
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、点击菜单栏的「IntelliJ IDEA」,再点击「Preferences…」打开软件的偏好设置2、点击左侧导航的「Plugins」,在右侧的「Type / to see options」处输入「chinese」,找到「Chinese (Simplified) Language」点击「Install」3、安装完成后点击「Restart 」,重启IDEA即可。...
iview UI的Table组件数据刷新但是页面不刷新的问题
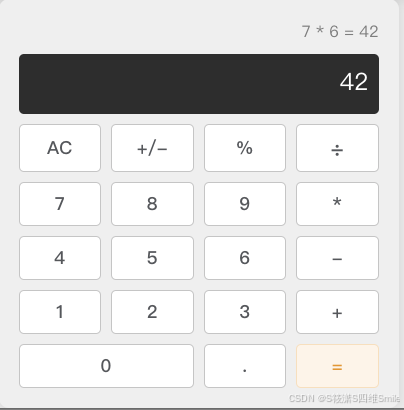
【代码】vue自定义计算器组件。

uniapp添加.gitignore以及不生效解决办法
uniapp微信小程序报错 TypeError: Cannot read property ‘call‘ of undefined
如下图所示:在网上搜了好多方法都无效,所以翻文档发现一个方法,亲测有效把input组件换成textarea组件,因为textarea组件有个fixed属性<textarea placeholder-class="placeholder-class" auto-height fixed class="input" placeholder="请填写"></textarea>这样
运行命令npm install -g create-react-appcreate-react-app first-demo在SF上查到说是或许是因为国内npm拉去资源,拉去不到的问题,可以试着从解决创建create-react-app慢的方法着手:解决方法:/换源npm config set registry https://registry.npm.taobao.org//配置后通过以下方法验
<img :src="'data:image/png;base64,'+imgurl" alt=""><script>new Vue({data:{imgurl:"base64路径"}})</script>
报错信息:core-js@2.6.12: core-js@<3 is no longer maintained and not recommended for usage due to the num翻译:npm 警告:过时的 core-js @2.6.12;2.6.12版本以前的core-js都不再保留,请升级到core-js@3版本或者至少@2版本解决方法:npm install --s










