简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天下载了一个Visual Studio Code 编辑器 为了方便使用遇到一个问题如何代码在Ctrl + S的时候自动的整理对其代码。(因为之前听说过这个功能,设置使用起来可以让代码看起来更美观)**直接上方法**记录一下第一步第二步在搜索框输入(Format On Save)然后勾选就可以了!...
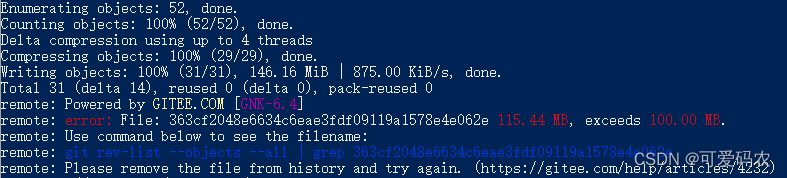
在提交git push的时候出现error: File: 363c***062e 115.44 MB, exceeds 100.00 MB.删除commit中的大文件;意思就是`363cf***e062e`这个commit的文件超过的100MB,如何解决呢?

1、node.js安装1.1 在node.js 中文网,下载node.js安装包,官方 中文网址. 如下界面按照自己的需求进行下载安装,这里我选择的是 Windows 64位 .msi安装包。2、下载完成之后,傻瓜式安装,一直点击next就可以了。配置淘宝镜像 是我们下载更快,npm config setregistry https://registry.npm.taobao.org// 查看是否
微信小程序相机相册授权后,需要重启客户端才能正常调用相机,无法调起窗口选择图片,无反应解决方案,通过勾选...

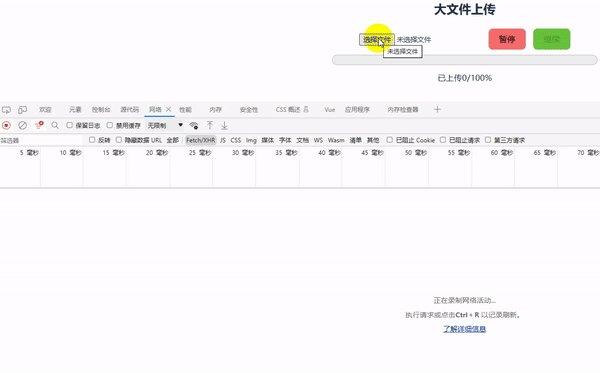
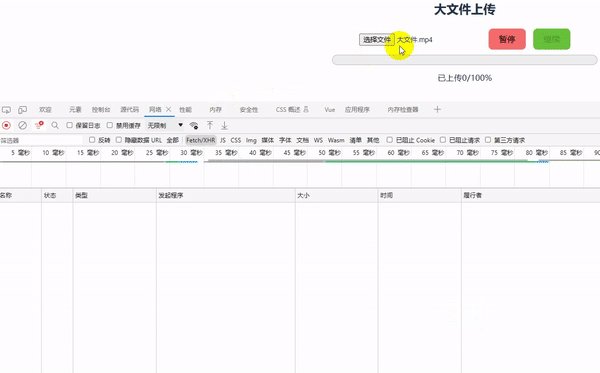
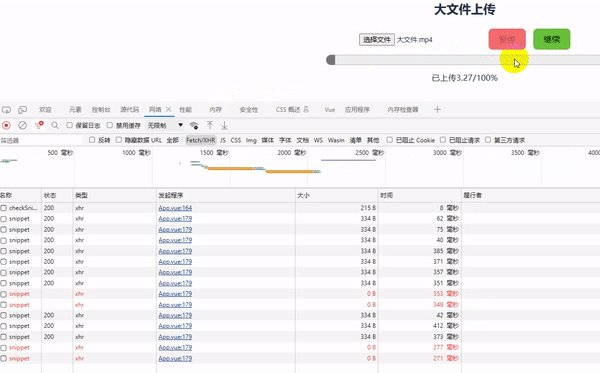
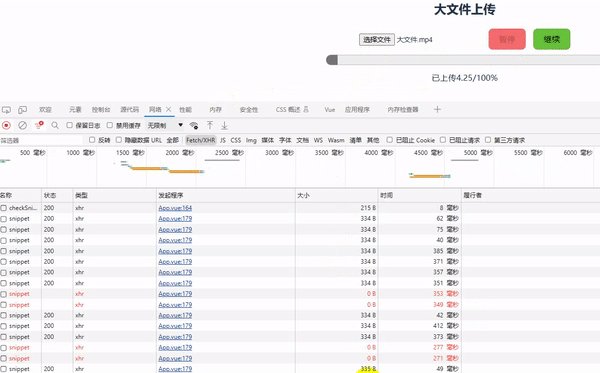
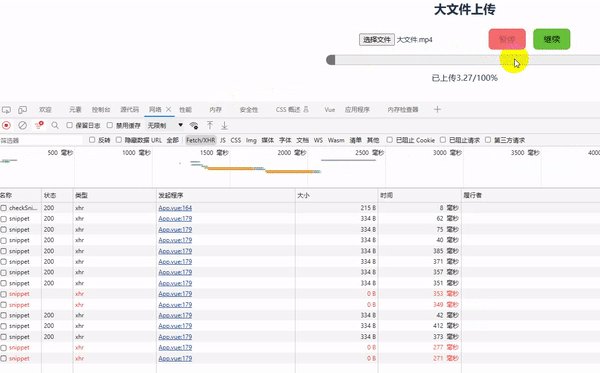
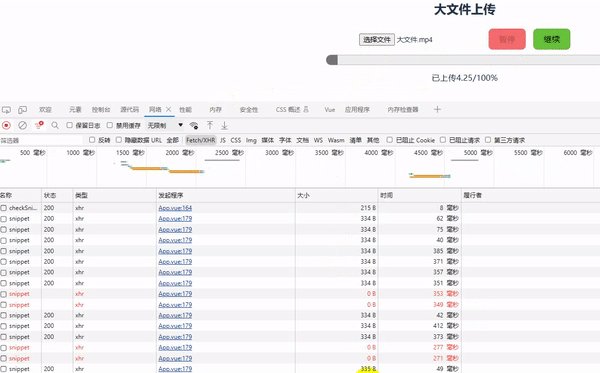
在前端做大文件分片上传,或者其它中断请求时,需要暂停或重新请求,比如这里大文件上传时,可能会需要暂停、继续上传,如下GIF演示:这里不详细说文件上传的处理和切片细节,后续有时间在出一篇,大文件上传,切片上传、断点续传、秒传等😀。不扯远了,紧接本篇主题😅。

