
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
可远程搜索的a-select组件
功能齐全的a-select下拉组件,可多选,可远程搜索

如何将原生ajax封装成Promise
将原生ajax封装成Promise

什么是CDN,如何实现,有哪些使用场景?
CDN在多种场景下都能提供显著的优势,包括提高内容分发效率、降低延迟、提升用户体验、增强安全性和支持大规模并发访问。那么,什么是CDN,它是如何实现的,什么时候需要使用CDN呢

如何设置 CORS允许跨域
本文讲解如何在服务器端设置CORS以允许跨域访问的一些常见方法
HTTP常见的请求头有哪些?都有什么作用?在 Web 应用中使用这些请求头?
HTTP常见的请求头有哪些?都有什么作用?在 Web 应用中使用这些请求头?

vue中的keep-alive是什么,有哪些使用场景,使用了什么原理,缓存后如何更新数据
`` 是 Vue.js 提供的一个内置组件,用于缓存动态组件,避免频繁的销毁和重建。这在某些场景下可以显著提升性能,特别是在组件频繁切换的情况下。以下是对 `keep-alive` 的详细讲解,包括它的定义、使用场景、原理分析、如何使用以及缓存后如何更新数据。

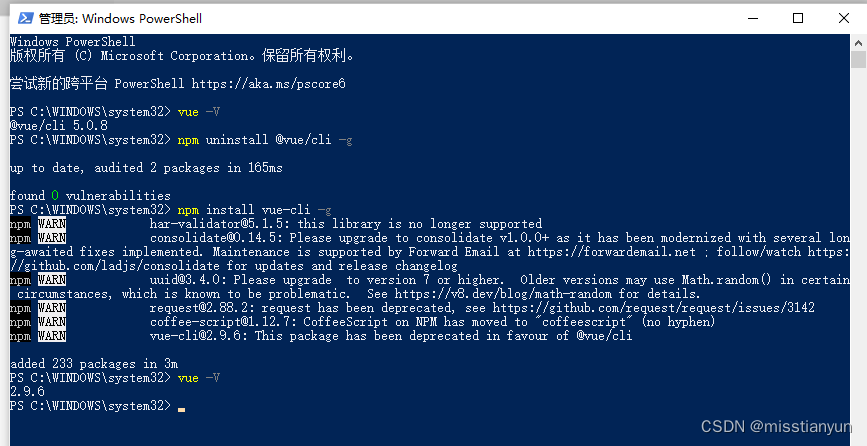
vue3降级到vue2的操作步骤
从vue3降级到vue2该如何操作

到底了










