
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文会讲解webpack中的基本配置以及如何通过style-loader、css-loader、mini-css-extract-plugin对css文件进行解析抽离打包处理;如何通过html-loader、html-webpack-plugin对html文件进行处理;如何通过postcss-loader给css样式添加浏览器前缀;以及如何使用asset/resource对背景图、图片进行按目录打

(普通类型的请求数据)客户端04ajax.html的代码:<body><p><input type="text" name="" id="username"></p><p><input type="text" name="" id="age"></p><p><input type="button"
解决ElementUI在Vue项目中按需引入时关于babel-preset-es2015的报错:Error:Cannot find module:babel-preset-es2015Error:Plugin/Preset files are not allowed to export objects, only functions. In...

隐藏滚动条、设置滚动条样式、通过ScrollIntoView、vue-scrollto来实现将对应的版块滚动至顶部的效果

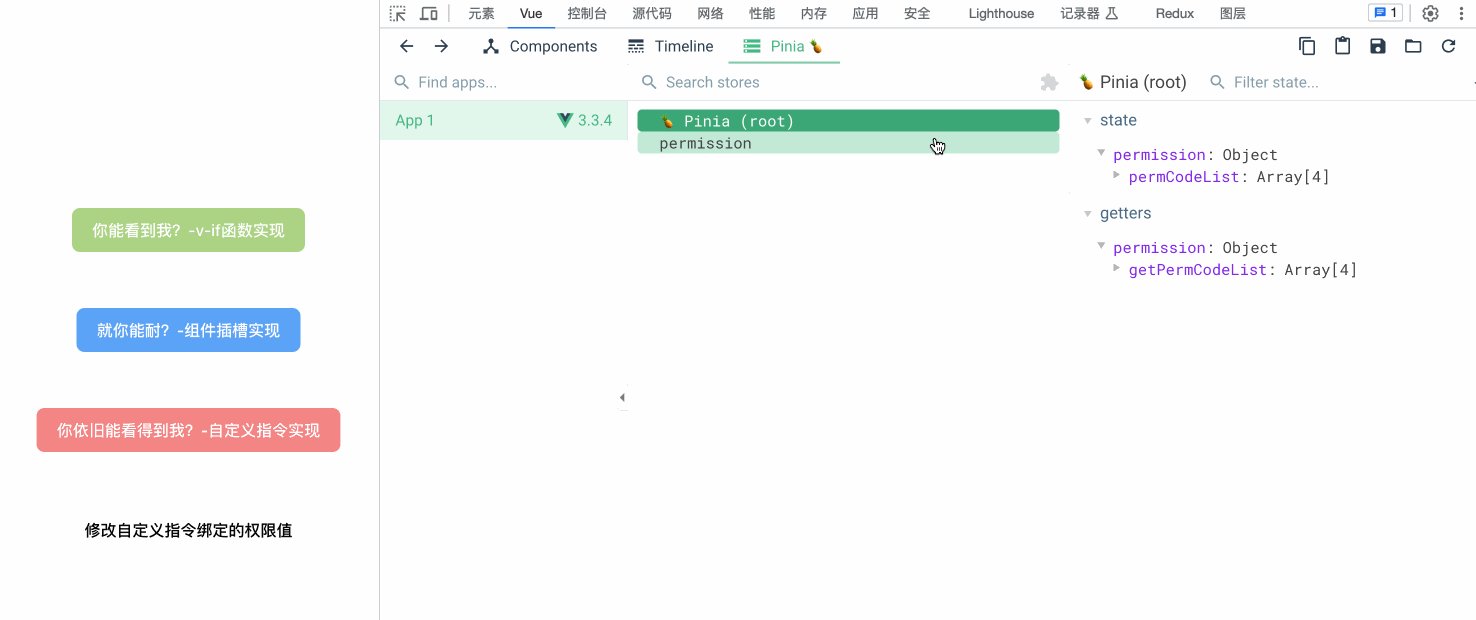
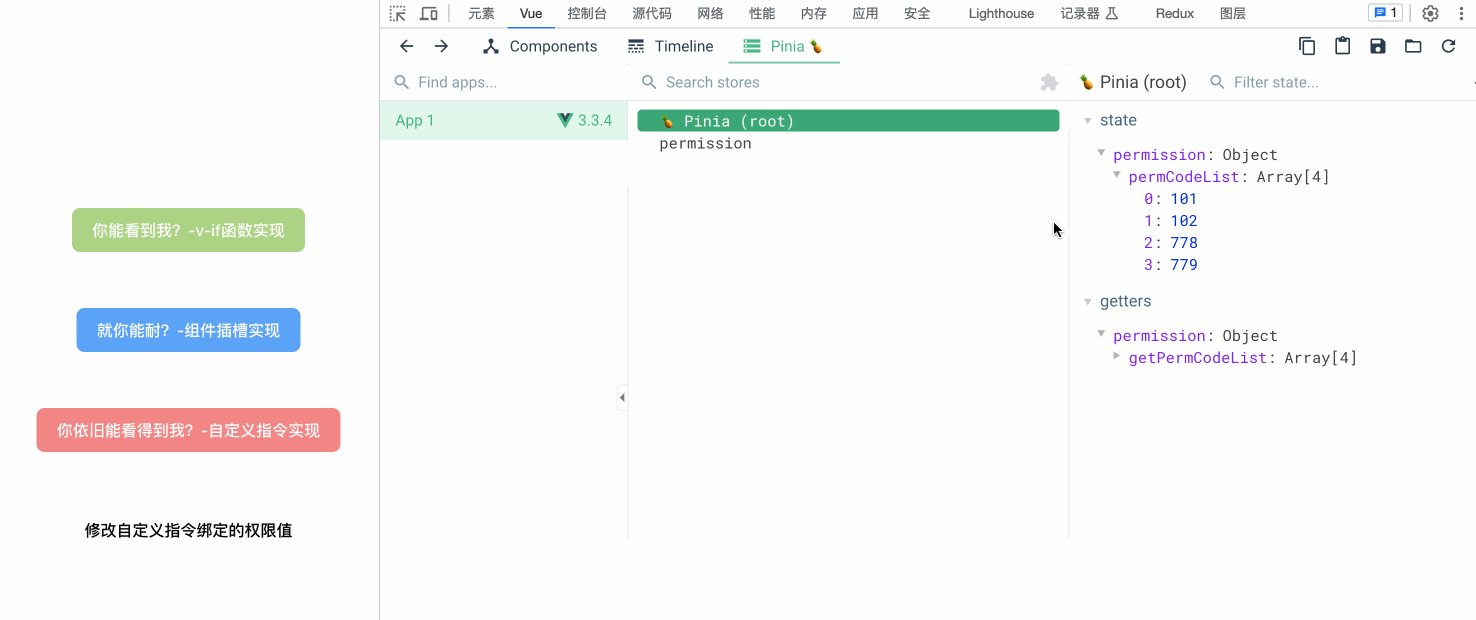
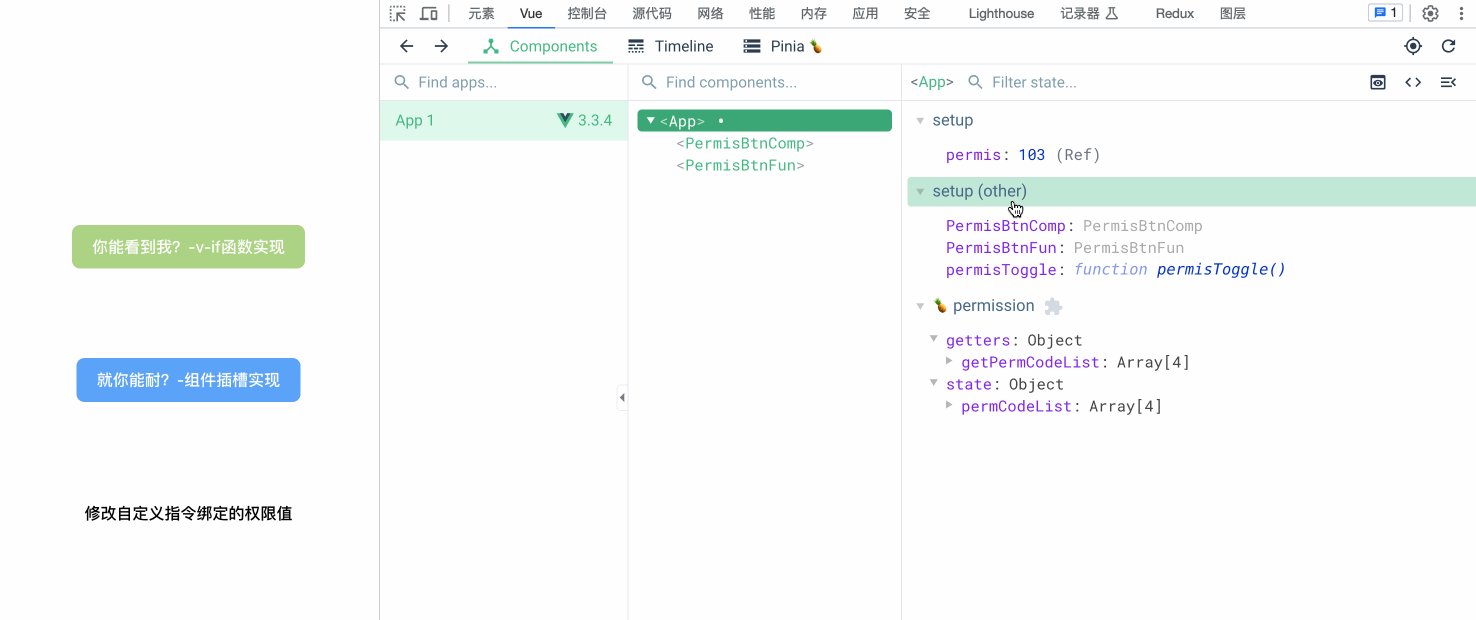
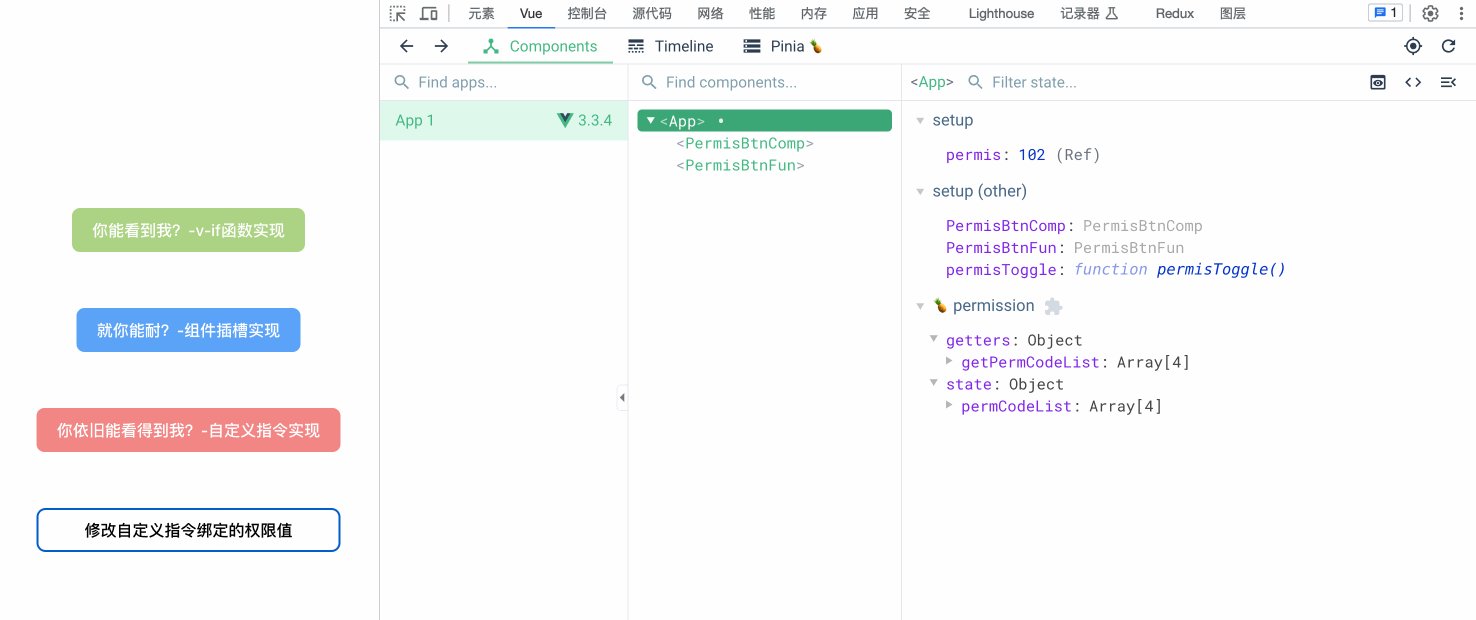
在做信息后台管理或涉及到不同权限的用户可以操作不同的功能时,常常会用到权限按钮,本文介绍了三种权限按钮的实现方法,v-if搭配函数、组件+插槽、自定义指令。

要用VisualStudio2010做一个信息管理系统,家里的电脑和办公处的电脑中安装的数据库版本不一样,家里的是SQLServer2008,办公处的是SQLServer2014,SQLServer数据库具有向下兼容性,也就是说2008的数据库可以在2014版本上修改;但是2014一旦修改过的数据库将不能再通过2008版本的来进行附加和修改了。为了想赶进度,重新下载了一个SQL...
