
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
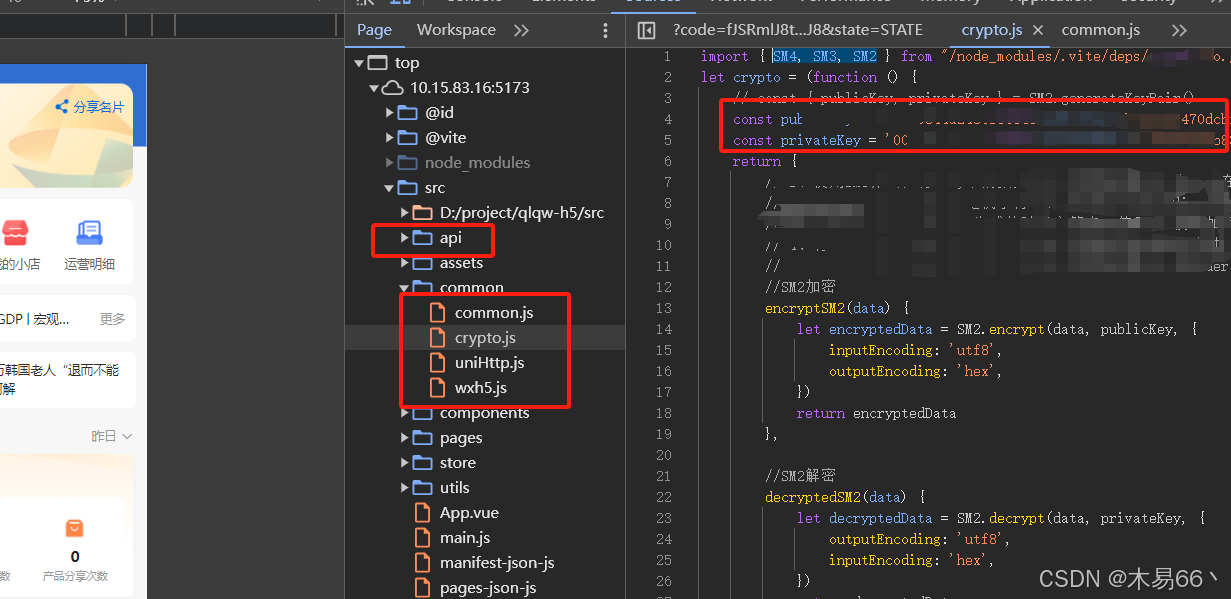
需求:正常情况下,未经混淆压缩过的代码打包后,校验元素时显示如下,这就导致项目整个结构目录暴露在外部,甚至有些隐私信息轻松就可以查到,造成信息泄露风险,极不安全。尤其是to C开放的项目,将未混淆过的代码暴露至外部,风险更甚。是一个用于构建 uni-app 项目的 Vite 插件,它提供了代码混淆的能力。要使用混淆代码,你需要在项目中配置。请注意,这只是混淆的一个基本配置,根据你的项目需求,你可能

必备#HTML SnippetsHTML标签智能提示#HTML CSS SupportHTML标签内样式的智能提示#JavaScript(ES6) code snippetsES6语法智能提示以及快速输入#Path Intellisense输入路径时自动补全#VeturVue 的语法高亮、错误检查、格式化等工具集合#eslint代码格式化,发现语法错误和低效的编程实践扫描和提示,还可以保存时自动格

//折线图组件封装及数据处理<template><div class="pancelDiv" :id="id" :style="{ height: height, width: width }"></div></template><script>import * as echarts from 'echarts'export defau
【代码】Vue中el-tree结合vuedraggable实现跨组件元素拖拽。

级联选择器一.官网给出的getCheckedNodes()方法this.$refs['cascaderAddr'].getCheckedNodes()打印效果如下:但是这种方式有一个弊端,就是无法获取到“搜索条件下”的node节点,打印时getCheckedNodes为undefined,这种情况下就需要用到第二种方式二.根据获取到的val值反查this.$refs.cascaderAddr.pa
1.需求3d切面地图,颜色渐变,选中阴影,可切换地市,点击时展示地理数据,由于echarts 3d地图无法渐变,地图比例大小效果不好改成理想效果,所以通过伪3d方式实现。最终实现如下图:2.代码<template><div ref="myEchart" class="map-echart"></div></template><script>
layout布局https://blog.csdn.net/jack_bob/article/details/79813114vue自适应方案https://blog.csdn.net/linkea_i/article/details/81092243
created():在创建vue对象时,当html渲染之前就触发;但是注意,全局vue.js不强制刷新或者重启时只创建一次,也就是说,created()只会触发一次(作用:可用于页面预加载数据);mounted():页面初始化完成后,加载完dom后触发,与created一样只会触发一次(可用于页面加载数据)activated():在vue对象存活的情况下,进入当前存在activated()函数的页
一、如何解决vue-cli 安装时npm 报错 errno -4048第一种解决方法:以管理身份运行cmd.exe第二种解决办法:在dos窗口输入命令npm cache clean--force如果分着使用这两种方法都起作用,可以同时使用二者。二、使用淘宝镜像重新添加https://www.cnblogs.com/happybread/p/8117442.html...
vue项目动画开发解决方案










