
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1._Object2World 模型空间转世界空间Unity5.5版本中_Object2World已经变成unity_ObjectToWorld,_World2Object也变成了unity_WorldToObject。但由于Unity的向下兼容性,Unity会自动改写它们,不会出错。如下是自动改后的提示,出现在代码最上方。//UpgradeNOTE:replaced'_Object2World'
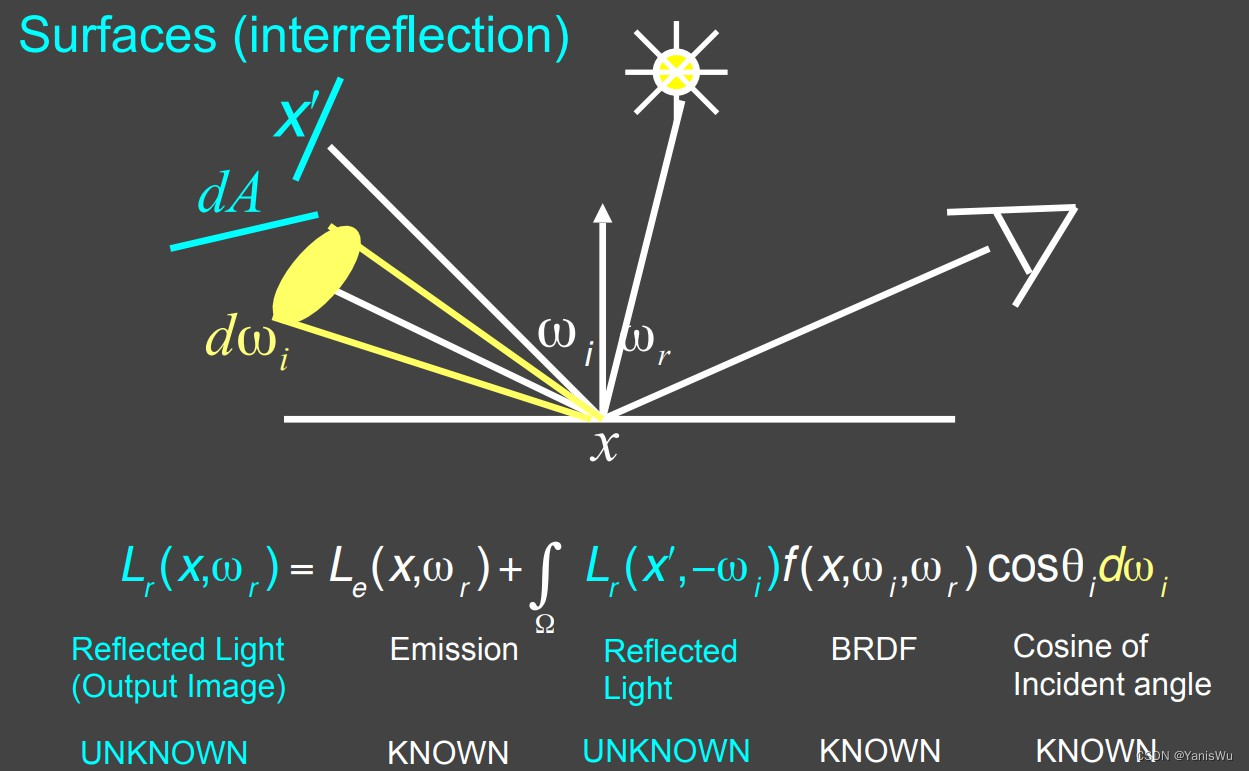
计算机图形学入门,BRDF,反射方程,渲染方程。

Xcode发布bitcode的错误

通过Dependencies工具分析dll文件基于哪些dll运行,Dependencies工具的下载和使用。

修改模型的亮度就是修改模型材质上的颜色属性,通过rgba颜色值乘以一个系数。

场景的对象最重要的几个函数及其属性:场景是 three.js的三大组件之一,它的作用基本上是渲染过程中你想用到的所有物体、光源和相机的容器:下表是对最重要的函数及其属性的总结:函数/属性描述add(Object)在场景中添加对象children返回一个场景中所有对象的列表,包括相机和光源getChildrenByName(name)创建对象...
方法:.distanceTo ( v : Vector3 ) : Float计算该向量到所传入的v间的距离。示例:var pos1 = new THREE.Vector3( 0, 1, 0 );var pos2 = new THREE.Vector3( 1, 1, 1);var distance = pos1.distanceTo(pos2);
例如中间放一个模型,背景透明通过相机可以看到现实环境,类似AR展示的效果.1.Renderer渲染器设置:renderer=newTHREE.WebGLRenderer({//抗锯齿属性,WebGLRenderer常用的一个属性antialias:true,alpha:true});renderer...
three.js下使用OrbitControls控制器后修改相机旋转角度。