注:开发工具使用的是HBuilder X1、在项目根目录中创建 store 文件夹,专门用来存放 vuex 相关的模块2、在 store 目录上鼠标右键,选择 新建 -> js文件,新建 store.js 文件3、在 store.js 中按照如下 4 个步骤初始化 Store 的实例对象:// 1. 导入 Vue 和 Vueximport Vue from 'vue'import Vuex

在Vue代码格式插件文章配置好json文件后,保存后代码还是为进行自动格式化。可以在此的基础上添加代码。1、进入设置面板2、点击按钮打开json文件3、复制以下代码追加粘贴"typescript.preferences.quoteStyle": "single","editor.tabSize": 2,"[typescript]": {"editor.defaultFormatter": "esb
新建vue项目的时候,往往需要配置eslint进行代码的格式化,但使用过程中也是会遇到各种问题,就比如:Component name “Home” should always be multi-word.eslintvue/multi-word-component-names其实这是eslint对命名的校验,要以多词组件名称命名,防止与现有和未来的 HTML 元素发生冲突。
1、使用uni-swiper-dot 轮播图指示点 地址:插件地址.2、使用HBuilderX导入组件3、按照官方文档使用,4、文档中并没有说自动轮播,添加属性autoplay="true"就可以了。解决如下<swiper class="swiper-box" @change="change" autoplay="true" >...
在前端做大文件分片上传,或者其它中断请求时,需要暂停或重新请求,比如这里大文件上传时,可能会需要暂停、继续上传,如下GIF演示:这里不详细说文件上传的处理和切片细节,后续有时间在出一篇,大文件上传,切片上传、断点续传、秒传等😀。不扯远了,紧接本篇主题😅。