简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
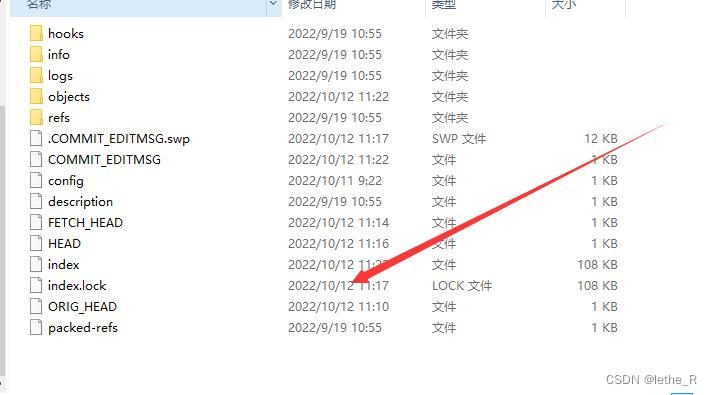
Another git process seems to be running in this repository, e.g.an editor opened by 'git commit'. Please make sure all processes are terminated then try again. If it still fails, a git process may hav

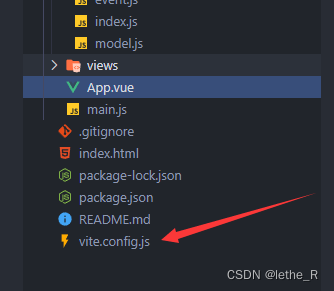
Vue3 +vite项目配置@指向src路径,使用@指向src路径可以方便开发者移动文件时,不会出现不必要的错误。

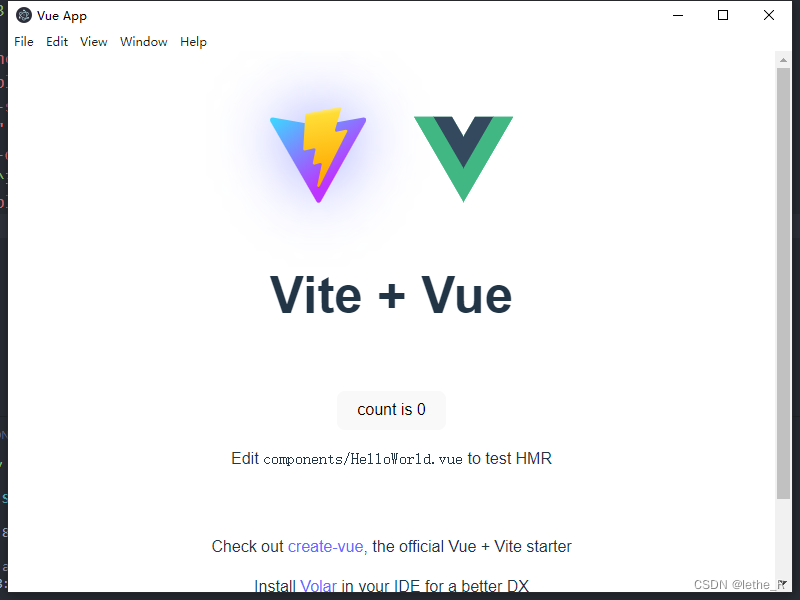
使用 vue add electron-builder将electron直接集成到vue项目中。

