
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
分析:因为有四种类型的垃圾,所以可以定义三个全局变量的列表,用来存储可回收垃圾,厨余垃圾,有害垃圾,其他不在这3个列表中的就属于其他垃圾。根据用户输入的垃圾判断属于哪一类垃圾。4个不同颜色的垃圾桶。本案例的任务是根据用户所要丢弃的垃圾,告诉用户这是什么类型的垃圾,需要放入 到哪个颜色的垃圾桶。生活垃圾一般可分为四大类:可回收垃圾、厨余垃圾、有害垃圾和其他垃圾,对应。

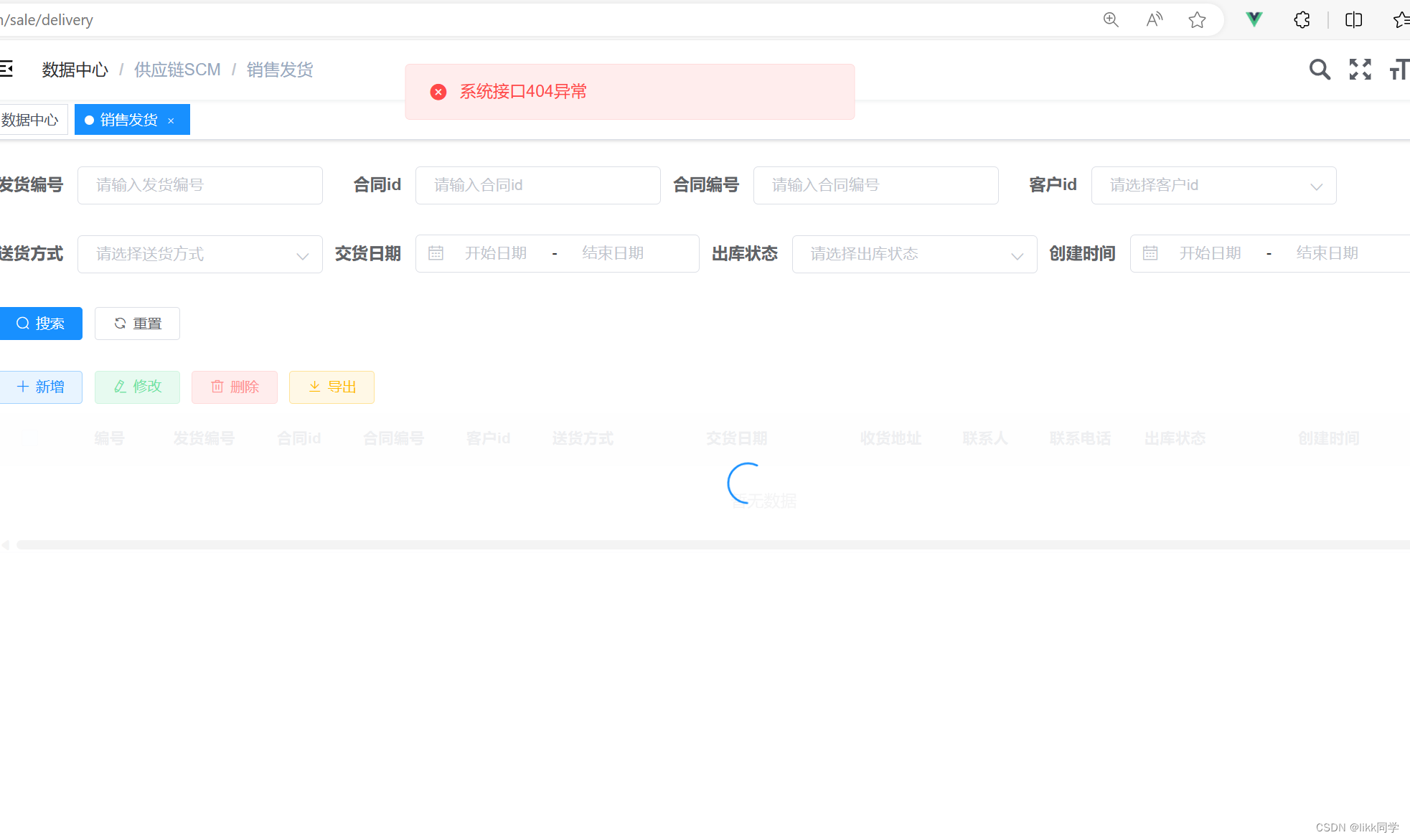
