
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
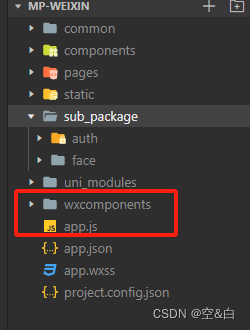
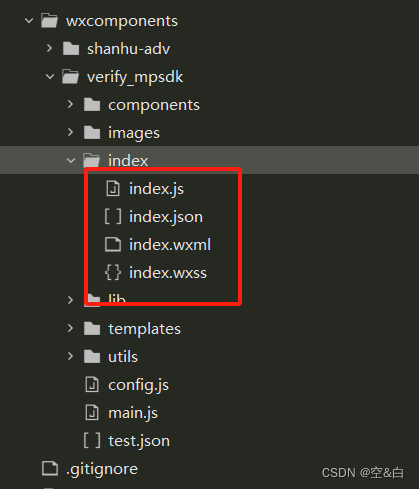
uniapp配置wxcomponent到分包内

注意的事,这边要使用async和await,或者setTimeout延迟下才能获取到。主要还是使用fingerprintjs插件。(这里封装成公共js)

【代码】uniapp canvas vue3 ts实例。

JEECG文档:http://doc.jeecg.com/2043868JVXETable:http://doc.jeecg.com/2043991项目可以添加商品,十多条或者上百上千条数据,因为在做的时候,没有考虑到上千条数据的问题,后面造成前端页面卡顿,毫无体验感,所以进行改造。JVXETable因为可以设置虚拟滚动,比JEditableTable可以更好的显示上百或者上千条数据,而不会造成前
企业申请注册这边就不介绍了,根据官方文档去申请注册。申请成功后,下载【微信小程序sdk】

【代码】input正则只能输入小数点后2位。
input设置了maxlength=7,那么整数位+小数位是可以;但是如果全都是整数,那么就是9999999,超过了需求。因为maxlength的长度包括了小数点和小数后的2位小数。思路:把整个数字拆成整数部分和小数部分,小数部分不做处理,处理整数部分,整数长度超过4的话,就切割掉只保留前4个数字。需求:input最多可以输入9999.99,整数不能超过万,小数保留2位。
记录用户上次看视频的进度,并且从记录的时间继续观看

vue+element后台菜单权限动态配置
高德地图地图 JS API v2.0:https://lbs.amap.com/api/jsapi-v2/summary/vue-amap(基于Vue 2.0和高德地图的地图组件):https://elemefe.github.io/vue-amap/#/1、npm安装vue-amapnpm install vue-amap --save2、main.js初始化vue-amapimport AMa










