
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
tailwindcss依赖安装成功后,会生成2个文件,分别是:tailwind.config.js和postcss.config.js。
1、修改PyCharm的主题,字体等。2、添加插件,点击Plusins,然后在搜索框中可以搜索需要的插件,然后点击install安装。3、开始创建项目设置路径,点击“create”创建。如下目录是我们刚才创建后,自动生成的目录。创建Python文件输入文件名称:如何允许当前项目:打开控制台,然后点击绿色的运行按钮。...
1.注册公用组件第一种方法(推荐)在main.js中导入,然后注册,代码如下://导入tableimport table from './components/table'//Vue全局注册tableVue.component('table',table);注册全局组件后,可以再任何页面调用。第二种方法注册公用组件,注册后可以在任何页面使用,而不需要在每个页面重新import导...
1.注册全局组件全局组件可以在任何地方使用,而且不需要进行在单独页面注册。使用方法:第一步:在components文件夹下面建了两个vue组件页面。第二步:在plugin中建一个common.js文件,这个相当于是一个公用js专门用来存储导入的公用组件。代码如下://把dialog和message组件都导入,install安装并注册组件import dialog from '@/component
子组件可以使用 $emit,让父组件监听到自定义事件 。vm.$emit( event, arg ); //触发当前实例上的事件,arg是传递给父组件的参数vm.$on( event, fn );//监听event事件后运行 fn;一、$emit语法1、this $emit(‘自定义事件名’,要传送的数据);2、触发当前实例上的事件,要传递的数据会传给监听器;实例1:父子组件中各有一个按钮,可以同
filters过滤器filters是一个对象,在vue中的表达式如下:filters:{fun1(v){...处理逻辑return 返回处理后的值;},fun2(v){...处理逻辑return 返回处理后的值;},}Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在
注意:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics
父组件需要调用子组件中的方法可以使用ref。

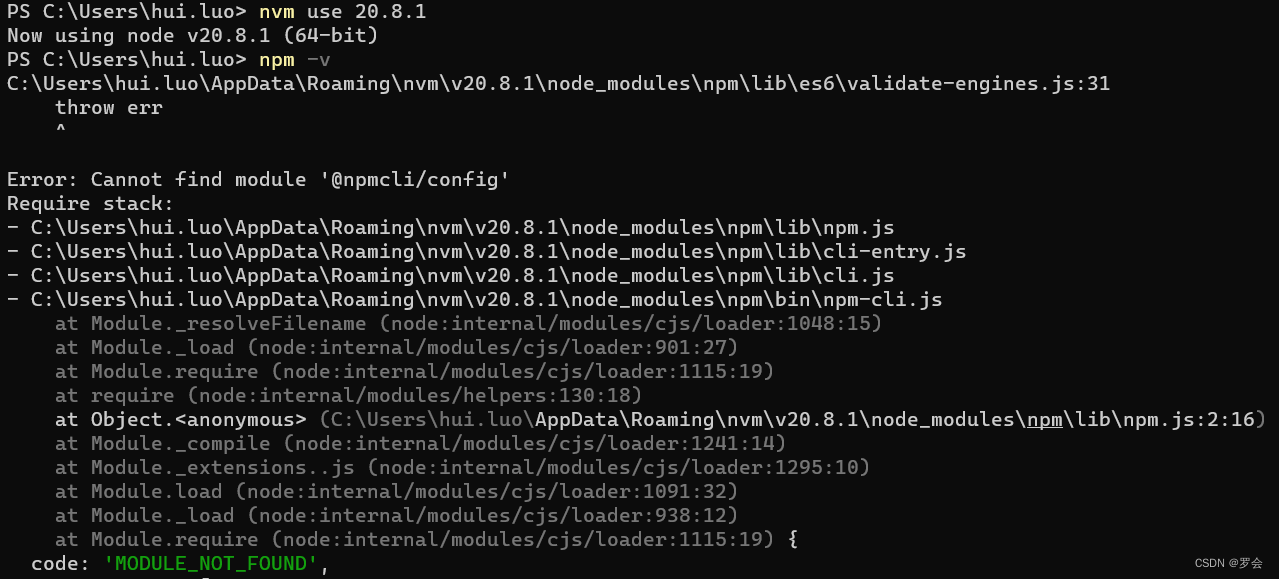
nvm安装node,使用npm -v报如上图错误,是因为Node版本过高导致,可以降低node版本,使用低一级版本的node.

webpack打包编译我们可以使用npm run build进行编译项目,生成文件,生成后的文件才可以上传到服务器上被服务器识别。如下操作,我们输入npm run build进行编译。编译成功后,我们在文件夹目录中会发现多了一个dist文件夹,里面就是我们编译后的文件,可以直接把这个文件放到服务器中。...










