
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
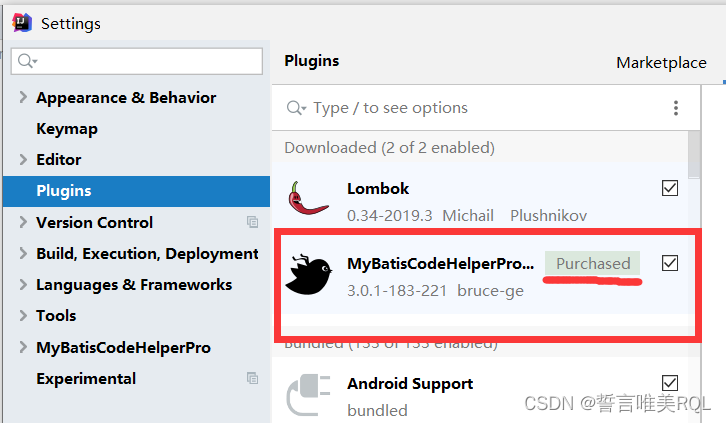
首先我们需要下载该工具插件,我们可以进官网下载,这里我已经将自己下载好的插件,上传到了网盘,大家直接可以去我的网盘下载该插件。链接:https://pan.baidu.com/s/1CUWhxwBnVTrFA4TM9W8VDg提取码:3r59下载好了后,我们能够得到一个名为MybatisCodeHelperMarketPlaceNew-3.0.1-183-221.zip的压缩包,记住不需要进行解压

MASM5.0下载安装及运行

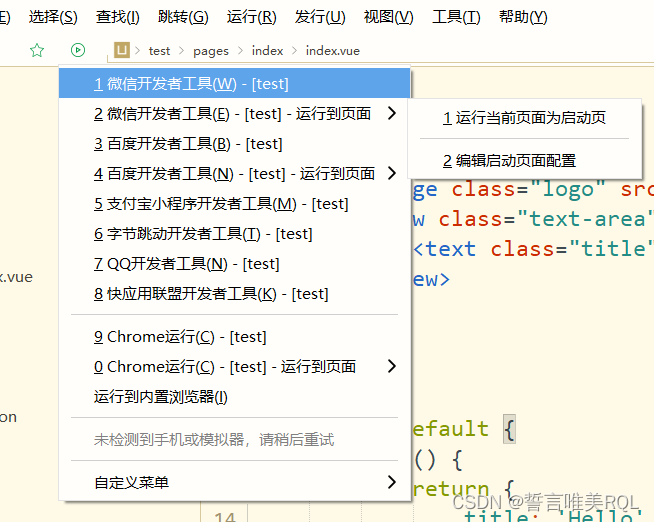
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台,可以实现一套代码运行到多个平台。详情大家可以去官网了解学习,我们需要使用HBuilderX开发工具进行开发。打开HBuilderX,点击文件新建一个项目(选择uni-app),一般选择默认版本就好,当然你也可以根据自己的需求选择其他模板。这是创建好了的默认

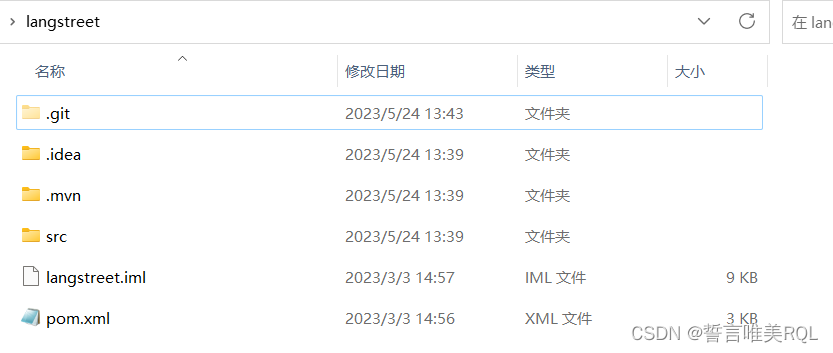
1、打开我们的项目所在文件夹,我们发现是不存在.git文件2、在你的项目文件夹外层【鼠标右击】弹出菜单,在【鼠标右击】弹出的菜单中,点击【Git Bash Here】,弹出运行窗口(前提条件是已装好git环境)3、在命令窗口中输入:git init(初始化)4、在 Gitee或Git 中 将创建好的仓库地址复制下来5、在命令窗口中输入:git remote add origin 仓库地址6、在命令

利用SSM框架实现一个登入页面的验证进入登入页面:<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org










