
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、创建一个 WebSocket.js文件并定义 WebSocket类,在这个类中,我们使用了浏览器原生的 WebSocket API 来创建 WebSocket实例,并定义了 send()、on() 和 close()方法来发送消息、接收消息和关闭 WebSocket连接。2、在Vue组件中导入并使用WebSocket类,在Vue组件中,我们首先导入自定义的websocket.js 文件,并使用

vue 判断循环获取的数组对象中的某一项的值是否为空
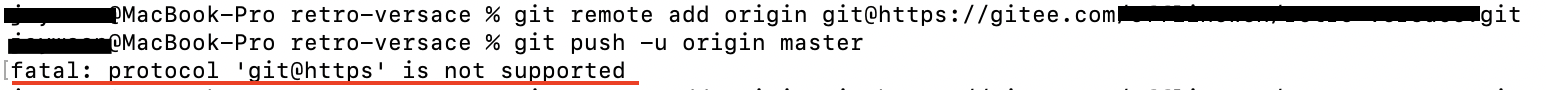
出现fatal: protocol 'git@https' is not supported解决方案:打开当前文件夹 shift+command+. 显示隐藏文件 打开.git文件夹下的config将git@删去然后重新设置远程仓库这样就成功啦如果出现fatal: 'origin' does not appear to be a git repositoryfatal: Could not rea

【代码】vue中echarts实现环形轮播图效果。

vxe-table 从页面批量删除数据 (不动数据库里的数据)
一般情况下,可以通过CSS设置Canvas元素的宽度和高度为100%,然后通过JavaScript获取Canvas元素的宽度和高度,并将它们分别设置为Canvas的实际宽度和高度。这样就可以保证Canvas元素的大小与屏幕大小相适应。通过上述步骤,就可以在Vue中对Canvas绘制出的图进行屏幕自适应了。

vue 数组对象过滤
一般情况下,可以通过CSS设置Canvas元素的宽度和高度为100%,然后通过JavaScript获取Canvas元素的宽度和高度,并将它们分别设置为Canvas的实际宽度和高度。这样就可以保证Canvas元素的大小与屏幕大小相适应。通过上述步骤,就可以在Vue中对Canvas绘制出的图进行屏幕自适应了。

将v-model改为:visible.sync="dialogVisible" 就可以了。我们还需要增加一个配置::append-to-body="true"初始写法 使用了v-model 弹窗不显示。但是此时的弹窗在遮罩层底下 无法点击关闭。











