
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
增强编译在 1.02.1904282 以及之后版本的开发工具中,增加了增强编译的选项来增强ES6转ES5的能力,启用后会使用新的编译逻辑以及提供额外的选项供开发者使用。首先在详情中的本地设置里面先设置一下增强编译:开启以后,就可以使用async和await去获取数据,可以代替通过then来调用接口的方式,显然下面这种方式简化很多代码://开启增强编译 使用async和awa...
说白了,就是有一款图形化界面的软件,它集成了编辑代码,编译代码,分析代码,执行代码以及调试代码等功能。在我们Python开发中,pycharm由捷克公司JetBrains开发的一款IDE,提供代码分析、图形化调试器,集成测试器、集成版本控制系统等,主要用来编写Python代码。我们去找文件地址相对比较繁琐,一个简便的方法就是可以直接将文件拖进cmd窗口就可以自动获取到文件地址 ,如下图所示,就可以

微信小程序自定义tabbar
其实就是当我们想要编写移动端的时候,如果使用专门开发android或者ios的人员去开发,代价及技术成本相对较高,因此我们会使用应用加壳技术来实现,通过编写移动端html网页,然后编写完之后套一个壳最终打包为apk文件,当我们在手机上安装之后,其实打开时是我们的壳,里面嵌套的是html网页。这样就极大节省了人力,提升了开发效率也能达到同样的效果。因此manifest.json就是为了配置加壳后的a

如果我们想要不断的渲染,让它动起来,看到它不同方位的形状,需要调用渲染函数,如下所示。效果:由于我们设置的是从z轴看这个正方体,因此正对z轴看到的是平面。此时就完成了在vue中开发的一个简单的3d页面。回车后,依次输入项目名,选择vue和Js开发。新建一个项目目录,在集成终端打开,输入。将上面的静态渲染改为下面的旋转动画渲染。接下来我们开始安装three。然后安装依赖并运行项目。

<div id="box"><input type="text" v-model="keyword1"/><ul><li v-for="value in fSearch"><img :src="value.img" alt=""><p>{{value.name}}</p></li></ul>
解决vue中使用v-if隐藏echarts图标之后无法触发显示的问题使用v-show即可:<div v-show="isShowStru==1" id="structure" style="width:100%;height:350px;margin-top:50px"></div>使用v-show即可实现已经隐藏的echarts图表,当按钮对此进行触发显示时,即可...
【代码】vue3中实现elementPlus属性控件一键展开和收起。

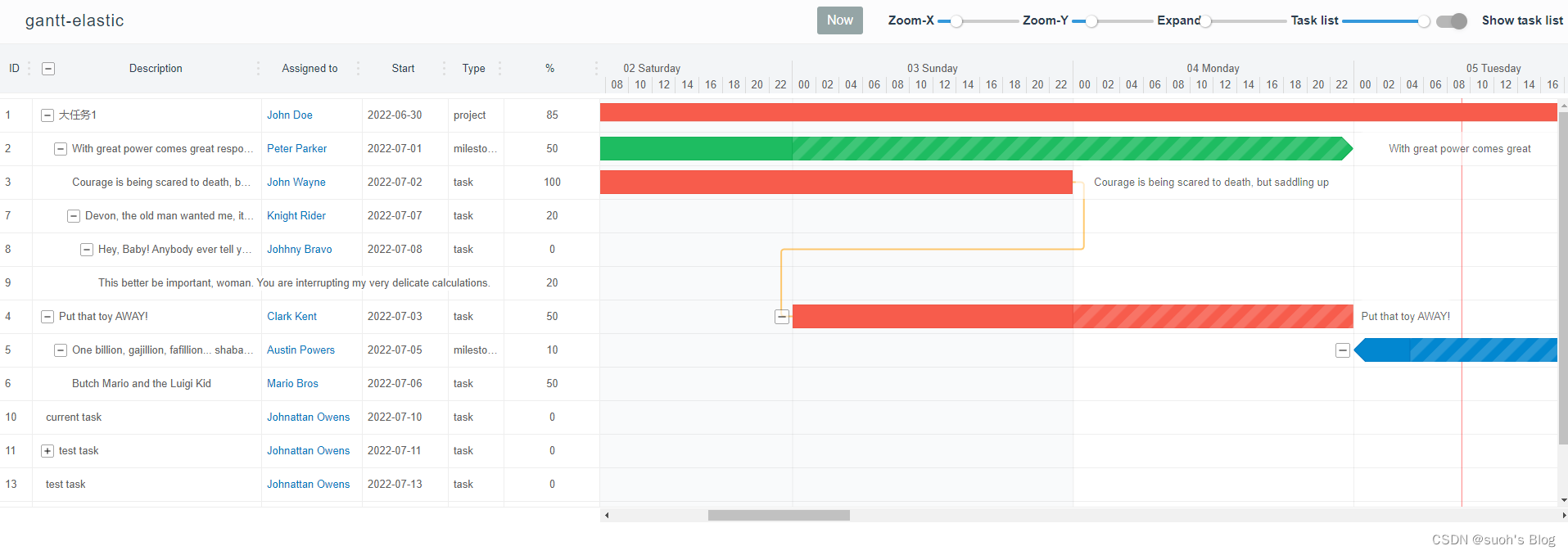
gantt-elastic插件在vue中的使用

这里在vue中手动写日期格式化将UTC时间格式转换为“yyyy-MM-dd hh:mm:ss”写自定义目录标题强烈推荐,十分好用:https://blog.csdn.net/tg928600774/article/details/80348534...










