
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Mac 最新 mongodb 配置配置全局环境变量配置环境变量open -e .bash_profileexport PATH=${PATH}:/usr/local/MongoDB/binsource .bash_profilemongod -version //=> 检测是否配置成功配置数据库目录和日志首先手动在 mongodb 目录下建立 data/db 和 log/mongodb.lo
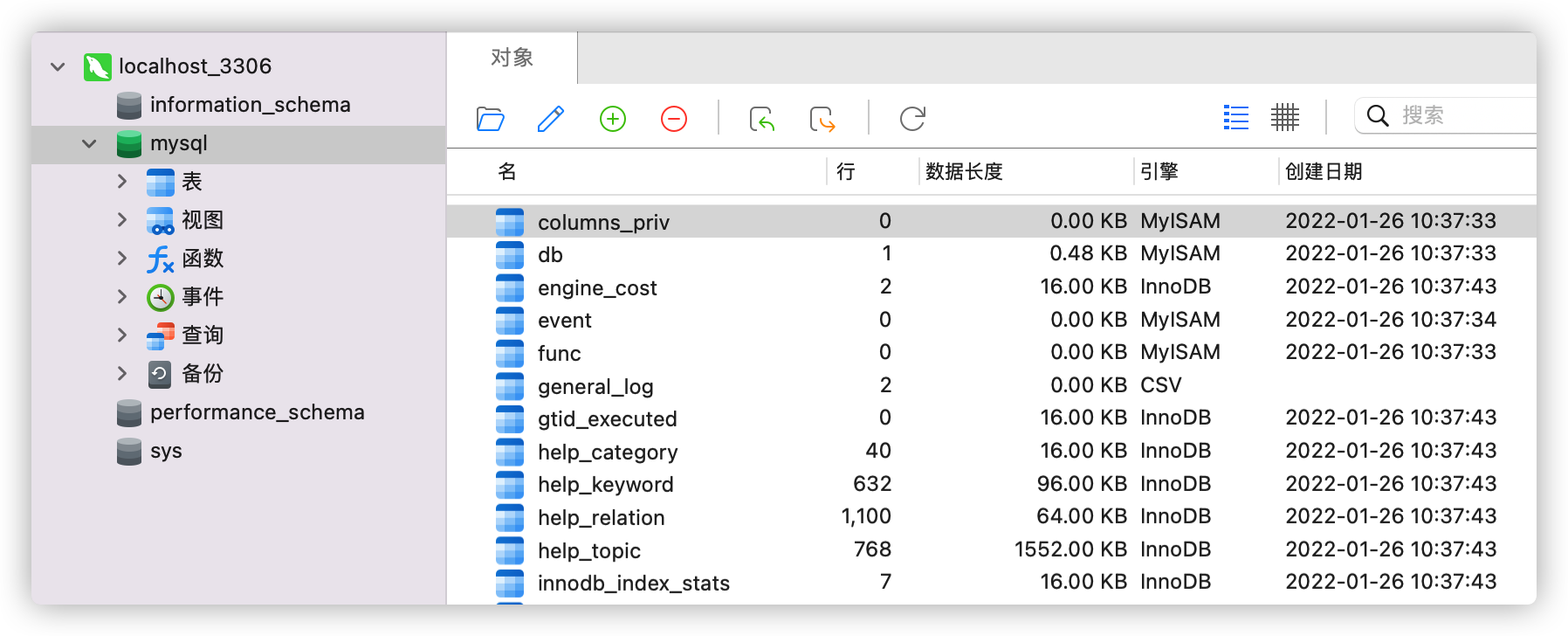
mysal无法启动解决最新版本 mysql8.0.28 启动不了解决过程小结最新版本 mysql8.0.28 启动不了尝试了卸载重装,点击 Start MySQL Server按钮均无效,然后通过替换mysql版本解决了解决过程卸载8.x.x版本mysql,可以从偏好设置面板mysql设置中点击uninstall卸载。安装5.7的版本安装地址:https://downloads.mysql.com

