
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Headers 中类型为空2.填写测试数据上传文件时注意选择文件FileController 层相关代码@PostMapping(value = "/save")public void save(@RequestParam(value = "files") MultipartFile upfiles[], GoodsPicture goodsPicture) thro...
prop的大小写HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase(驼峰命名法)的 prop 名需要使用其等价的 kebab-case(短横线分隔命名)。如果使用字符串模板,这个限制就不存在了。prop类型我们常见的 prop 是以字符串数组形式列出的 propprops: ['title',
正则表达式用于匹配字符串中字符组合的模式。在js中,正则表达式也是对象。这些模式被用于 RegExp 的 exec 和 test 方法,以及 String 的 match、matchAll、replace、search 和 split 方法

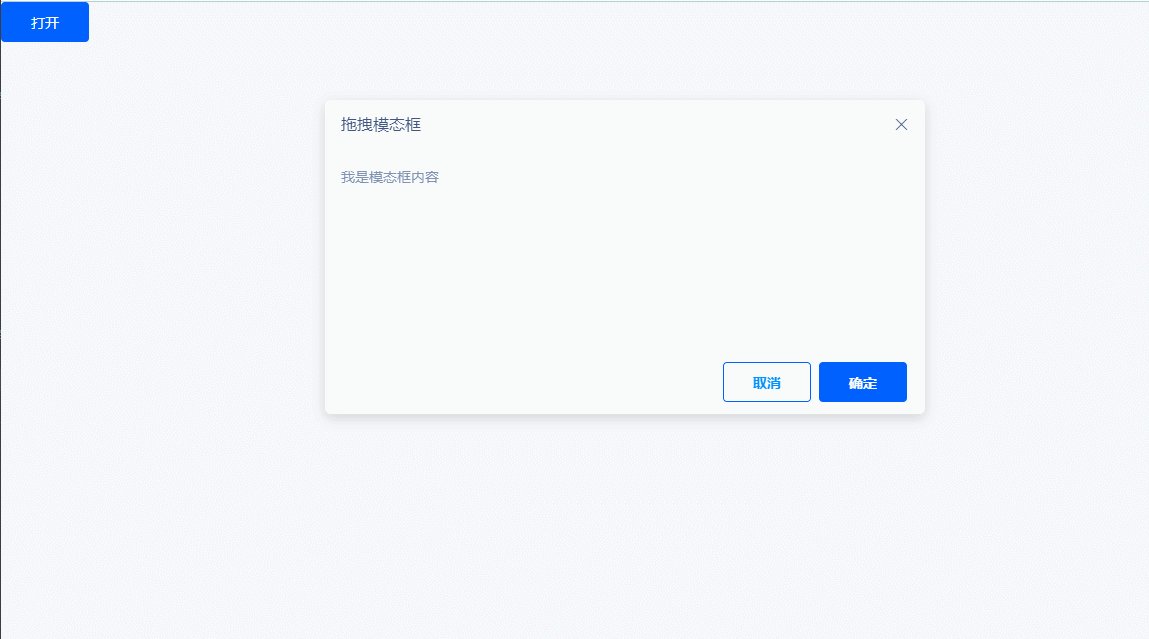
