
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
逻辑是当表单中一个input输入之后才显示下拉框,反之提醒需要输入百度很多,有人说是element ui 的版本,升级就行了,但是代码没有贴出来(代码真的很简单,但是还是有直观的代码好一些,我是渣渣T。T)实现效果如下代码:重点是要给select附上 ref="xxxx"在click函数中: this.$refs.xxxx.blur()...
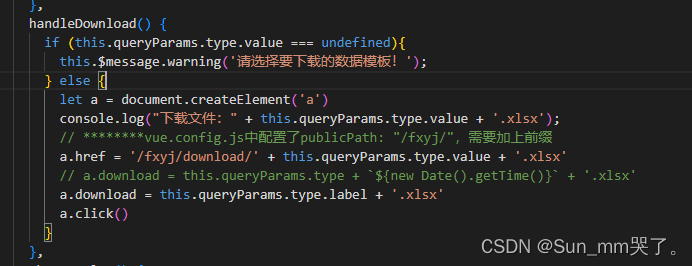
vue 前端项目,通过a标签下载文件,如果vue.config.js中配置了publicPath,需要在下载的文件地址前面加上配置的路径前缀。

原贴链接:下载vue-element-admin安装依赖之小白踩坑_lovepn_217的博客-CSDN博客因为跟着组长做一些额外的项目赚外快,需要用到vue admin,拉取代码之后就要下载依赖,但是拉取git仓库的依赖不说速度慢了,总是出错。。。就算使用了淘宝的镜像还是会出错,不知道是哪里配置错了。解决方法:1.打开package.json把**“eve”、“tui-editor”**删掉我下
原贴链接:下载vue-element-admin安装依赖之小白踩坑_lovepn_217的博客-CSDN博客因为跟着组长做一些额外的项目赚外快,需要用到vue admin,拉取代码之后就要下载依赖,但是拉取git仓库的依赖不说速度慢了,总是出错。。。就算使用了淘宝的镜像还是会出错,不知道是哪里配置错了。解决方法:1.打开package.json把**“eve”、“tui-editor”**删掉我下
深色模式:创建chart实例的时候指定darkvar myChart = echarts.init(document.getElementById('main'), 'dark');图表背景透明:var optionTemp = {backgroundColor:'', //设置无背景色}