封装jsonp函数需要考虑的因素:(涉及到传参->函数+请求参数,需要为封装的jsonp添加形参)function jsonp(options) {}1、script标签的创建var script = document.createElement('script');2、请求地址中需要传递的参数、对参数进行拼接var params = '';// options中的data值为需要传递的请求
登录后的token校验,使用全局路由守卫beforeEach()先判断目标页面是否需要token身份校验,使用请求拦截器将token配置到请求对象上,借助响应拦截器提前处理token失效问题
jsonp走的是get请求方式,也就是ajax的默认请求方式;ajax方法中也涵盖了jsonp请求,可以通过ajax方法来发送jsonp请求;<!--客户端代码--><body><button id="btn">发送jsonp请求</button><script src="js/jquery-3.5.1.min.js"></scri
先说说插槽的使用:(才疏学浅,白话表述)可以把插槽理解为组件B中留下的一个坑,谁用这个坑谁就可以往里面填放东西,同时呢,谁也就要认组件B做儿子-----组件B也就成了这个来填坑的组件的子组件。插槽不单单是可以让父组件用它填充东西,也可以引用子组件的数据,而父组件用坑的时候也就可以用子组件传过来的数据。单个插槽(默认插槽、匿名插槽)子组件:(slotdemoson.vue)<template&











