
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
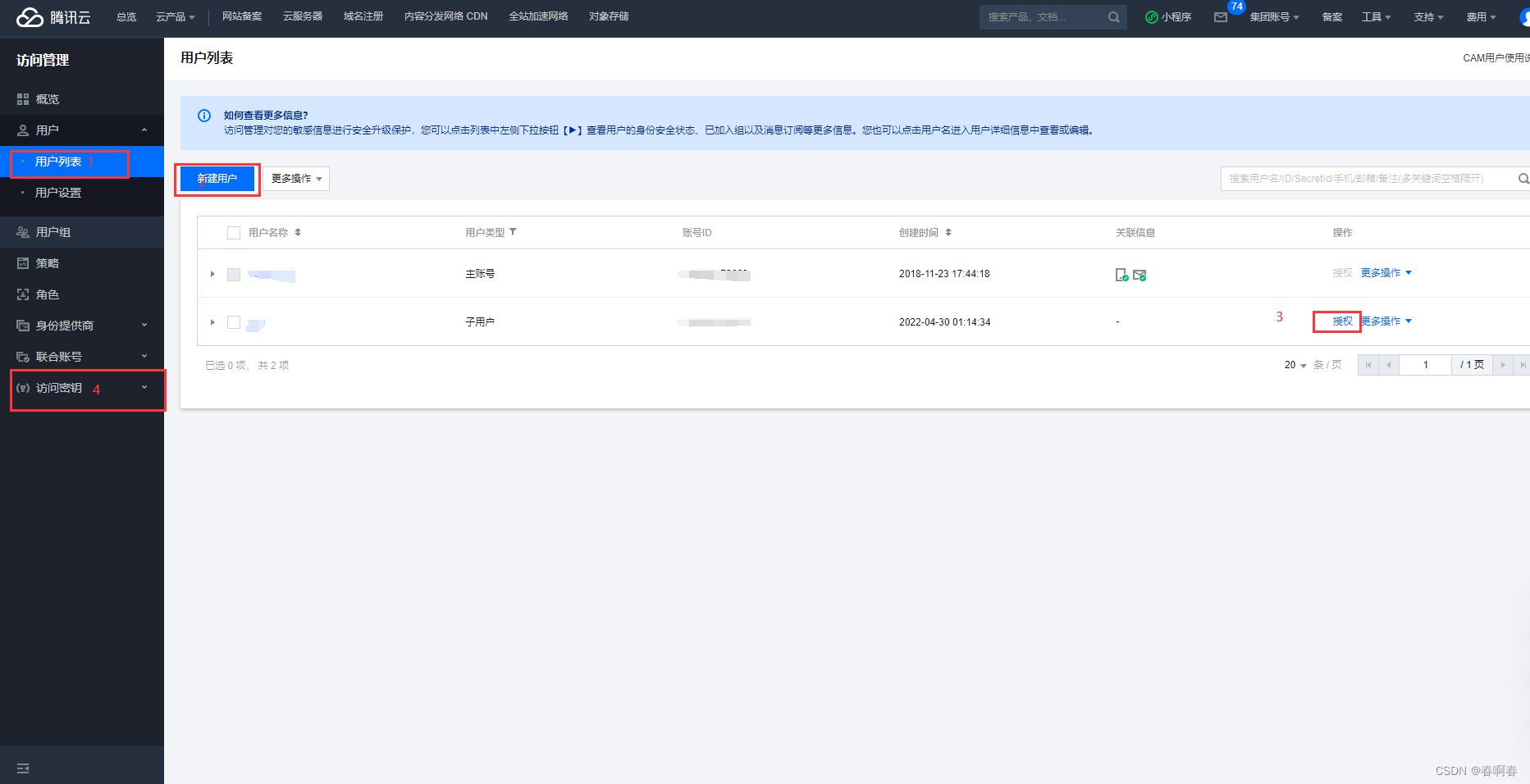
vue使用腾讯云COS上传文件-很清楚的哈。
最近一个项目需要用到前端COS上传文件,网上找了很多教程都是不清不楚的,搞懂了写个文章记录。内容有点长,一点一点看VUE使用的是js的上传SDK,先给vue安装一下。npm i cos-js-sdk-v5 --save前端第一步的活儿干完了,然后就是后端,因为考虑安全问题,所以我使用了临时密钥上传。我的后端是Thinkphp6,所以采用了php的临时密钥生成的代码。composer 安装临时生成密

vue项目使用electron进行打包操作
一、设置国内镜像npm config edit执行后会弹出npm的配置文档,将以下类容复制到文件末尾。electron_mirror=https://npm.taobao.org/mirrors/electron/electron-builder-binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/二、创

