
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Animate.css在vue中的使用
Animate.ss的动画效果超可爱的,用起来也方便,最近用了,记录一下????vue中animate.css的安装和使用安装:npm install animate.css --save//或者yarn add animate.css使用???? 在入口文件中引入import animate from 'animate.css'Vue.use(animate)???? 选择你要的样...
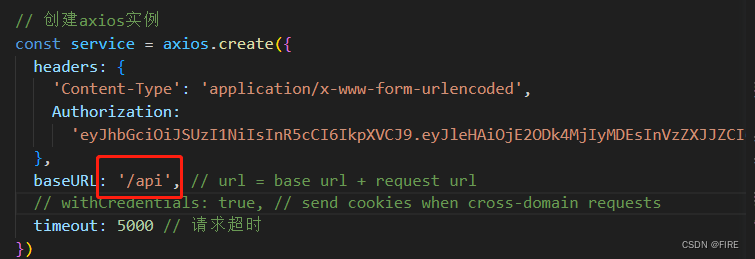
vue-element-admin解决跨域问题
3. 更改 .env.development。

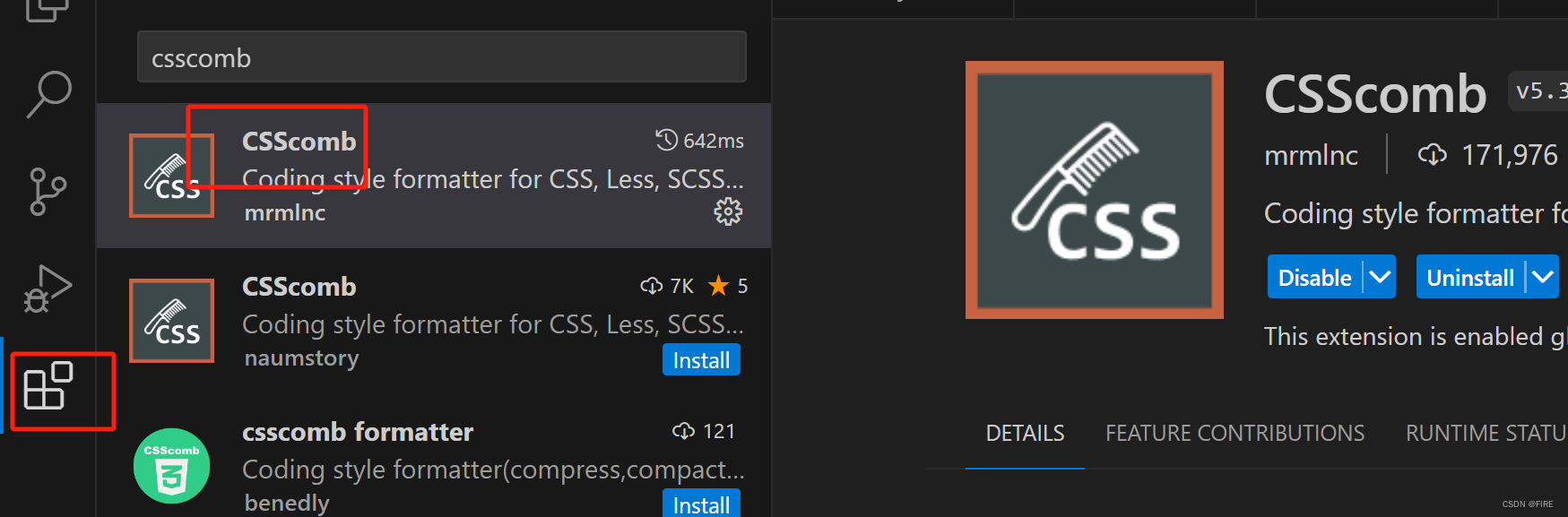
vscode使用CSScomb插件
CSS 书写顺序规则可以参考这个荐腾讯 AollyTeam 团队的规范:http://alloyteam.github.io/CodeGuide/#css-declaration-order。sort-order按这种格式写的话,排版就出现空行,如果把他们都放在一个数组中,就不会有空行了。在设置中搜索csscomb,把Csscomb: Format On Save勾上。然后去edit in set

uniapp:scroll-view触底加载、下拉刷新、返回顶部
选择uniapp自带的下拉刷新还是scroll-view看场景。场景:从首页跳转到别的页面再返回来的时候,直接返回首页顶部。顺便解决了ios下拉,顶部和底部有白屏的问题。

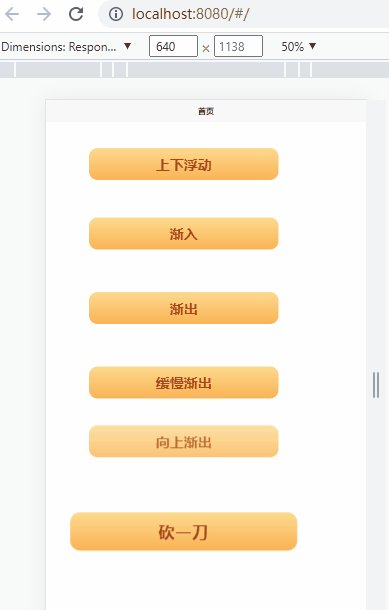
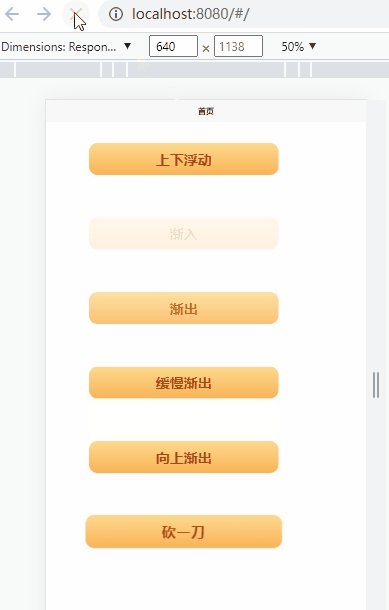
uniapp:animation动画:上下浮动、渐入渐出、向上渐出、放大
【代码】animation动画:上下浮动、渐入渐出、向上渐出、放大。

到底了











