
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
js 截取某个字符前面或者后面的字符串*string 字符串;str 指定字符;split(),用于把一个字符串分割成字符串数组;split(str)[0],读取数组中索引为0的值(第一个值),所有数组索引默认从0开始;*/function getStr(string,str){var str_before = string.split(str)[0];var str_after = string
vue拖动鼠标阻止文本被选描述:pc端,拖动悬浮按钮,页面文本会随着悬浮按钮的拖动出现被选,虽然没什么影响,但是很影响用户体验。如图:(图字是左侧,博主左右不分)修复onmousemove(e){let et= e || window.event;et.preventDefault();// 阻止默认事件发生}copy上面两行代码就可以解决...
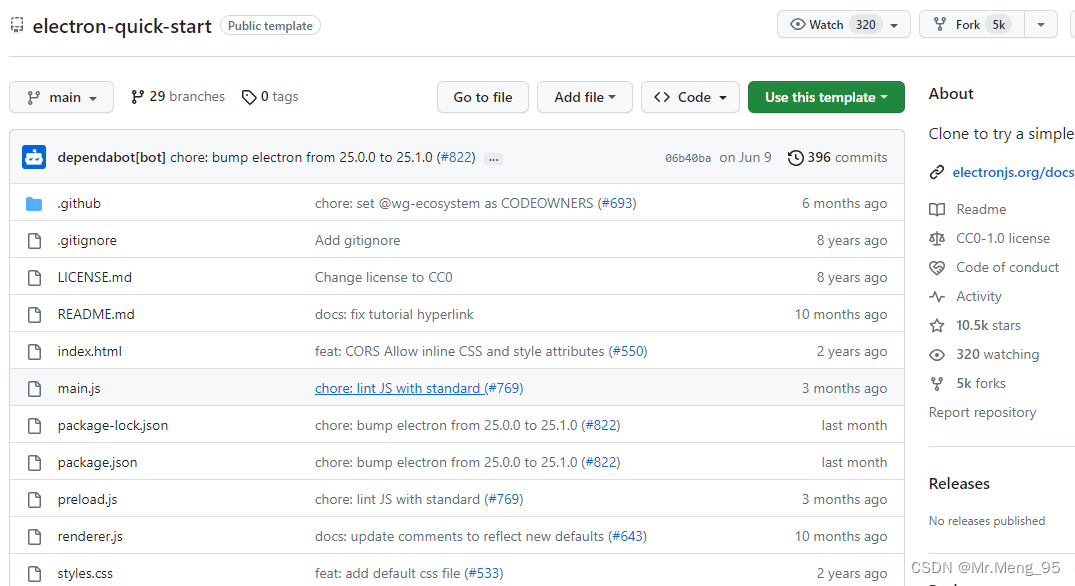
Electron + vue搭建项目

vue实现浏览器禁止复制、禁用F12、禁用右侧菜单。
搜索需求:搜索框为空,默认展示下面的搜索历史,隐藏搜索列表如果用户输入搜索内容:有搜索结果展示:搜索结果,没有搜索结果展示:暂无搜索内容点击搜索列表的选项,自动填充到搜索框具体代码如下:封装防抖截流函数:/**** @param {*} fn* @param {*} delay** 节流函数throttle:在delay时间内,时间只触发一次* 防抖函数:在delay时间后,输入完成后多长时间才会
前端状态码大全(200,404,503等)这些状态码被分为五大类:100-199 用于指定客户端应相应的某些动作。200-299 用于表示请求成功。300-399 用于已经移动的文件并且常被包含在定位头信息中指定新的地址信息。400-499 用于指出客户端的错误。500-599 用于支持服务器错误。一些常见的状态码为:200 - 服务器成功返回网页404 - 请求的网页不存在503 - 服务不可用
MySQL中建表时 pk、nn、qu、b、un、zf、ai、g代表的意思
MySQL中建表时 pk、nn、qu、b、un、zf、ai、g代表的意思
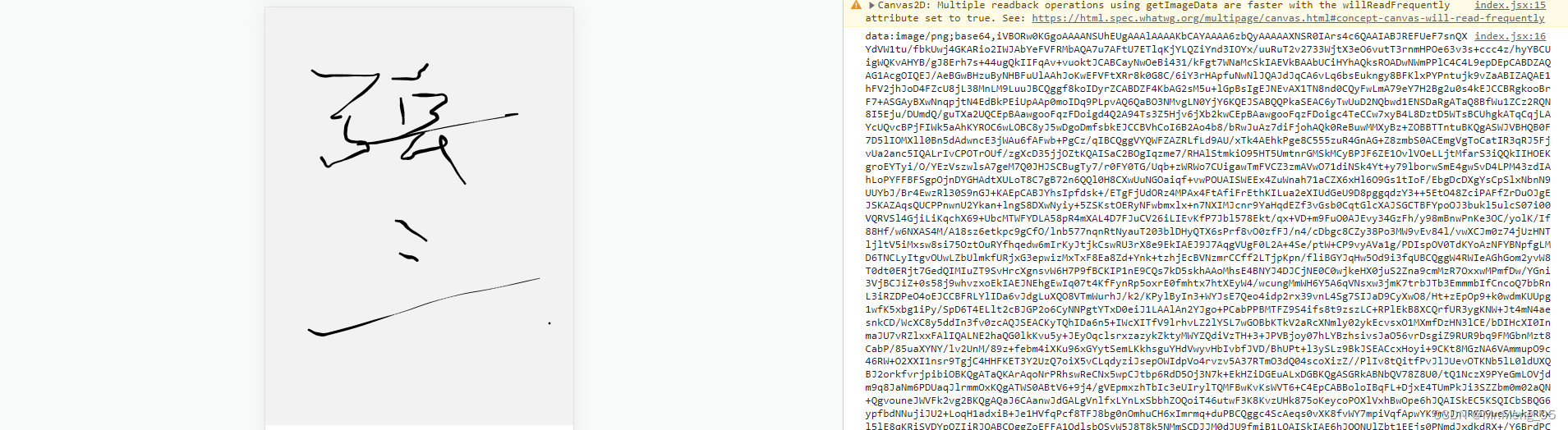
react签字功能 react-signature-canvas

使用cookie或者localstorage做数据持久化(40分钟视频在文末)










