
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
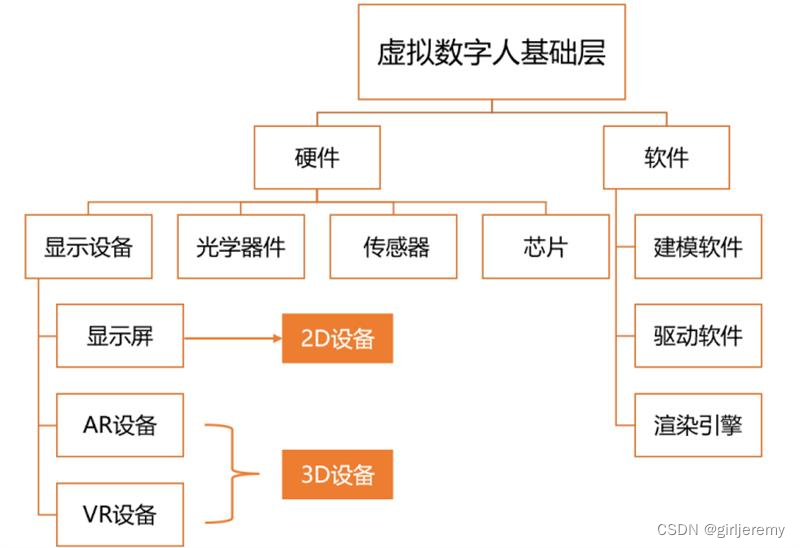
虚拟数字人基础技术架构包括“五横两纵”。“五横”是指用于数字人制作、交互的五大技术模块,即人物生成、人物表达、合成显示、识别感知、分析决策等模块。其中,人物生成,即人物建模方面 2D 数字人较为简单,3D 数字人需要额外使用三维建模技术。人物表达包括语音生成和动画生成。动画生成则包含驱动和渲染两大部分。“两纵”是指 2D、3D 数字人,2D 数字人和 3D 数字人在技术架构方面基本一致。主要介绍L

按照官网的流程来1.新建工程2.下载依赖3.然后把改工程拖到vscode中,在vscode中新建终端启动,然后就报错,报错如下:JeremyMacBook-Pro@liu:~/Documents/Learn/myVite#yarn devyarn run v1.22.10warning package.json: No license field$ vite> error: Cannot r
文章目录vue双向绑定原理方法一 增加一个基本类型的变量方法二 使用整体对象替换方法三 使用vue文档提供的方法vue双向绑定原理vue深入式响应原理,当我们在data中声明变量对象,Vue 将遍历此对象所有的 property(如下面的person,list,school,score),并使用 Object.defineProperty 把这些 property 全部转为 getter/sett
但是使用video播放器自带的全屏按钮全屏时,水印图层不显示,这是因为播放器自带的全屏按钮全屏时仅将当前video标签全屏,并置于页面最顶层。无法通过z-index修改层级;










