
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这几天写代码的时候手残了会将写好的代码Ctrl+Z撤销多了,结果将自己原本写好的给撤销没了,不过恢复的快捷键为:Ctrl+Shift+Z就可以了;但Ctrl+Shift+Z不起作用是怎么回事,原来是下载的搜狗输入法把快捷键占了,打开搜狗把快捷键改了就行,不要占Ctrl+Shift+Z,你进去idea就没问题了1.Ctrl+z是撤销快捷键2.如果想恢复Ctrl+z 掉的内容,按快捷键为:Ctrl +
swiper 最后一个显示不全,能拖出来,但是一放手又回去了先看效果我们先看一下官方文档怎么说的
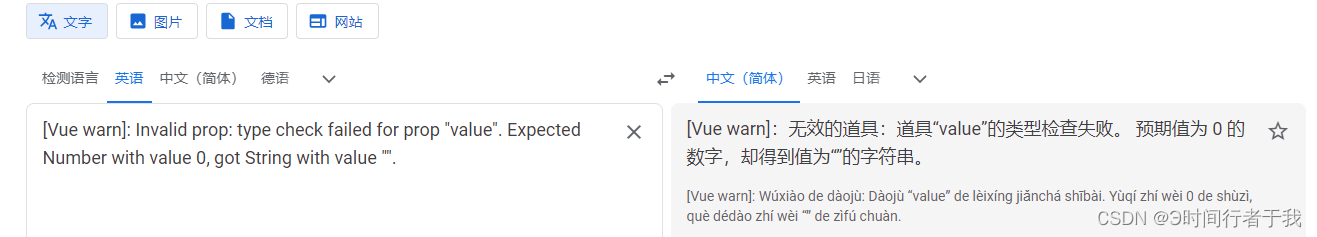
vue报错解决,[Vue warn]: Invalid prop: type check failed for prop “value”. Expected Number with value 0, got String with value “”.不知道错误的宝子们,先给你们翻译一下无效的道具:道具“value”的类型检查失败。 预期值为 0 的数字,却得到值为空的字符串“”

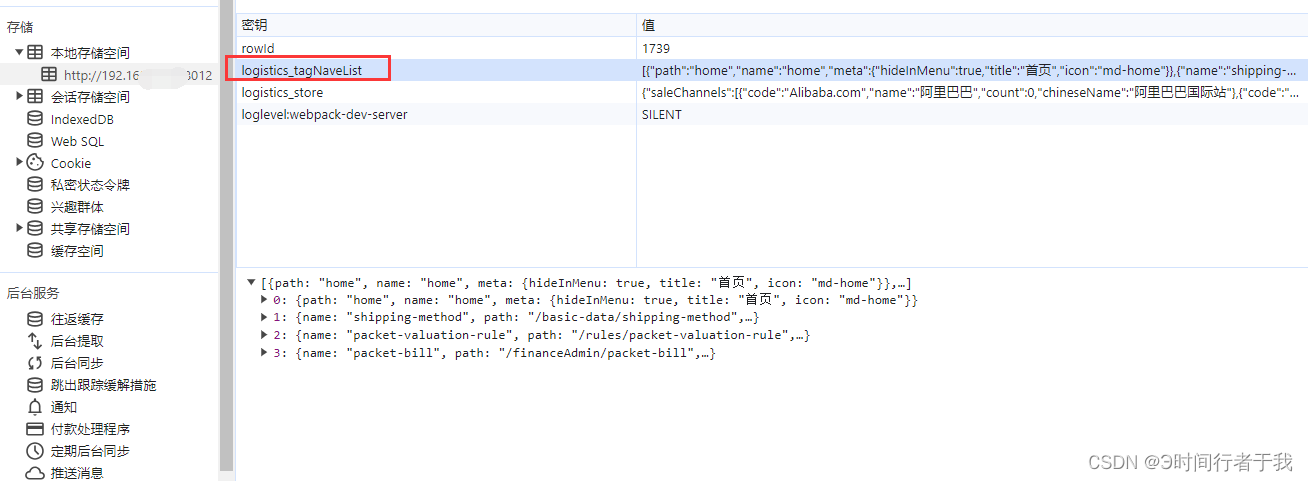
这里的localStorage 中的数据是持久化存储的,即使浏览器关闭也不会丢失,除非主动删除或者进行清理操作。它跟会话级别还是有差异的。清除localStorage中存储的数据使用以下几种方法:localStorage.removeItem('keyName')localStorage.clear()