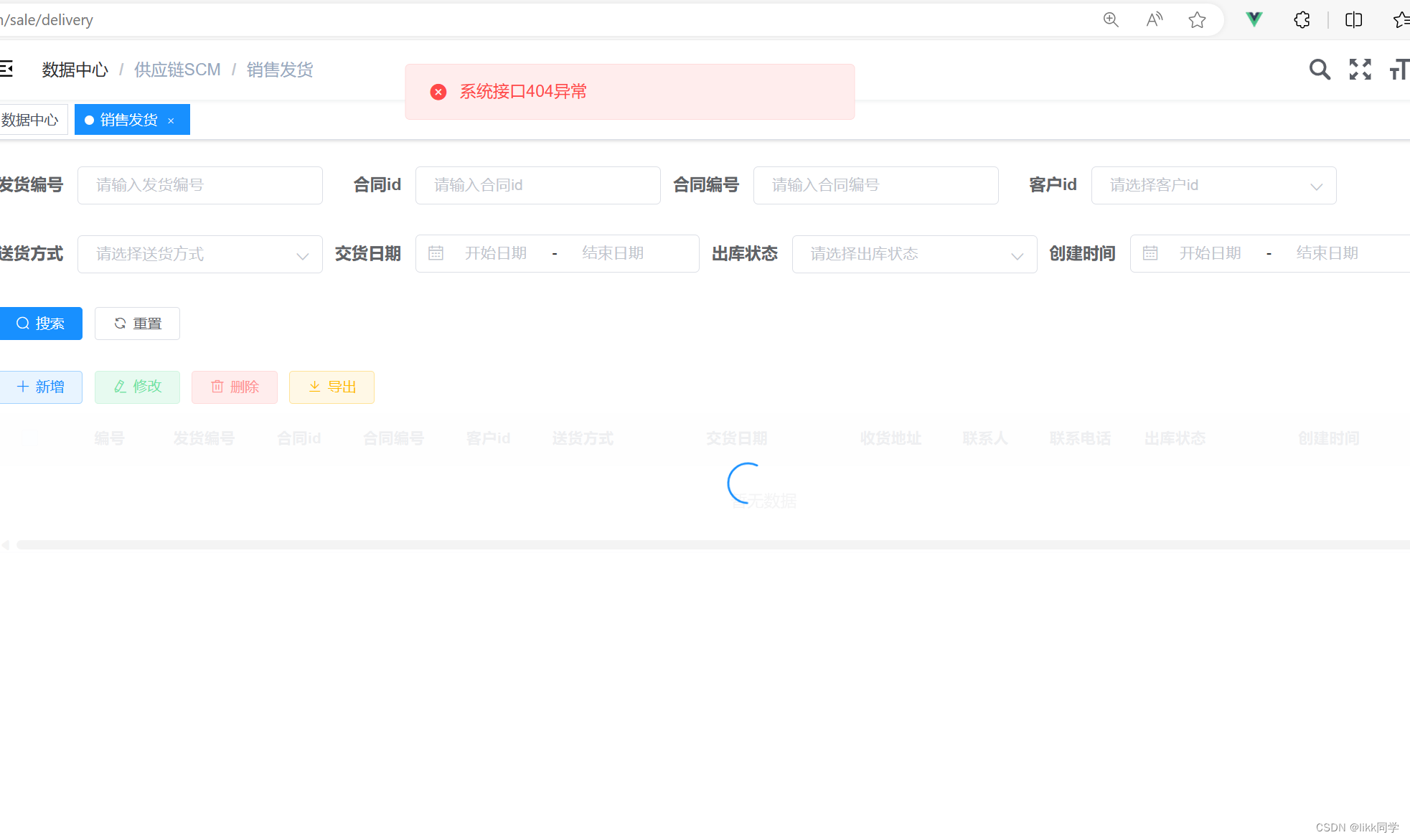
为什么会出现404接口报错,这是因为我们在写前端的页面需要请求后端的数据的的时候,然后我们前后端对应不上,也就是前端所传出去的接口后端并没有找到对应的(如果找到对应的不会报这个错误)我们通常在做前后端联调的时候会创建一个基本的baseURL,首先我们要确保自己的前端的基本url和后端一致,这里最容易出错的地方就是后端的端口位置不要写错。如图所示,我们在实际的开发Vue过程中会遇到像这样的接口问题的

