
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在人工智能飞速发展的时代,新的技术和产品不断涌现,其中 DeepSeek 凭借其卓越的性能和创新的技术,成为了 AI 领域备受瞩目的焦点。本文将深入剖析 DeepSeek,带你领略它的独特魅力。

最近,AI 领域有个名字频繁出现在大众视野 ——DeepSeek,它就像一颗横空出世的新星,迅速在 AI 江湖中掀起了惊涛骇浪,引得无数开发者和科技爱好者纷纷侧目。今天,咱们就来深入聊聊这个 DeepSeek,看看它到底有何过人之处,以及它对我们开发者来说,又有着怎样的机遇和挑战。

微信小程序项目使用npm安装vant-weapp的正确步骤1、在当前小程序项目目录npm init -y构建npm项目2、运行命令 npm install vant-weapp -S --production安装完发现在当前小程序目录下新增node_modules目录下面有了vant-weapp组件文件夹如下图:3、详情里面:选中使用npm模块4、进入微信开发工具:选择工具 -> 构建npm
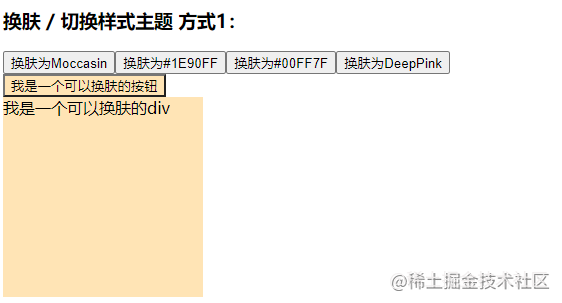
方式1:定义全局的CSS变量App.vue:<style>/* 定义全局的css变量 */:root {/* 背景色 */--theme_bg_color: red;/* 按钮颜色 */--theme_button_color: yellowgreen;}</style>demo.vue(css):<style scoped>/* 使用全局的css变量设置颜色

原理通过不同移动端的ua弹窗 获取user-agent 参数包含的信息,进行判断浏览器类型在Android上QQ内置环境的ua中有关键字 MQQBrowser, 并且后面包含一个【空白符+QQ】字符;QQ浏览器仅有【MQQBrowser】因此在Android上区分,需要用正则判断ua中包含MQQBrowser,并且剔除【MQQBrowser】之后包含【空白符+QQ】,则是QQ内置浏览器,QQ浏览器










