
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用 React Context API、React hooks 和 TailwindCSS 的 Dark Mode 快速实现网页浅色模式和深色模式之间的切换。此教程需要对 React 的 Context Api 有一定的了解,如果您还不了解,可以前往 react.dev 学习。

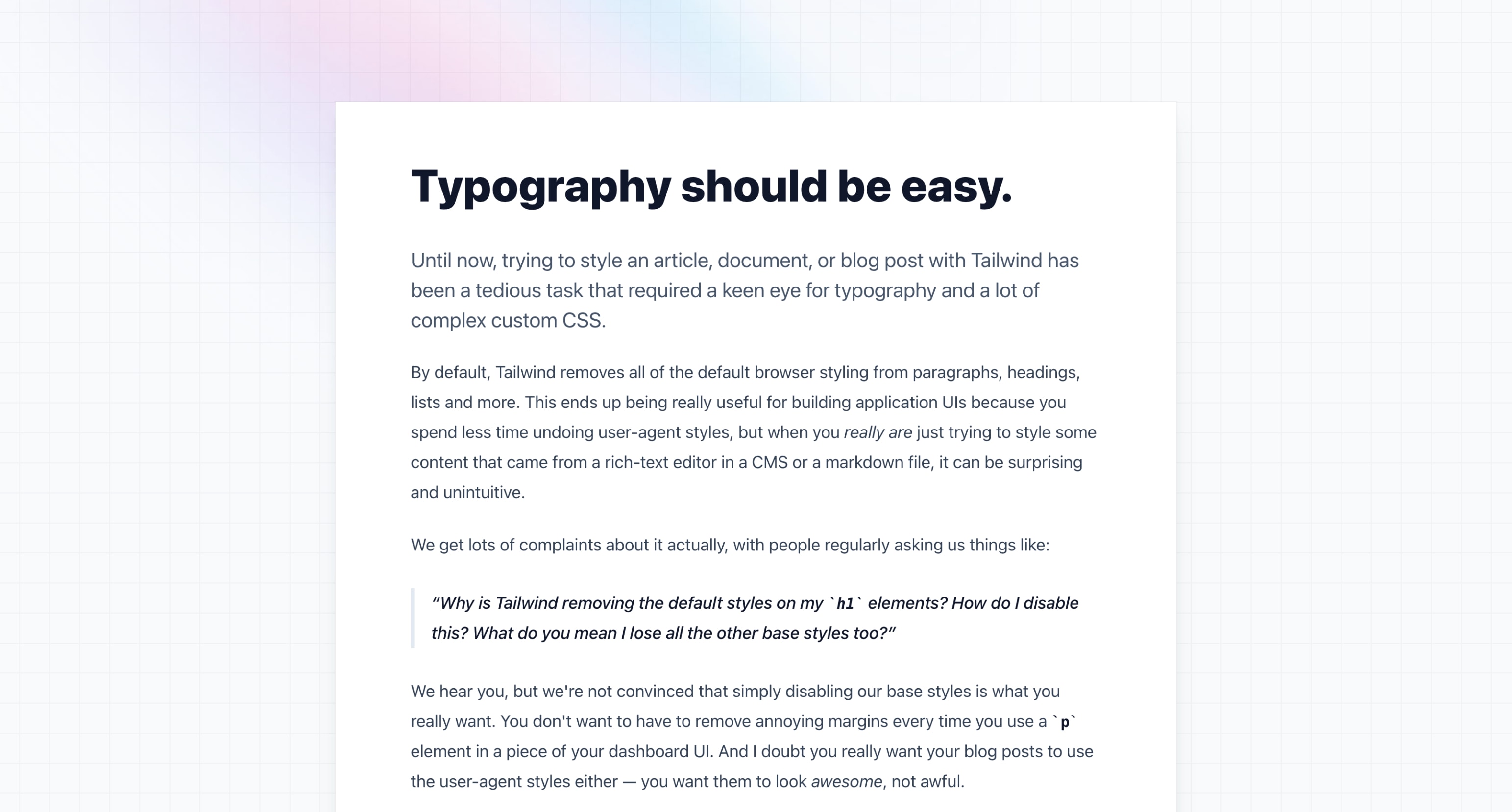
使用 react-markdown 实现 markdown 的渲染,使用 @tailwindcss/typography 实现好看的样式。项目基于 Vite + React + TypeScript搭建,包管理工具使用的是 pnpm,需要安装。首先安装和react-markdown 用于解析 markdown 语法,rehype-highlight 和 highlight.js 用于突出高亮显示代

首先需要在虚拟机上安装SSH服务器(如果没有的话),然后通过虚拟机的IP地址(例如,使用-user-net选项配置的虚拟机网络)访问它。现在,在虚拟机的/mnt/iso目录中,可以访问宿主机中的文件。通过挂载ISO,可以将宿主机上的文件传输到虚拟机。但是,如果要将虚拟机上的文件传输回宿主机,需要创建一个新ISO映像。此时,/mnt/shared目录将指向宿主机上的/tmp/shared目录,可以在

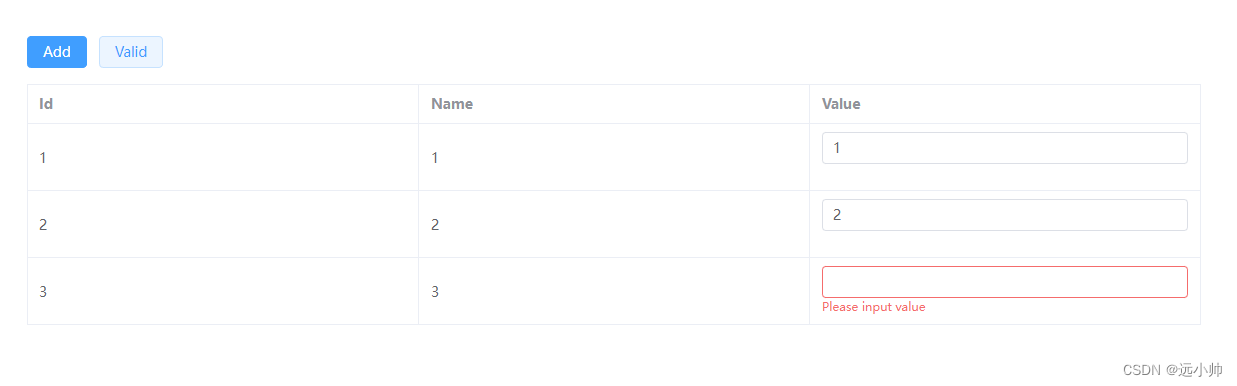
点击编辑,使当前行需要修改的列变为input输入框。
然后将 el-form-item 的 props 修改为如下(格式:表格数据 + 索引 + 需要校验的值),最后加上 rules。v-for 渲染的表单同此。Element Plus 如果需要对表格/列表数据进行表单校验,首先需要更改 form 绑定的 model 数据。

点击编辑,使当前行需要修改的列变为input输入框。
首先需要在虚拟机上安装SSH服务器(如果没有的话),然后通过虚拟机的IP地址(例如,使用-user-net选项配置的虚拟机网络)访问它。现在,在虚拟机的/mnt/iso目录中,可以访问宿主机中的文件。通过挂载ISO,可以将宿主机上的文件传输到虚拟机。但是,如果要将虚拟机上的文件传输回宿主机,需要创建一个新ISO映像。此时,/mnt/shared目录将指向宿主机上的/tmp/shared目录,可以在











