简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文聚焦WebGL性能优化与调试。介绍NVIDIA Nsight Systems分析工具,助力开发者定位性能瓶颈。讲解WebGL-Inspector插件安装与调试,及WebGL lint错误检查。性能优化方面,探讨数据融合减少CPU与GPU数据传输,对比drawArray和drawElements绘制方法性能,强调合理选择方法与优化顶点数据组织的重要性。

The Elastic Stack, 包括 Elasticsearch、Kibana、Beats 和 Logstash(也称为 ELK Stack)。能够安全可靠地获取任何来源、任何格式的数据,然后实时地对数据进行搜索、分析和可视化。Elaticsearch,简称为 ES,ES 是一个开源的高扩展的分布式全文搜索引擎,是整个 Elastic Stack 技术栈的核心。它可以近乎实时的存储、检索数据
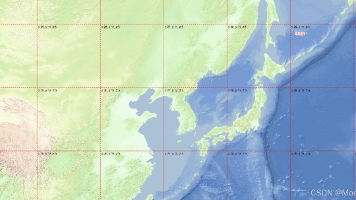
本文介绍了一款用于调试GIS地图瓦片数据的Leaflet插件leaflet-map-block,该插件通过可视化网格显示瓦片坐标信息(x,y,z),帮助开发者快速定位缺失瓦片。文章详细说明了插件的安装使用方法、配置参数,并解析了其核心实现原理:继承GridLayer类创建自定义网格图层。最后分享了将插件发布到npm的流程。该工具能有效解决内部或第三方GIS数据缺失时的定位难题,提升开发调试效率。

本文介绍了 Shader 的基本概念和 GLSL 着色语言核心语法,涵盖顶点着色器与片元着色器的作用、颜色计算、坐标系处理及开发环境搭建。通过简单案例演示了如何在 GPU 中实现图形渲染,并简要说明了 GLSL 的变量类型、流程控制、内置变量与调试方法,为学习图形编程打下基础。

在运行虚拟机的时候出现了一个问题。Unable to find the VXM binary怎么解决这个问题呢,首先我们用管理员身份运行 cmd。输入命令 sc delete VMAuthdService 该命令表示把vm服务先删除。再打开控制面板,卸载程序中找到VMwear,选择修复即可。’...
本文深入探讨了WebGL中层次结构模型的构建与着色器初始化技术。通过生动的类比和详细代码示例,文章首先阐述了三维模型中部件联动的实现逻辑,展示了如何通过矩阵运算实现复杂关节动作的精确控制。接着,通过单关节模型的完整代码案例,详细讲解了从绘制长方体到添加光照、设置矩阵和键盘控制的全过程。文章进一步拓展到多节点模型的构建,揭示了如何通过递归矩阵传递实现复杂模型的联动。最后,深入剖析了`initShad

数据绑定的简单介绍在执行程序时,Spring MVC会根据客户端请求参数的不同,将请求消息中的信息以一定的方式转换并绑定到控制器类的方法参数中。这种将请求消息数据与后台方法参数建立连接的过程就是Spring MVC中的数据绑定。数据绑定的完成操作在数据绑定过程中,Spring MVC框架会通过数据绑定组件(DataBinder)将请求参数串的内容进行类型转换,然后将转换后的值赋给控制器类中方法的形
本文深入探讨了WebGL图形编程中的变换流水线,详细介绍了从局部坐标系到屏幕坐标系的转换过程,包括模型变换、视图变换、投影变换等。文章通过Mermaid流程图清晰展示了各坐标系之间的转换关系,并对齐次坐标、不同方式的图形变换(平移、旋转、缩放)进行了详细讲解。此外,还介绍了视图变换的公式推导、案例,以及第一人称和第三人称视角的实现。最后,对投影变换、NDC变换和视口变换进行了公式推导和案例展示,帮

本文深入探讨了WebGL图形编程中的变换流水线,详细介绍了从局部坐标系到屏幕坐标系的转换过程,包括模型变换、视图变换、投影变换等。文章通过Mermaid流程图清晰展示了各坐标系之间的转换关系,并对齐次坐标、不同方式的图形变换(平移、旋转、缩放)进行了详细讲解。此外,还介绍了视图变换的公式推导、案例,以及第一人称和第三人称视角的实现。最后,对投影变换、NDC变换和视口变换进行了公式推导和案例展示,帮