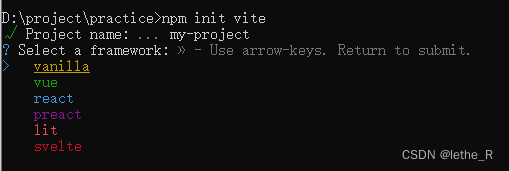
使用vite+electron创建一个vue3项目

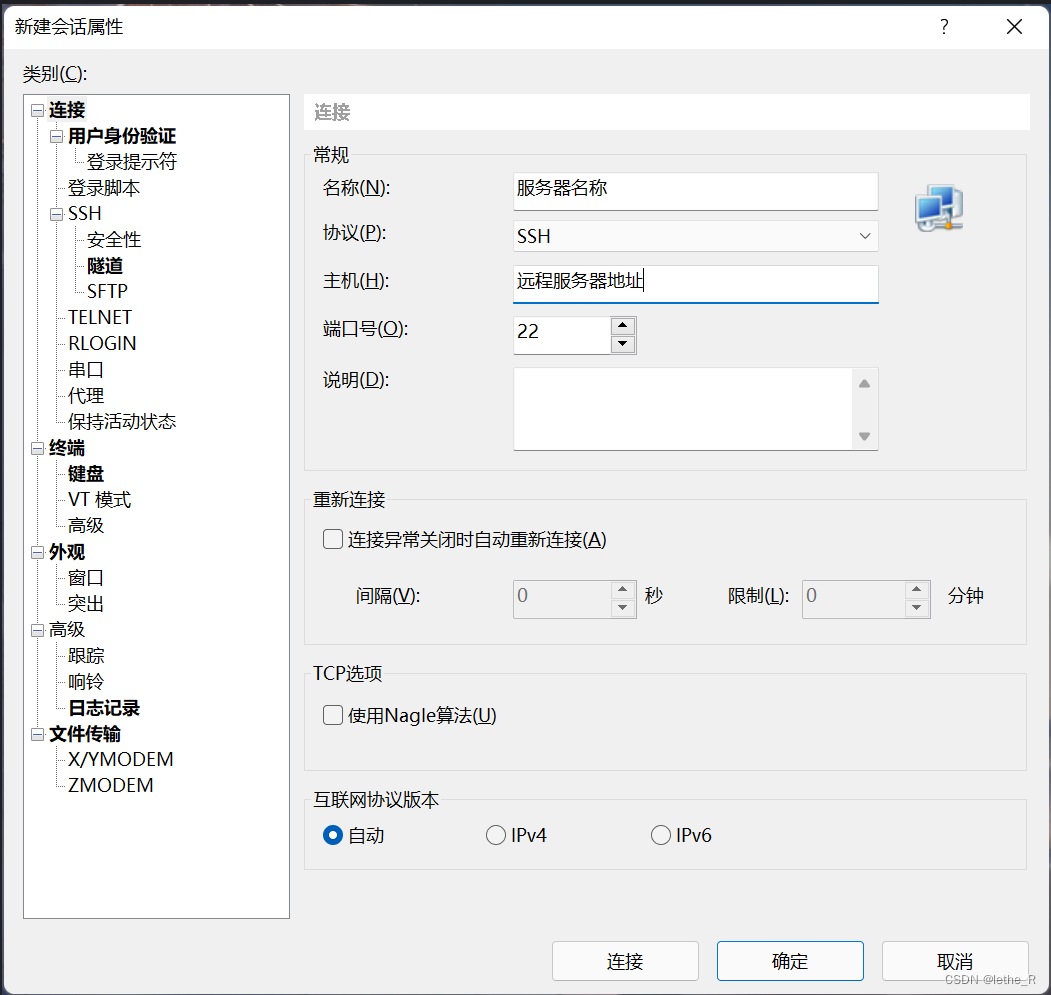
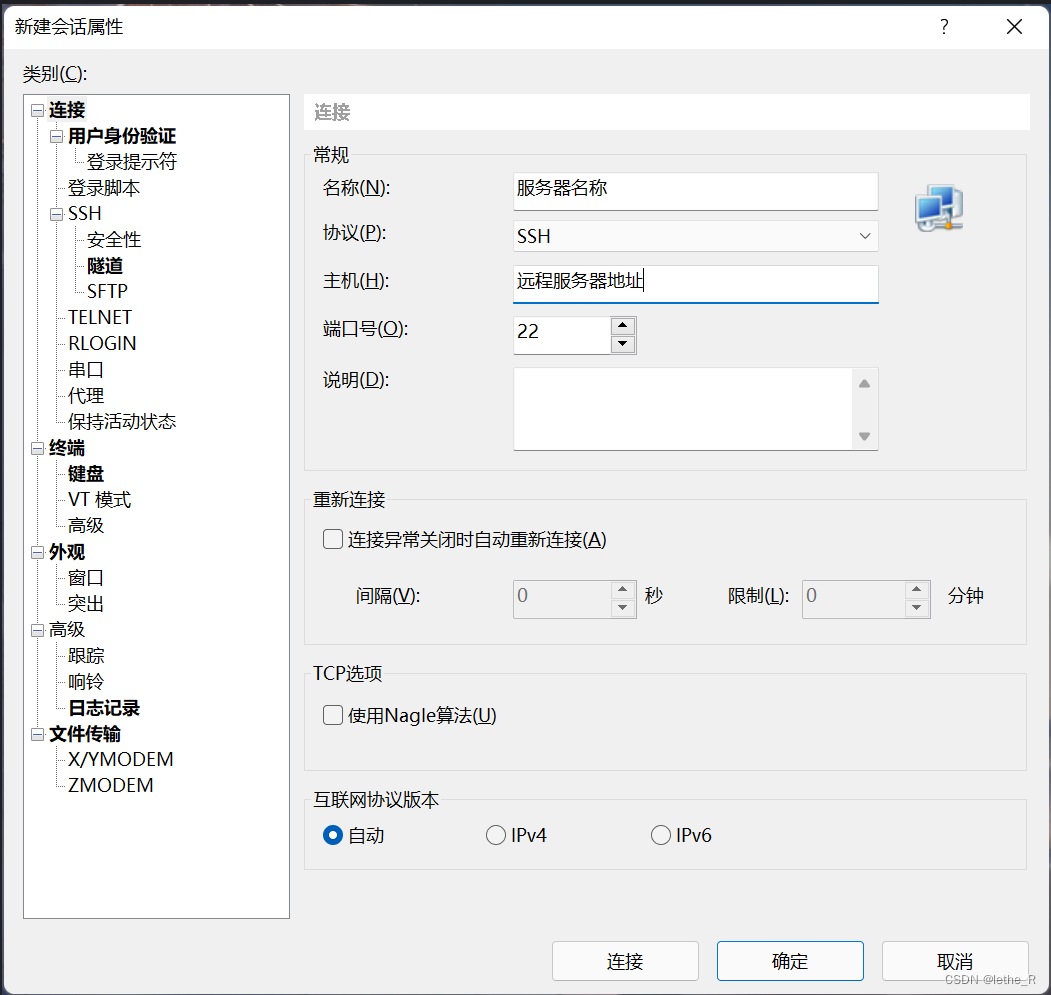
前端将项目部署到服务器上面(Nginx)、Xshell、Xftp、Nginx