ps切图详解以及上传至蓝湖介绍普通切片切图选择图层切图接下来是强烈推荐的上传蓝湖切图方式小结介绍我是一名前端开发工程师,随着工作环境的改变,遇到过公司没有ui设计师,或者ui设计师只为我提供psd设计稿,并没有切好图。由此可以看出会一些切图技巧对我们开发效率还是起着至关重要的作用。下边分享一下这方面我的经验,希望帮助到你。普通切片切图首先打卡ps软件 ctrl+p调出标尺,单位选择像素...
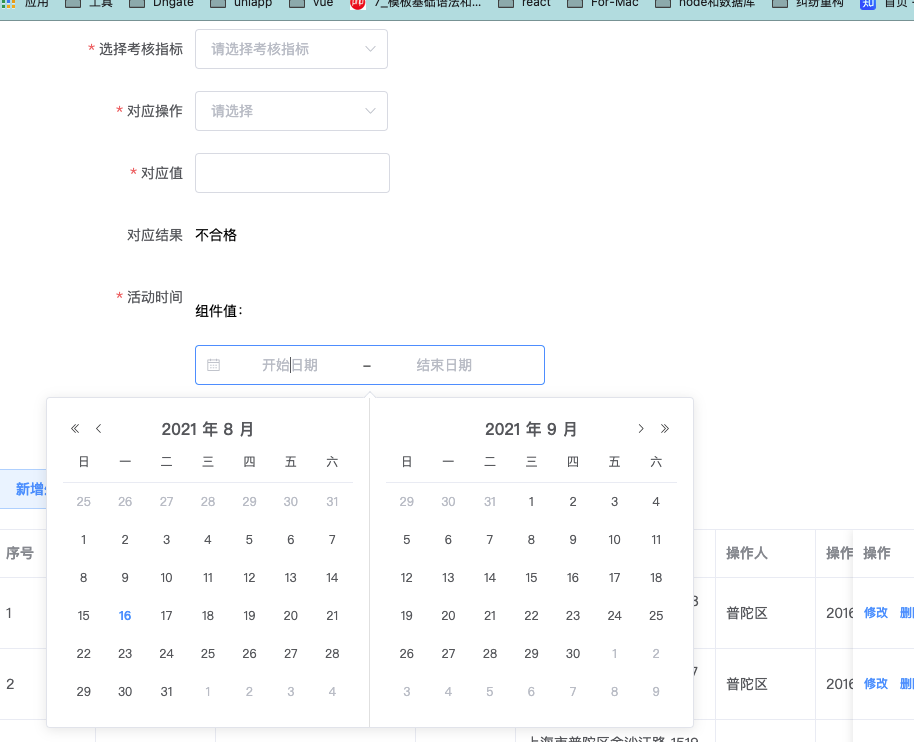
最新vue3.0配套elementui组件国际化配置背景介绍这是未做国际化之前的样子这是做完国际化的样子代码截图详解一下小结背景介绍最近正在学习vue3.0,尝试开始用vue3.0做项目了,发现elementui配套组件默认显示是英文的,网上查了诸多资料,不断尝试修改代码均无效。于是认真研读了一遍观望,总结出了解决办法。看以下截图这是未做国际化之前的样子这是做完国际化的样子代码截图详解一下1.官网

虽然简短但技术栈涉及很多如:ts+tslint+build+mixins1.如果不是vue3.0脚手架需要执行卸载命令npm uninstall -g vue-cli2.安装并创建自己的项目npm i -g @vue/clivur create my_project3.安装选项,然后一路回车到底4.npm install安装依赖并且npm run serve执行5....
最近在学习使用ts语法编写公司项目,昨天用到wach的时候,发现网上并没有关于if判断的一些总结,于是我认真想了想并总结出来了使用方法,欢迎指正补充.1.首先需要从vue-property-decorator中引入Watch(大写W,注意引入空格);2.要使用@Watch监听变化的值.自定义一个事件来监听值的变化,并添加对应的if事件@Watch('count')getCoun...
编辑不易,转载请注明出处。撤销扣分是绿色,驳回是红色。

运行npm install 时,卡住不动,五种解决方法检查网络设置,删除node_modules重新npm install配置npm代理//配置nmp代理来提高速度,如设置淘宝镜像npm config set registry https://registry.npm.taobao.org// 查看配置是否成功npm config get registry// 成功后重新npm install安装
建议看我写的另外一篇文章js封装一个websocket以下原文,不太成熟,可以不用看了第一次使用websocket就是需要在vue中去使用他,在网上搜索了很多如何在vue中使用的教程和示例,有些demo过于简单扩展性太差,有些存在bug网上经常被搜索到的一个答案是这个https://blog.csdn.net/niyuelin1990/article/details/78062139#commen
运行npm install 时,卡住不动,五种解决方法检查网络设置,删除node_modules重新npm install配置npm代理//配置nmp代理来提高速度,如设置淘宝镜像npm config set registry https://registry.npm.taobao.org// 查看配置是否成功npm config get registry// 成功后重新npm install安装