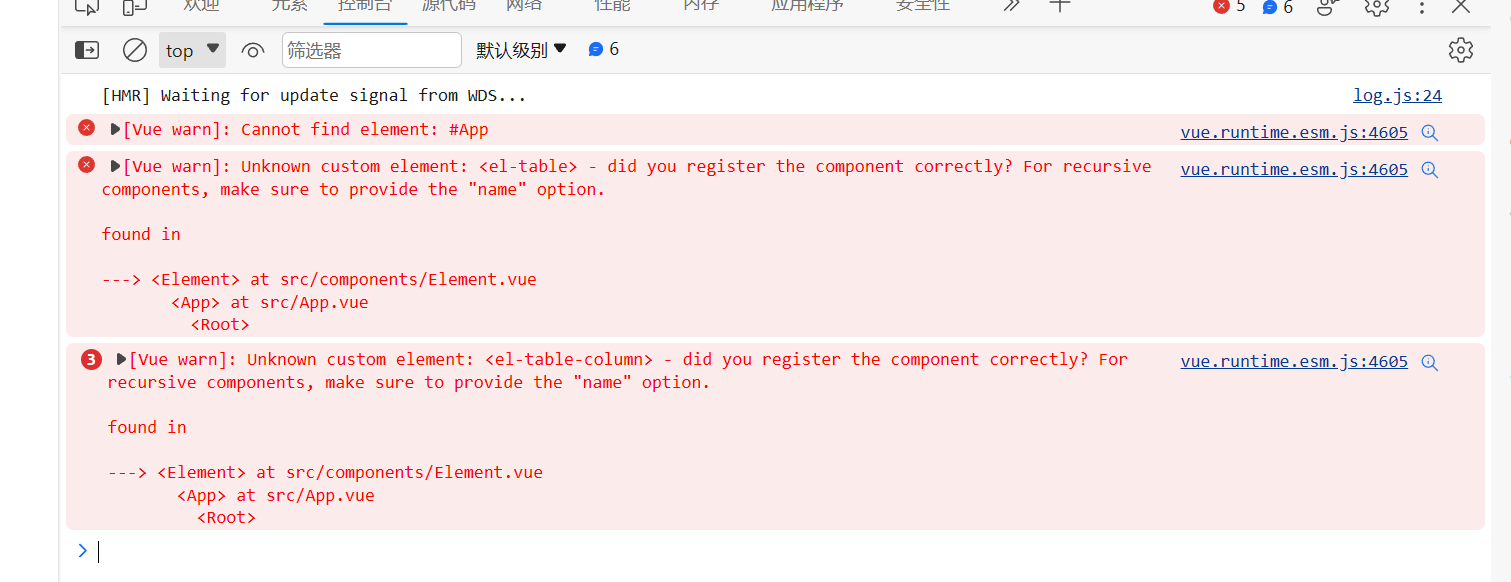
关于找不到挂载元素的问题,一般的都是通常因为在public文件中的html.index没有具有相应id的元素。请确保在你的html.idex文件有一个正确的id=App的元素。找到该文件的这个位置并且确认自己挂载的元素是否正确。总结:Vue实例的挂载点选择器与HTML中的元素要匹配。时味Vue无法找到具有id为"App"的元素来挂载Vue实例。具体见浏览器控制台所示。上述报错是我们在写Vue中会可

为什么会出现404接口报错,这是因为我们在写前端的页面需要请求后端的数据的的时候,然后我们前后端对应不上,也就是前端所传出去的接口后端并没有找到对应的(如果找到对应的不会报这个错误)我们通常在做前后端联调的时候会创建一个基本的baseURL,首先我们要确保自己的前端的基本url和后端一致,这里最容易出错的地方就是后端的端口位置不要写错。如图所示,我们在实际的开发Vue过程中会遇到像这样的接口问题的

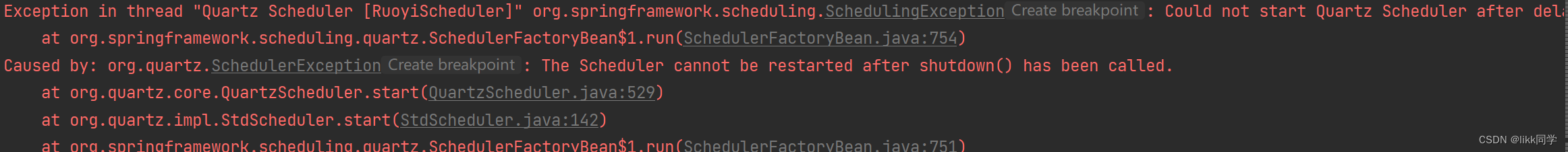
找到sever下面改掉port一般后端设置为9090即可解决或者你可以设置为其余端口看个人喜好。找到admin模块(模块名不一定完全和我一样,但是一定有application.yml)如图所示我们可以看到的是我们在运行若依系统报错。

这个问题一般是你的项目没启动,记得run一下哦。