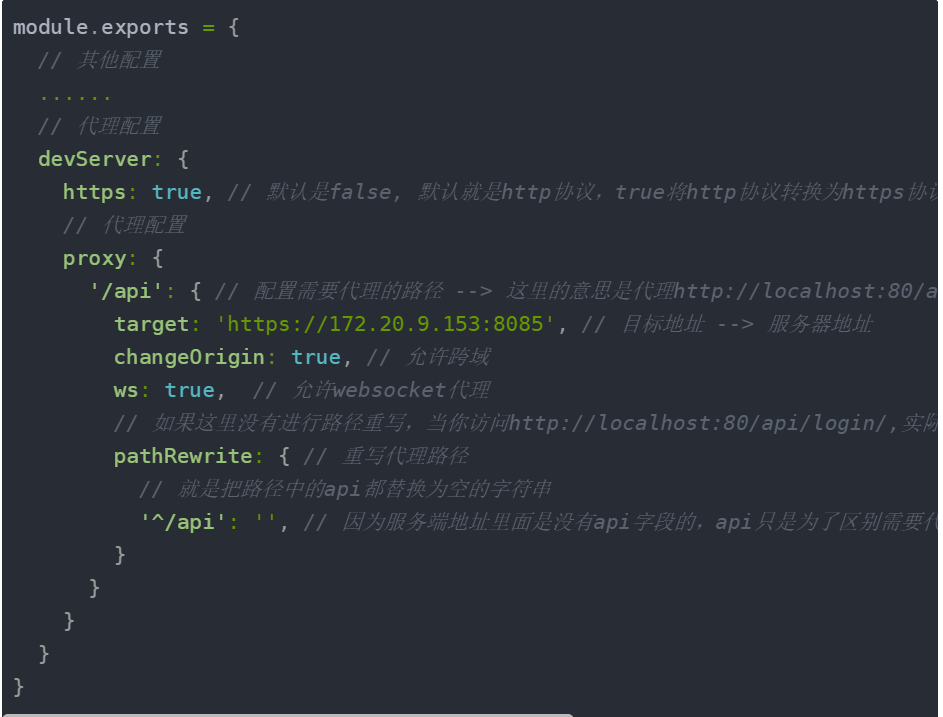
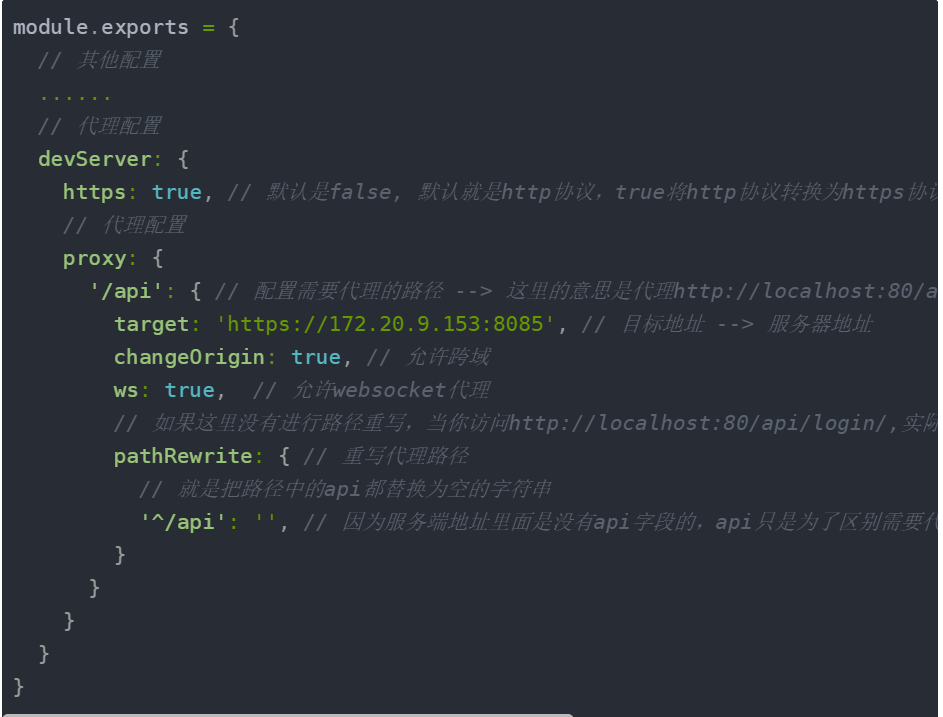
我们在做项目的时候经常会遇到跨域的问题,之所以会出现跨域问题是因为浏览器的同源策略,即协议、域名、端口需要一致,才可以访问服务端的资源。当一个请求地址(服务端的地址)的协议、域名、端口三者之间任意一个与当前页面地址(前端页面地址)不同即为跨域。代理就是通过一个特定的网络服务去访问另一网络服务的一种间接访问方式。就像我们访问国外网站使用VPN一样,同样也是使用了代理。

