
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
发布,及idea常用插件

方式一:通过export defaultconst BASEURL = "http://localhost:3333/" const URL = { getCategory:BASEURL+'category', getGoodsInfo:BASEURL+'getGoodsInfo' } export default URL 在入口文件中引入 import url from
原因:页面数据加载较慢,所以页面渲染的时候数据没有跟上解决办法:在view或者div中加上v-if判断
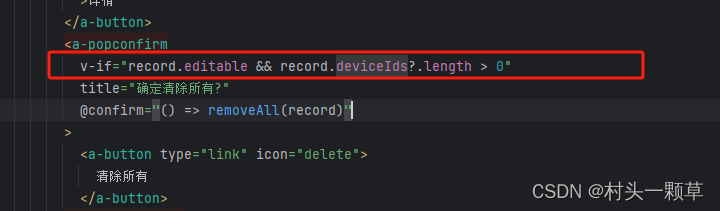
我使用的node 版本是 16.11.0,vue 版本是 2.6.11,在 vue template 里使用可选链操作符(?

https://www.cnblogs.com/badaoliumangqizhi/p/13534134.html
java什么时候用重载方法重载(overload) :什么时候需要考虑使用方法重载?在同一个类当中,如果"功能1"和"功能2"它们的功能是相似的,那么可以考虑将它们的方法名一致,这样代码既美观,又便于后期的代码编写(容易记忆,方便使用)注意:方法重载overload不能随便使用,如果两个功能压根不相干,不相似,根本没关系,此时两个方法使用重载机制的话,会导致编码更麻烦。无法进行方法功能的区分。什么
工具类function throttle(fn, gapTime) {if (gapTime == null || gapTime == undefined) {gapTime = 1500}let _lastTime = null// 返回新的函数return function () {let _nowTime = + new Date()if (_nowTime - _lastTime >
首先讲原理:通过引入其他页面到本页里,类似html中的iframe也可以理解为ajax的异步加载html,至此就可以达到底部不会闪烁的问题(自定义vue组件跳转会闪烁,狗眼闪瞎…)1.用到一个插件,方便快捷,大小为6.5KB.,链接为https://ext.dcloud.net.cn/plugin?id=4124导入的时候遇到一个坑,它会把原来的node_modues替换掉…导入的时候可以先备份一
当代码执行结束后将会打开下载已完成的文件excel() {const downloadTask = uni.downloadFile({url: 'https://kaima.site:9988/uploads-mall/uploads/11111.xlsx',success: function(res) {var filePath = res.tempFilePath;uni.openDocum










