
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
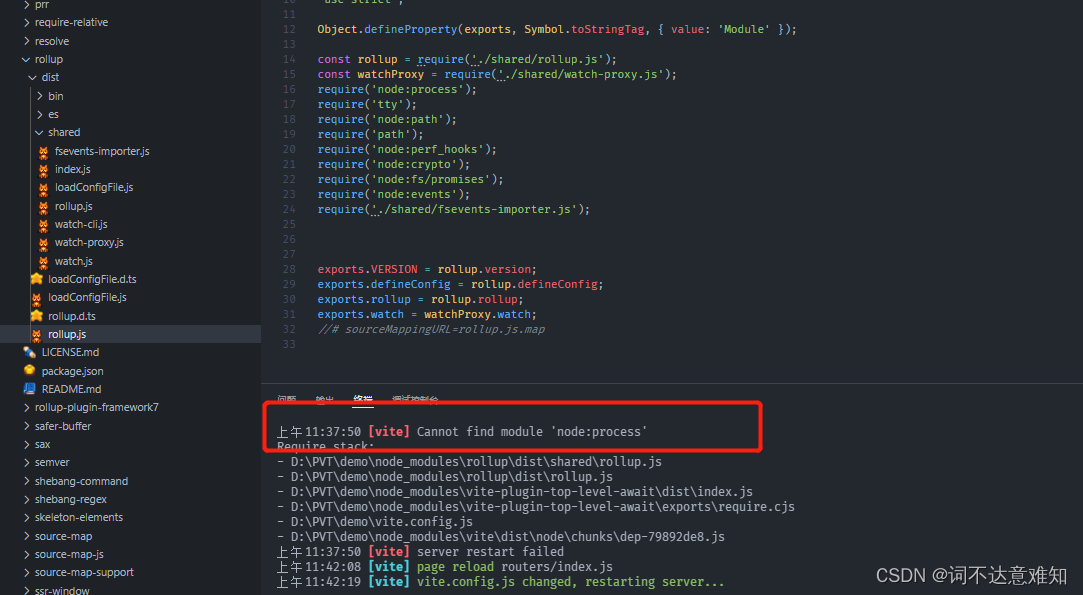
vite打包时报错 Cannot find module ‘node:process’百度rollup.js。

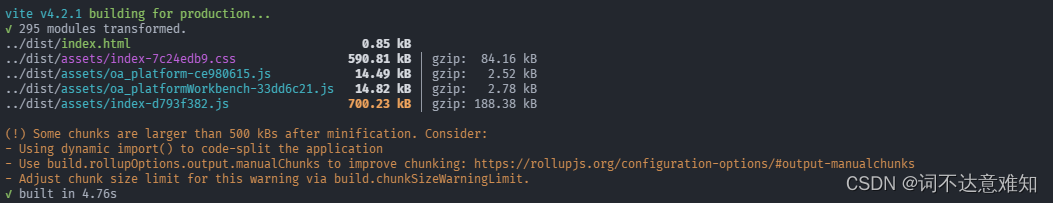
项目在打包时Some chunks are larger than 500 kBs after minification(一些区块在缩小后大于500 kB)

js url参数转对象类型(对象类型转url参数)支持中文解码编码

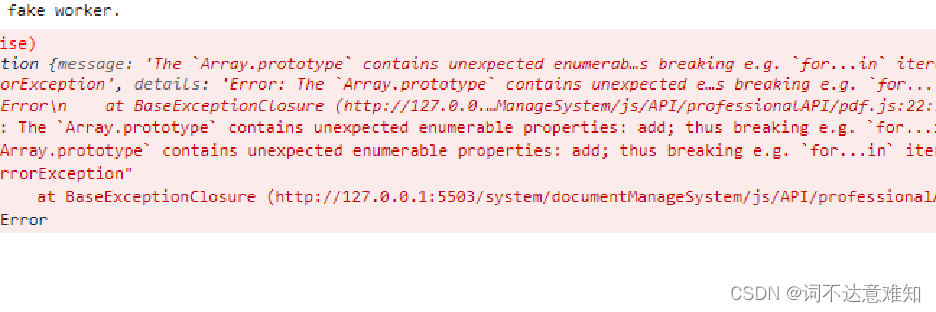
"The `Array.prototype` contains unexpected enumerable properties: add; thus breaking e.g. `for...in` iteration of `Array`s."

变量未使用时页面报错是不是烦死了ok 两步解决打开package.json 找到 eslintConfig然后删掉 “eslint:recommended”;删掉后:第一步完成第二步 重新再跑一次项目就好啦不行?不行就再跑一次 亲测有效...
报错解决方法–实例时加上windowvar map = new window.BMap.Map("map"); // 创建Map实例map.centerAndZoom(new window.BMap.Point(121.551257, 38.890002), 11); // 初始化地图,设置中心点坐标和地图级别//添加地图类型控件map.addControl(new window.BMap.Map
先说统一这里将请求时间统一控制在12秒var instance = axios.create({ timeout: 1000 * 12 });instance.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';instance.interceptors.request.use(config =&g
记录下项目中遇到的问题先说功能 点击遮罩或者右上X使弹窗缩小(不能消失)项目中使用的组件库是Vant 组件使用的是popup弹出层首先是组件配置<van-popup v-model="testTag" @click-overlay="testClose" overlay-class="black-mask" :transition-appear="true" class="linkThe-g
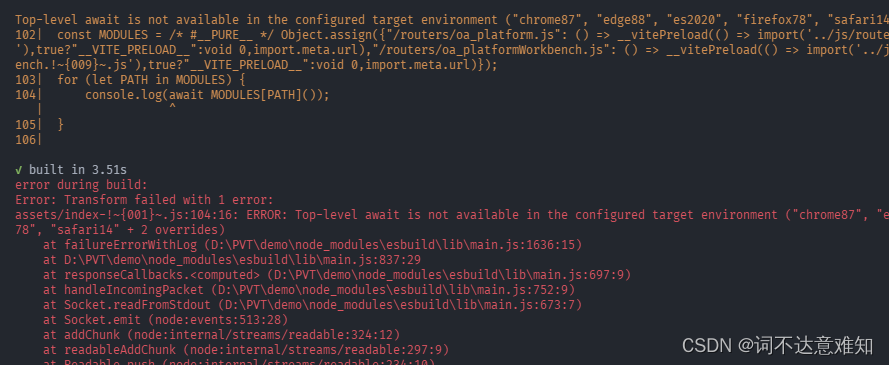
解决报错(Top-level await is not available in the configured target environment)

优化项目资源请求量 规避掉在发布环境不需要的资源包在index.html文件中<script>// 举例 项目发布地址是 baidu 测试地址是 testbaidu// 通过检查路由地址来判断环境 从而控制引入文件if (location.href.indexOf('testbaidu') > -1 ) {document.write('<script src="https










