简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
微信公众号在调用扫一扫功能时,一维码(条形码)在直接返回结果时会在结果前带上EAN_8, EAN_13, CODE_25, CODE_39, CODE_128, UPC_A, UPC_Ewx.scanQRCode({needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,scanType: ["qrCode","barCode"], // 可以指定扫...
微信公众号在调用扫一扫功能时,一维码(条形码)在直接返回结果时会在结果前带上EAN_8, EAN_13, CODE_25, CODE_39, CODE_128, UPC_A, UPC_Ewx.scanQRCode({needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,scanType: ["qrCode","barCode"], // 可以指定扫...
git clone代码https和ssh克隆
直接上方法<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,
1.input框的缓存提示清除方法:在不想使用缓存的input中添加 autocomplete=“off”;在 input 所在的form标签中添加 autocomplete=“off”;2.input框的自动填充当“密码”那项input的type改成password的时候chrome浏览器对type="password"进行了识别,并把"密码"项进行了填充,并且把"密码"项前...
这是一个常识,却常常被我们忽略。谨记,如果你的编辑框在弹框里,处于隐藏状态,则,需要,先显示,再focusshow方法一定要比focus方法先一步,只有input显示了,才能focus()<div class="pop-bd" style="padding: 20px 30px;display:none;"><textarea rows="20" id="inpu...
为什么sessionStorage不能代替vuex
sessionStorage概念浏览器窗口,sessionStorage是在同源的同窗口(或tab)中,始终存在的数据。也就是说只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一页面,数据仍然存在。关闭窗口后,sessionStorage即被销毁。同时“独立”打开的不同窗口,即使是同一页面,sessionStorage对象也是不同的。sessionStorage多个标签页数据是否会共享问题刷新
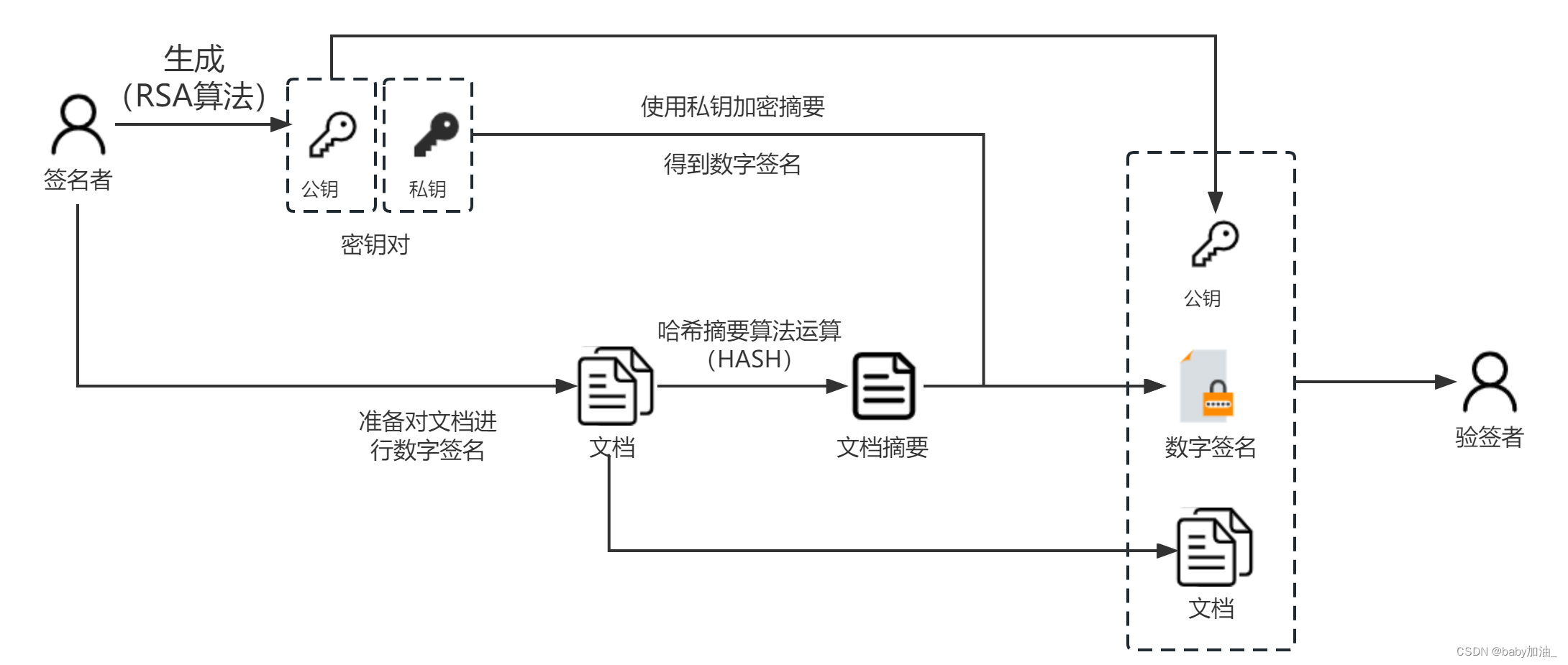
数字签名与签名验证过程