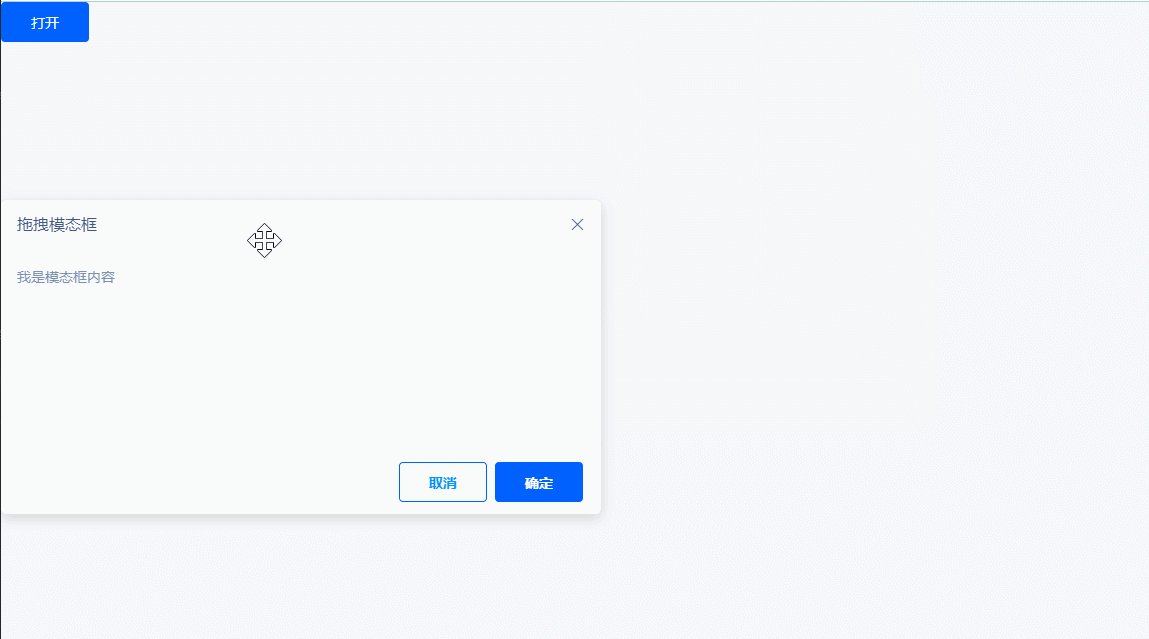
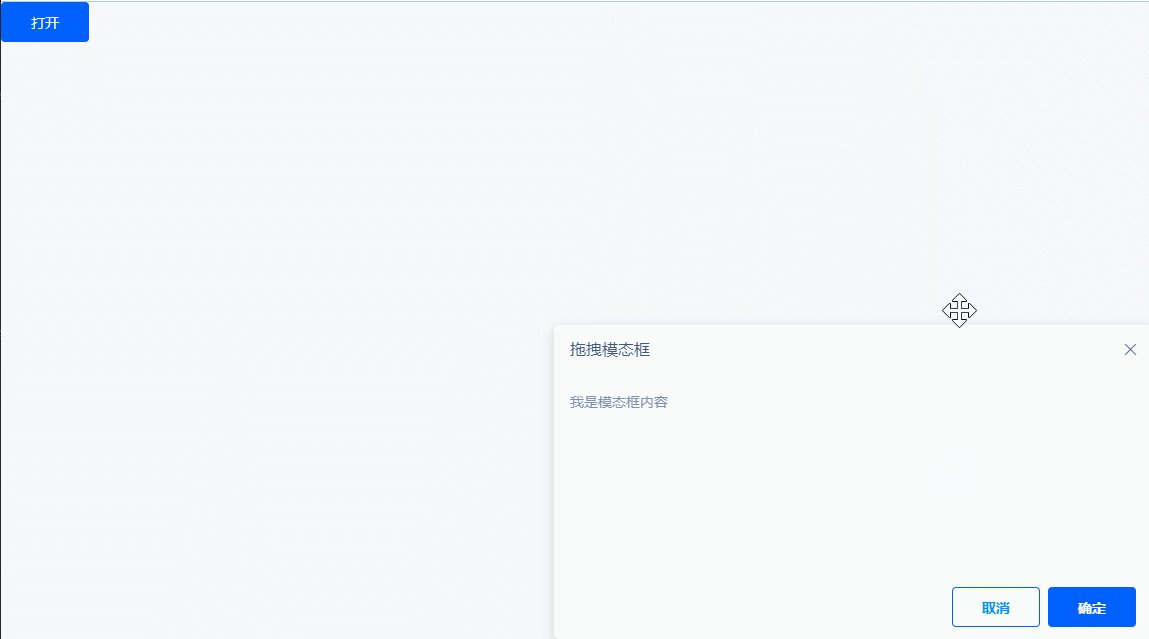
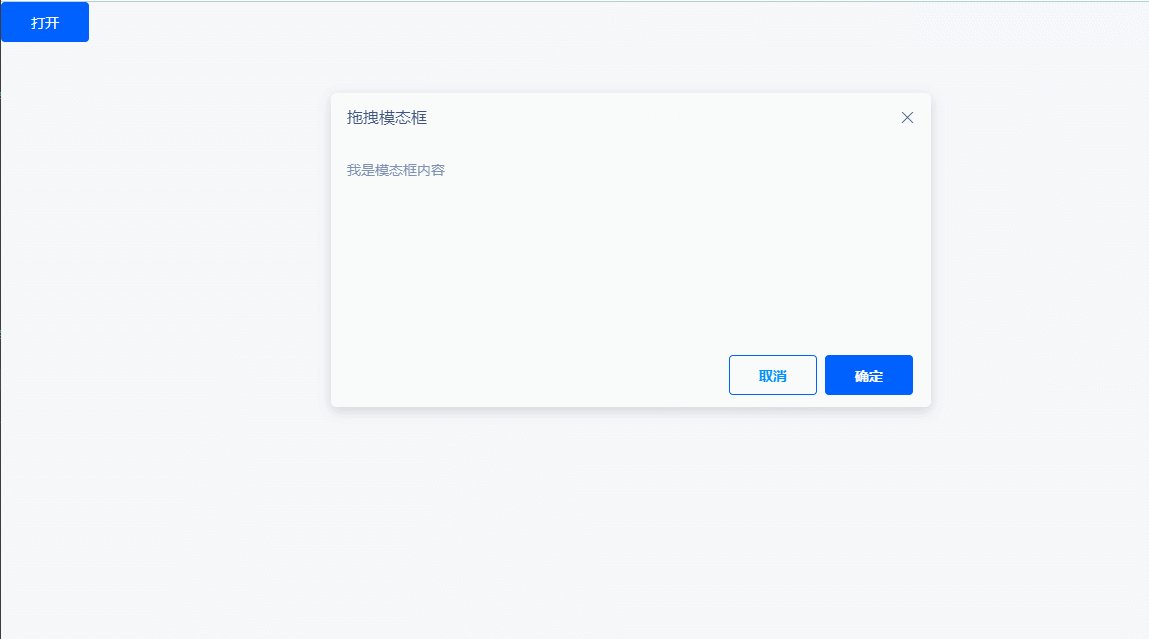
iview的4.6.0版本之前使用modal的dragable属性是不能控制是否能拖出屏幕边缘的,如果想要在拖拽过程中设置不能拖出屏幕边缘,效果如下图所示:控制台查看元素,可以发现,iview的Moda在l拖拽时的class是,且是通过改变这个className元素的left和top属性。那么我们可以使用用来监听元素的属性变化、用来获取指定元素的top和left值,用来获取指定元素距离浏览器窗口的

vue中监听localStorage值的变化
自定义bpmn.js的样式前期准备我在之前的 vue-bpmn 项目的 git 仓库下新创建了一个分支 custom,用来存放自定义样式的内容自定义左侧工具栏palette样式
springboot结合mybatis,根据开始时间和结束时间动态查询数据1.GoodsService.java/*** 分页根据时间区间动态查询发布的商品列表* @param startTime* @param endTime* @return*/Page<Goods> queryByTimeInter...
需要限制input上传的文件大小默认 `input` 上传文件的单位为 Byte (字节)单位换算1024Byte = 1KB1024KB = 1MB1024MB = 1GB<el-form-item label ="上传文档:" prop="filePath"><input type="file" class="fl" id="batchImport" ref="batchIm
先看效果图echarts-liquidfill查看官方文档安装npm install echarts --savenpm install echarts-liquidfill --savevue main.js 中注册import echarts from 'echarts'//引入echartsimport 'echarts-liquidfill'组件中使用<template><
一.路由传参1.query方式传参query方式是使用查询字符串 ?id=xx&name=xx,给路由传参,不需要修改路由规则的 path 属性获取 query路由参数的方式 $route.query.xx<div id="app"><!-- 如果在路由中,使用 查询字符串,给路由传递参数,则 不需要修改 路由规则的 path 属性 --><router-li










