义一个按钮,通过点击按钮来增添一条数据,并设置点击事件处理函数为add1()效果:3.在js文件中编写add1(),代码如下:add1(){wx.clo
知识引入:云函数与云数据库进行对比 ↓因此,本地小程序直接调用数据库修改会有问题即只能修改自己创建的数据,别人创建的数据,就没有办法修改了。使用云函数即可解决这个问题。一、云函数修改数据1.先创建云函数 update0129( event.id用于获取本地传来的数据id)2.调用云函数就行修改一、云函数删除数据1.创建云函数 remove01292.调用这个云函数进行删除操作...
VMware虚拟机三种网络模式详解--Bridged(桥接模式)简介:由于Linux目前很热门,越来越多的人在学习Linux,但是买一台服务器放家里来学习,实在是很浪费。那么如何解决这个问题?虚拟机软件是很好的选择,常用的虚拟机软件有VMware Workstations和VirtualBox等。在使用虚拟机软件的时候,很多初学者都会遇到很多问题,而VMware的网络连接问题是大家遇到最多问题之一
前言:今天装好centos7后准备配置网络,登录root时遇到login incorrect的问题,登录不了,最后还是在万能的CSDN中找到了解决方法。CentOS默认登录页面:如图,登录提示login incorrect,怎么解决呢?在这里告诉你:我们打开虚拟机后 电脑键盘最右侧的小键盘(没错,就是数字九宫格)上面的numlock键要经历一个:从关闭到打开的一个过程比如:我们输入password










