
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
VueUse是一个基于Vue3组合式API的实用工具库,提供了丰富的函数来简化开发。它包含状态管理、元素操作、浏览器API等12大类功能。安装简单,通过npm即可引入。示例展示了如何使用useMouse追踪鼠标位置,以及结合useToggle和useLocalStorage实现待办事项功能。该库能有效减少代码量,提升开发效率。初学者可逐步学习API文档,按需使用相关函数。VueUse是Vue3生态

nodejs项目实战教程11——Nodejs封装路由模块
Vue不同组件之间的切换Vue不同组件之间的切换使用v-if和v-else进行切换使用标签component来实现切换总结Vue不同组件之间的切换组件的切换有两种方式,第一种使用v-if和v-else进行切换,第二种是使用标签名component来实现切换。使用v-if和v-else进行切换<!DOCTYPE html><html lang="en"><head>
Vue中定义组件的三种方式什么是组件组件化和模块化的区别定义组件的三种方式1、使用 Vue.extend 来创建全局的 Vue组件2、使用 Vue.component 来创建全局的 Vue组件3、在被控制的 #app 外面,使用 tempalte 元素,定义组件的HTML结构注意点什么是组件组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能,将来我们需要什么功能
如何写一个简单的组件发布到npm前言1.前期准备——创建一个vue项目前言因为本章内容主要是说明如何将组件发布到npm的步骤,所以创建的组件相当简单,并不会涉及到其他的诸如ElementUI或者Ant Design Vue之类的UI组件库。如果是涉及到如何创建一个自己的组件库或者基于其他的组件库创建的组件发布,这一部分的内容,我会放到该专题内容接下来的几篇文章进行详细说明。1.前期准备——创建一个

Vue.js中v-model的作用v-model的作用和使用场景1.v-model的作用--双向绑定2.v-model双向绑定的使用场景——表单3.总结v-model的作用和使用场景你好!Vue.js作为现在最为常用的前端框架之一,经常会使用到“双向绑定”这一概念。今天我们就对Vue中的“双向绑定”这一核心特性进行一个简单的说明。1.v-model的作用–双向绑定单向绑定 ,非常简单,就是把Mod
VS Code如何操作用户自定义代码片段VS Code自定义代码片段的4个步骤1.在VS Code中找到用户代码片段2.选择对应代码片段文件 html3.输入自定义的快捷代码和相应的模板片段代码4.在.html后缀的文件中输入快捷代码并回车VS Code自定义代码片段的4个步骤你好!VS Code是一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用
Vue自定义修饰符的使用全部的按键别名自定义键盘修饰符键盘事件对应的键码收藏网址全部的按键别名.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right自定义键盘修饰符(1)自定义按键修饰符Vue.config.keyCodes.f2 = 113;(2)使用自定义按键修饰符<input type="text" class="for
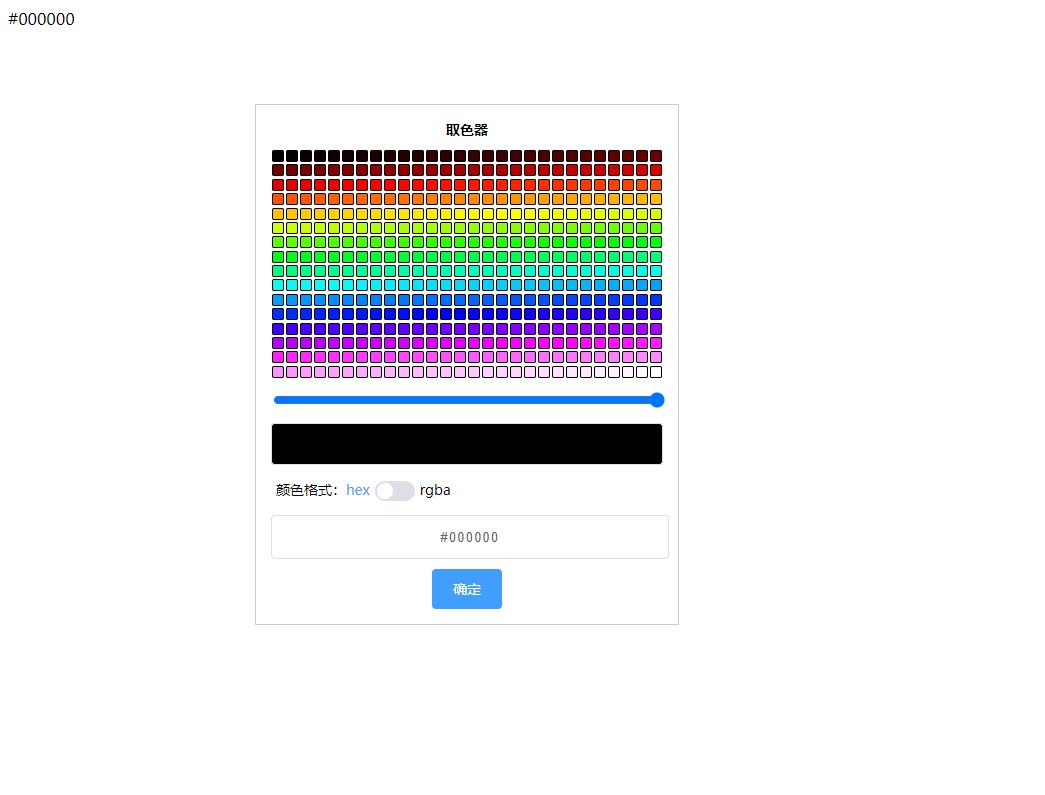
这是一个基于 vue 的取色器组件,功能强大,支持拖拽、取色等功能。

为啥vue-cli创建的项目只有package.json?原因解决方案原因各不相同,有的人说是环境变量问题。但是我发现环境中根本没有hadoop变量。我想到之前对npm、vue-cli进行过一系列的删除、重装或者升级操作,可能是在这个过程发生了问题,有的包缺失了。原因我遇到的问题原因应该就是npm或者vue-cli的安装包有问题。重装也没有效果,应该是有缓存文件的原因。解决方案最暴力有效的解决方案










