
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
浏览器关闭前事件beforeunload
nodejs实现前后端websocket通信+心跳示例

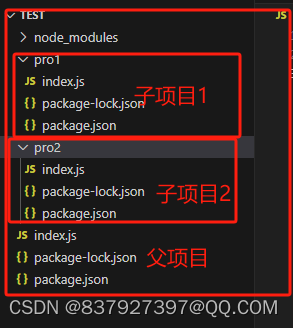
前端子项目共用node_modules

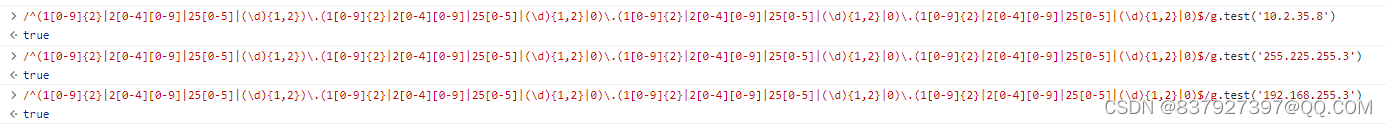
支持所有格式IP,不只是三位数

1,index.jsimport React from 'react';import ReactDOM from 'react-dom';import App from './App';import { createStore } from 'redux'import { Provider } from 'react-redux'import reducer from './ind...
利用input的oninput事件配合正则表达式,下面的是只允许1到 3位整数,或1到3整数和最多两位小数<input oninput="value=value.match(/^(\d){1,3}\.(\d){0,2}}|^(\d){1,3}/g) || '' " />如果对你有帮助,那就点个赞吧!...
前端微服务qiankun使用基础及应用传参
https://nodejs.org/dist/
try {require('../aaaa.vue')//不能用import,因为不会被catch捕捉//下面是存在的逻辑} catch(err) {//下面是不存在的逻辑}
1,动态引入组件components: {importdata:()=>import(/* webpackChunkName: "importdata"*/'./importdata.vue'),flowButtons},2,动态引入部分let message = null;import(/* webpackChunkName: "elem...










