
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
解决vue使用element ui出现的“[Vue warn]: Error in v-on handler: "TypeError: Cannot read property 'validate' of undefined"”问题官网代码我写的代码运行后错误提示解决办法今天学习使用vue搭配element ui框架来实现一个登录页面的效果参考了官网的结构,运行后确提示错误官网代码我写的代码这里前
VsCode同步配置到另一台设备一、概述二、步骤简单描述三、具体操作步骤1.打开[GitHub](https://github.com/),生成token和gist id(1)生成token(2)生成gist id2.打开VSCode,下载Settings Sync插件3.vscode配置4.上传配置5.另一台电脑同步下载配置一、概述有些情况下,我们需要更换开发设备,就需要重新下载VSCode,这
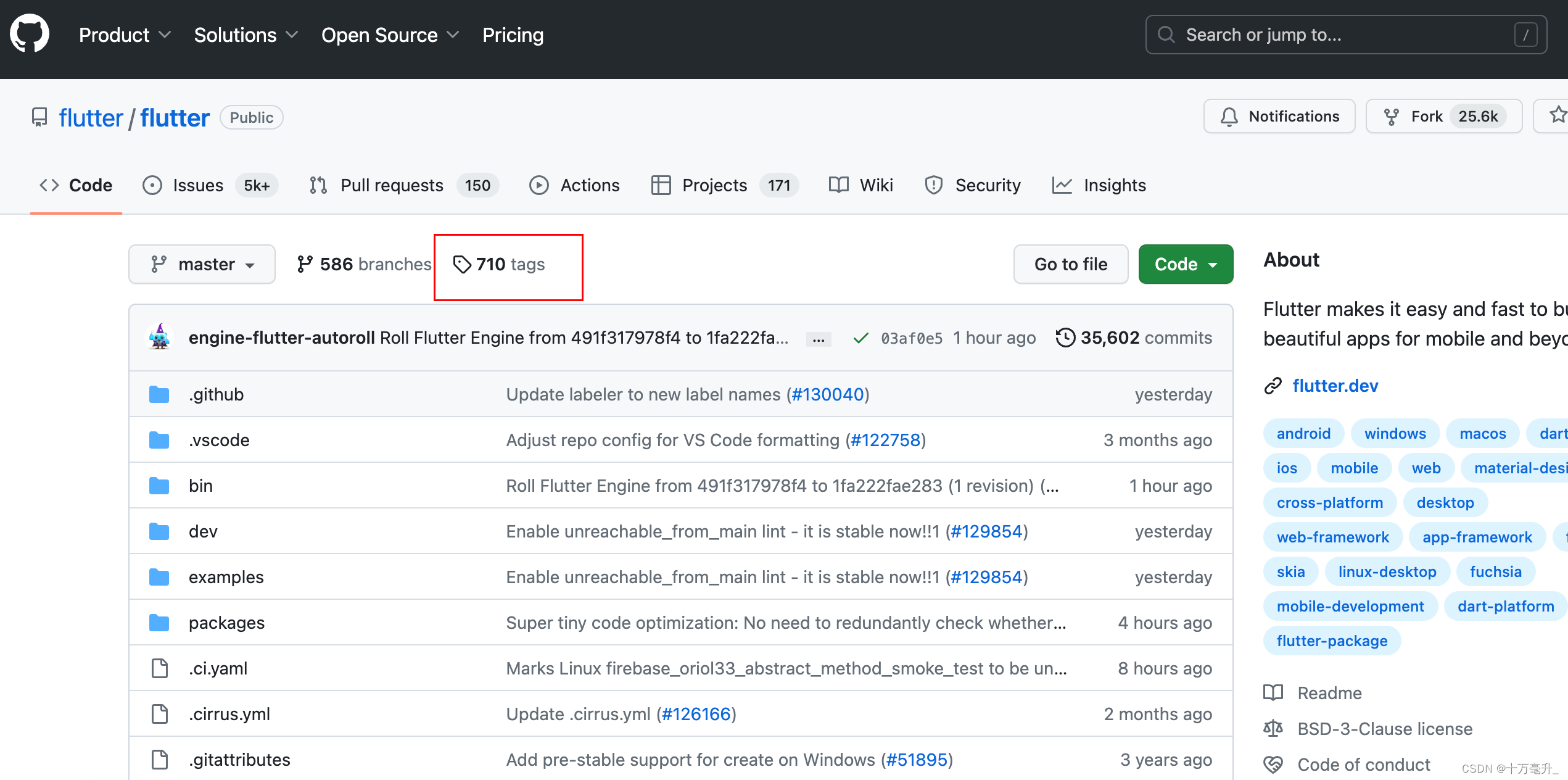
flutter升级、降级

解决vue使用element ui出现的“[Vue warn]: Error in v-on handler: "TypeError: Cannot read property 'validate' of undefined"”问题官网代码我写的代码运行后错误提示解决办法今天学习使用vue搭配element ui框架来实现一个登录页面的效果参考了官网的结构,运行后确提示错误官网代码我写的代码这里前
webpack不是内部或外部命令,也不是可运行程序...解决办法问题描述:今天在下载安装webpack时,为了测试当前安装版本,在cmd中输入webpack -v ,结果提示“‘webpack’ 不是内部或外部命令,也不是可运行的程序或批处理文件。”图片如下;解决办法:配置环境变量具体操作如下:找到下载npm根路径,复制路径;(查看npm根路径方法: npm root -g,注意不要复制node_
错误提示:“ReferenceError: require is not defined in ES module scope, you can use impor”解决方法今天在学习webpack打包工具,练习时做一个简单的小案例想要实现打包操作,但是在命令行执行“webpack”时被提示“ReferenceError: require is not defined in ES module s










