
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
语言的灵活性,函数传入的参数很可能不符合预期,必要时我们需要进行判断并且进行兜底处理,不可完全信任调用方。当然,如果参数过多也需要思考一下当前函数是否承载了太多的功能,进行一下功能上的拆分。的有效值 ,此时本该处理,但会提前结束,最终引发错误。中的对象是引用,因此赋默认值的时候最好通过函数,每次都返回一个新对象。
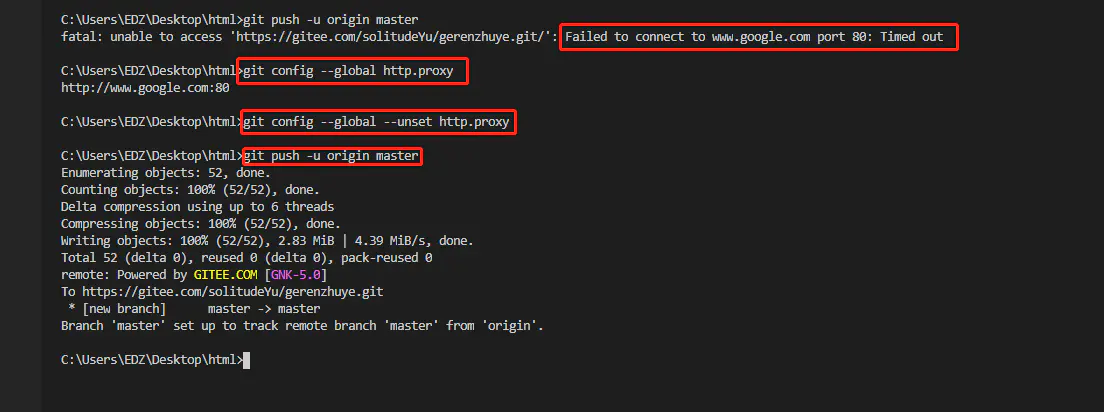
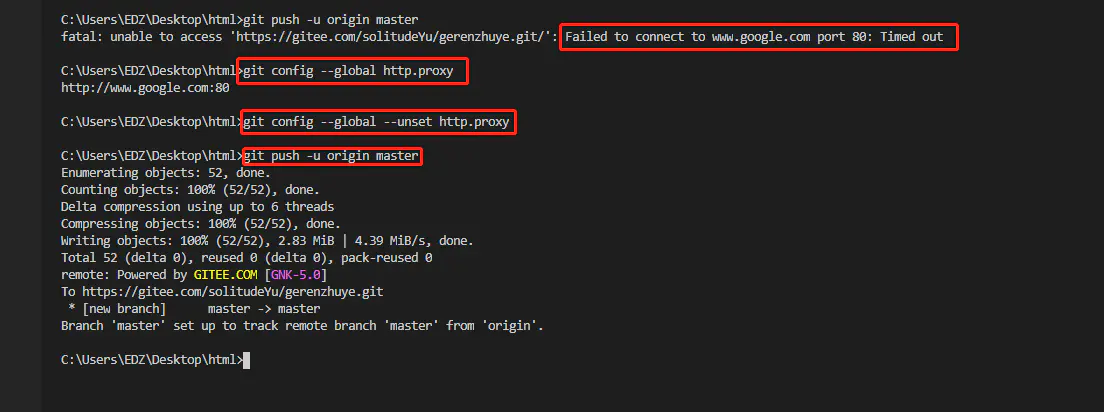
输入提交代码命令:git push -u origin master报错:fatal: unable to access '

输入提交代码命令:git push -u origin master报错:fatal: unable to access '

1:创建DOM节点var oDiv = document.createElement('div');这样就创建了一个div标签。2:js常见的创建dom节点的方法有innerHTML: 获取元素内部文本。document.getElementById("id名"); 获取节点中id值getAttribute 读取自定义属性或者自带属性data-与.语法用法相同setAttribute():设置元素
page集合容器 page集合容器,里面可以放多个平行的page。其他page 作为内联页面由路由控制展示<!-- page 容器 --><div class="page">这个page设置的是内容部分的颜色样式(必写)<!-- 标题栏 --><header class="
在正式场景中我们经常遇到一个问题,就是登出页面或其他操作的时候,我们需要重置所有的vuex,让其变为初始状态,那么,就涉及到了多种方法:1、页面刷新:window.location.reload()这个方法通过路由判断优化或是逻辑优化,始终页面时重新加载,就会导致用户体验很差,对浏览器来说也是一种不必要的负担,所以我尝试之后就放弃了。2、写一个重置的方法然后调取actions.resetVuex
btnExport() {console.log('导出')/**** @params* exportEnum导出种类,*/// let params = {//exportEnum: val// }let con...
Facebook 重构:抛弃 Sass / Less ,迎接原子化 CSS 时代!使用dart-sass代替node-sass,不管你是否使用dart-sass,建议你使用::v-deep的写法,它不仅兼容了 css 的>>>写法,还兼容了 sass /deep/的写法而且它还是 vue 3.0 中指定的写法。而且原本 /deep/ 的写法也本身就被 Chrome 所废弃使用方法
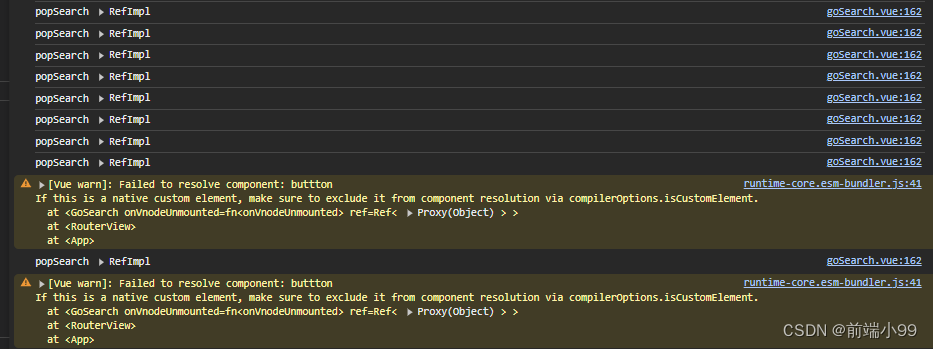
当你页面出现警告信息的时候 会出现警告 然后页面以为是错误 所以红色报错覆盖页面。带着疑问我去查了webpcak中文文档最终发现原因所在。当出现编译错误或警告时,在浏览器中显示全屏覆盖。在vue.config.js中添加如下配置,

The node before which the new node is to be inserted is not a child of this node.今天上线打完包在线上跑,点击element的下拉筛选框突然卡死,控制台报上面的错误vendors~app.f874c403.js:58 DOMException: Failed to execute 'insertBefore' on '