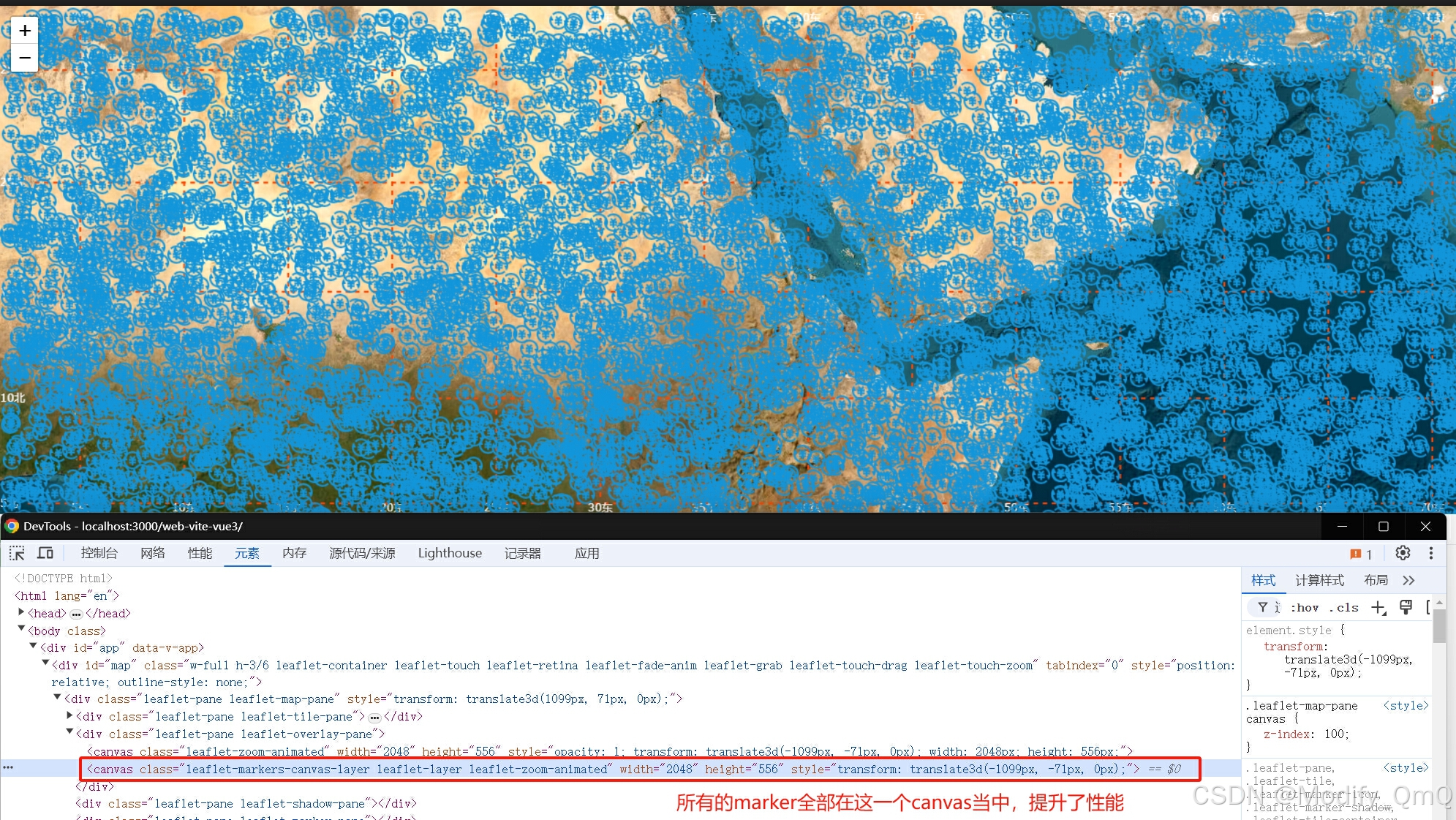
本文深入探讨了Leaflet在渲染海量点数据时面临的性能挑战,提出了一种创新的解决方案——利用leaflet-marker-canvas插件。传统的循环绘制Marker方式在数据量巨大时会导致明显的性能下降,而通过将点数据加入Canvas进行批量渲染,显著提高了绘图效率。文章还细致分析了leaflet-marker-canvas的源码,揭示了其内部优化机制,为开发者提供了有效利用该插件的深入见解。