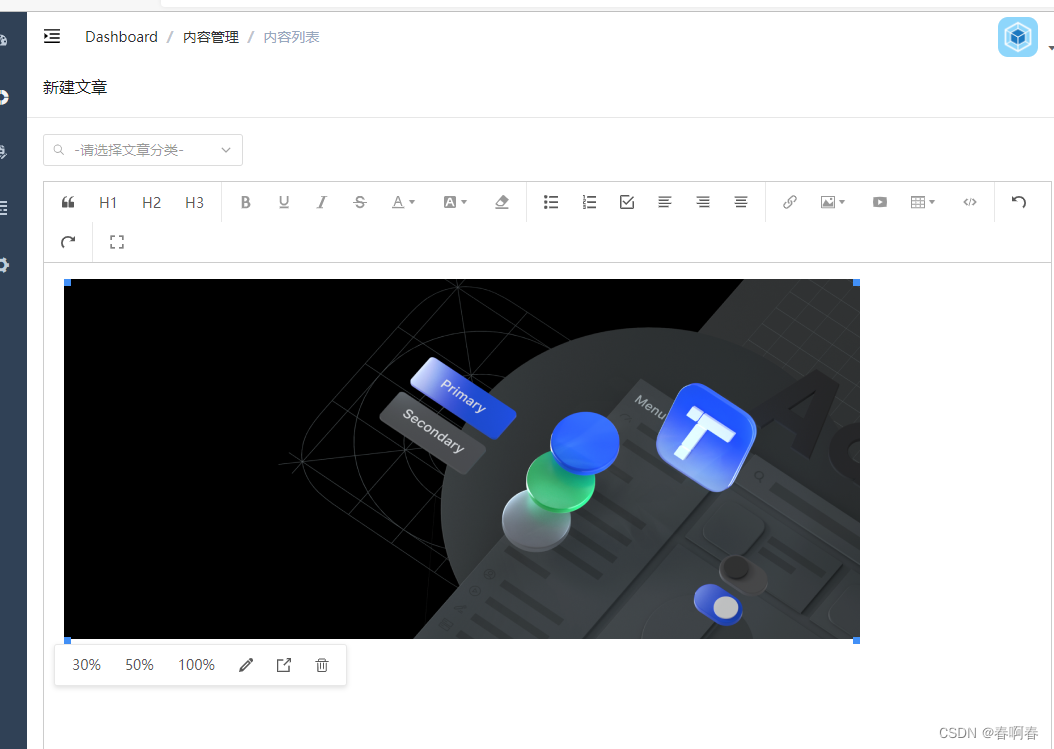
vue2 wangEditor富文本编辑器自定义上传图片
vue2 wangEditor富文本编辑器自定义上传图片:我上一篇文章不是讲到腾讯云配置cos上传嘛,然后上传配置完了,还写一个文章发布,这个地方用到了wangEditor富文本编辑器中的vue2的使用模式,中间出现了一点问题,就是这个图片上传,如果转成base64放数据库数据就比较大了,同时也没法添加视频进去,所以就使用了它的图片自定义上传方式。安装跟使用都在他官网里面有基本demo,点击上面链

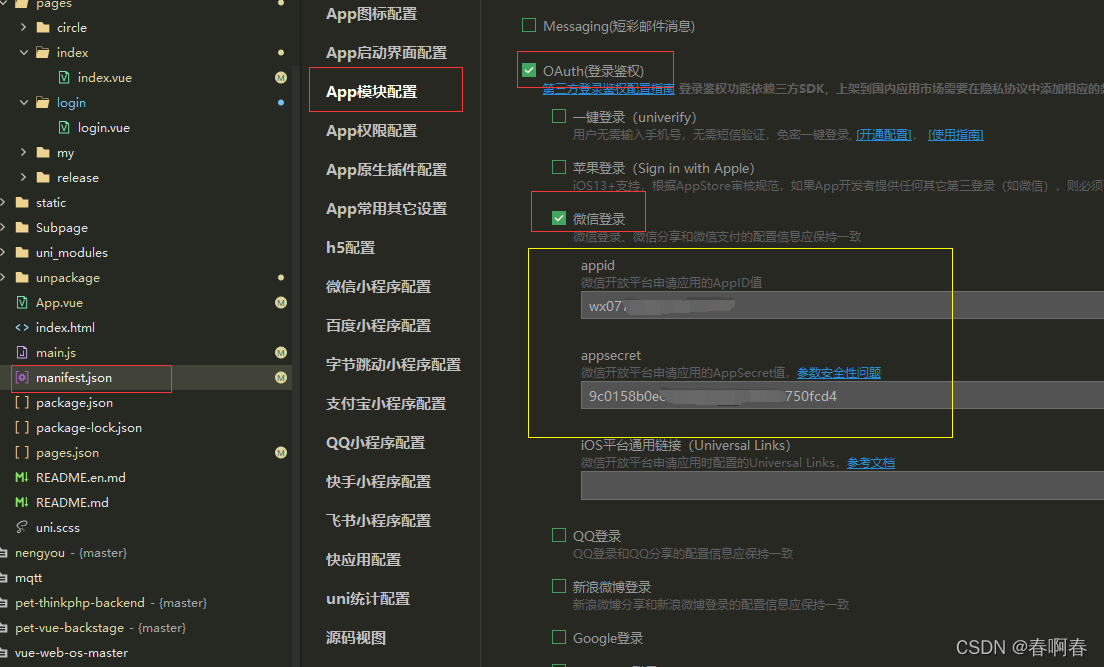
uniapp 微信小程序登录
2022年 uniapp 微信小程序登录方法

到底了