vue3介绍以及如何使用vite创建一个vue3项目

我们在做项目的时候经常会遇到跨域的问题,之所以会出现跨域问题是因为浏览器的同源策略,即协议、域名、端口需要一致,才可以访问服务端的资源。当一个请求地址(服务端的地址)的协议、域名、端口三者之间任意一个与当前页面地址(前端页面地址)不同即为跨域。代理就是通过一个特定的网络服务去访问另一网络服务的一种间接访问方式。就像我们访问国外网站使用VPN一样,同样也是使用了代理。

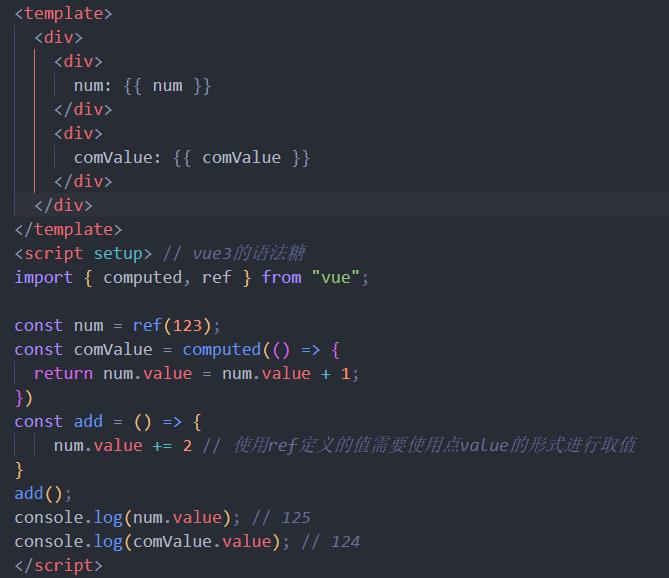
vue3编写组件的几种方式,vue3的选项式写法,组合式写法;如何在vue3中编写vue2的代码。

前端将项目部署到服务器上面(Nginx)、Xshell、Xftp、Nginx