解决办法在series里添加进去series.itemStyle.normal.label的值为trueitemStyle:{normal:{label:{show:true //在每个上面显示当前值}}}
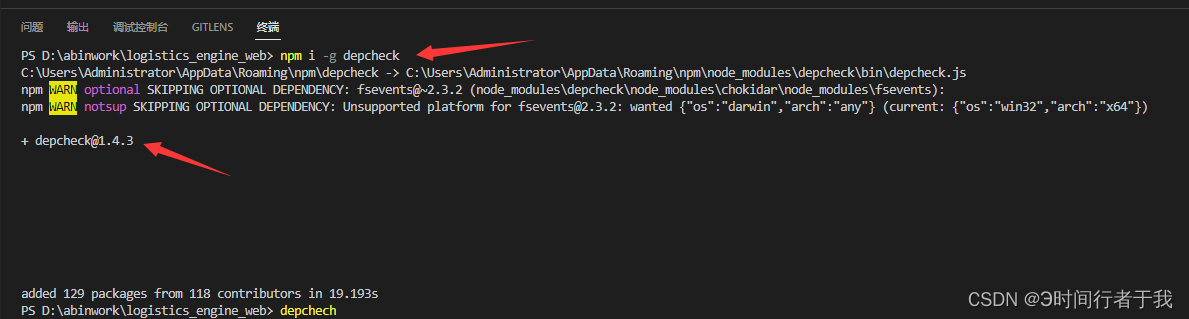
使用depcheck检查缺失的项目依赖由来:今天在做地铁的时候,刷短视频发现一个非常好用的东西,分享一下它可以帮助我们找出问题,在 package.json 中,每个依赖包如何被使用、哪些依赖包没有用处、哪些依赖包缺失。它是解决前端项目中依赖包清理问题的一个常用工具。我们以前只知道装了哪些包,却不知道有些包用没用到或者哪些依赖包缺失了不知道怎么办,现在depcheck就知道了1.首先在项目中全局安

vscode 注释颜色、关键字、变量名、函数名、数字、字符串的颜色值修改(可自定义)ps:今天换了台电脑,不知道什么原因,我的注释颜色很难看,然后经过一番折腾后终于有结果了。哈哈哈。。。我的vscode是中文的,英文的一样在设置那里找到那个json文件改一下就OK!第一步,打开设置第二步,点击设置进去第三步,打开那个json文件有的可能这样的,都一样的第四步,然后设置颜色值,只支持十六进制的颜色值
在做后台管理项目时常常会用到富文本编辑器,在这里推荐大家使用wangEditor,非常好用第一步安装npm i wangeditor --save第二步在项目中使用html页面中的编辑、添加布局在最下面<div id="div1"><p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p></div><el
ios 苹果中input框存在重影边框问题placeholder垂直位置偏上问题先看图解决之后/*解决input在ios存在重影边框问题去掉默认样式,上边框的阴影*/.placeholderFontsize{font-size: 0.38rem;outline: none;-webkit-appearance: none;-webkit-tap-highlight-color: rgba(0, 0
echarts,x,y轴对应多条数据,y轴取反就行先说需求,我做这个图表是多个物流商对应不同月份的数值配置项optionoption = {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {data: ['2021-07', '2021-11', '2021-12', '2022-01'] // 换接口的值},xAx










