
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
tailwindcss转remtailwindcss适配方案

el-cascader当设置了checkStrictly:true属性时,可以选择任意一级的菜单。但是同时设置动态加载的时候。点击前面的radio按钮会出现一个暂无数据的面板当点击radio按钮的时候会出现一个暂无数据的面板。代码:<el-cascader:ref="'cascaderRef'+scope.$index"@change="handleChangeCascader('casca
Vue默认启动项目自动开启浏览器,报错:网址http://0.0.0.0:8080
关于Vite打包后本地访问打包文件空白页面 ;关于vite build后访问报错:Expected a JavaScript module script but the server responded with a MIME type of “
echarts渐变被覆盖、失效,echarts.graphic.LinearGradient,不能正常显示的解决方法。
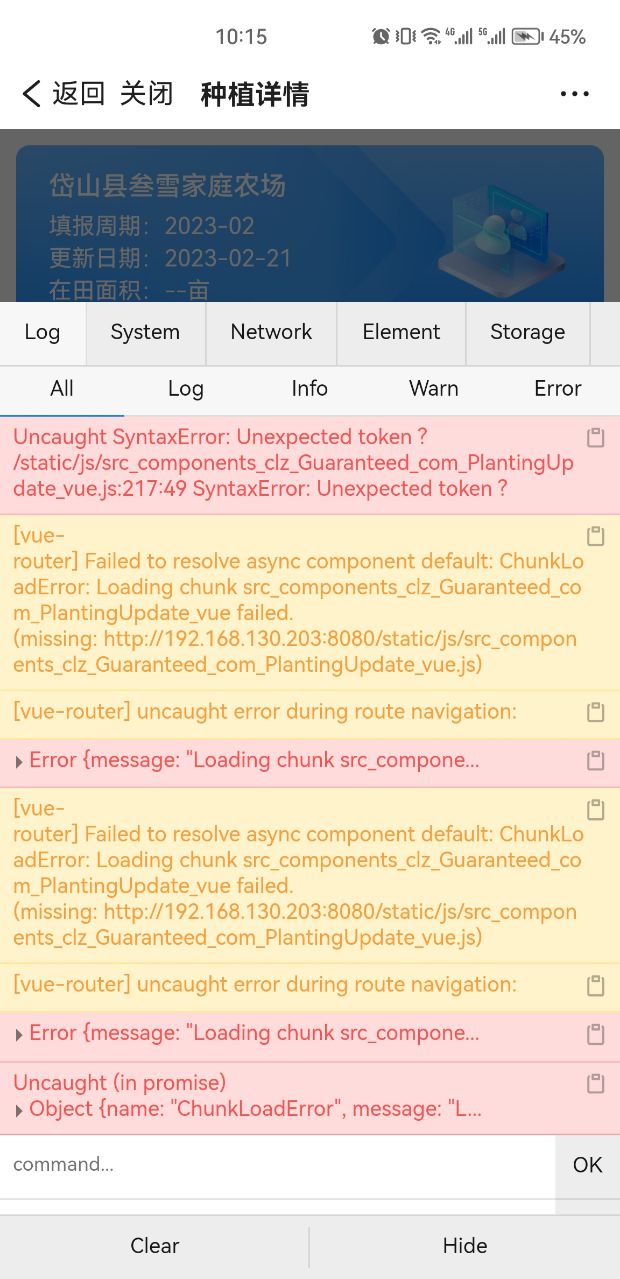
"[vue-router] uncaught error during route navigation:"Failed to resolve async component default: ChunkLoadError:"Uncaught (in promise) " {name: "ChunkLoadError", message:{message: "Loading chunk src_c

vue3定时器,vue3清除定时器,vue3动态显示当前时间
关于Vite打包后本地访问打包文件空白页面 ;关于vite build后访问报错:Expected a JavaScript module script but the server responded with a MIME type of “










