
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
再次切换到已缓存的组件:如果再次切换回已经缓存的组件,之前的组件实例将被重新激活,并重新显示在页面上。当组件被缓存起来时,这些状态都会被保留,再次渲染时可以直接使用,避免了重新初始化的开销。切换组件:如果切换到其他组件,之前缓存的组件实例将被保留在内存中。新的组件会被创建并渲染,但之前的组件实例不会被销毁。包裹需要缓存的组件,可以避免在组件切换时反复销毁和重新创建组件实例。组件,你可以包裹需要缓存

crypto-jscrypto-js是一个JavaScript加密库,支持多种加密算法,包括AES、DES、Triple DES、RC4、SHA-1、SHA-256、MD5等。您可以在Vue项目中使用crypto-js来实现加密和解密。jsencryptjsencrypt是一个JavaScript RSA加密库,支持RSA加密和解密操作。您可以在Vue项目中使用jsencrypt来实现RSA加密和

JSONP(JSON with Padding):JSONP是一种利用标签没有跨域限制的特性来获取数据的方法。在使用JSONP时,前端会动态创建一个标签,将请求发送到目标服务器上,并指定一个回调函数作为参数。目标服务器在返回数据时,将数据包装在回调函数中,以JavaScript代码的形式返回给前端。由于标签没有同源策略限制,因此可以获取到返回的数据。

解决方法是根据服务器提供的支持方法列表,选择正确的HTTP方法重新发起请求。字段,获取服务器支持的HTTP方法列表。检查CORS配置:如果是跨域请求导致的405错误,在服务器端的CORS配置中确认是否允许了所使用的HTTP方法。需要注意的是,虽然405状态码表示客户端请求的HTTP方法不被服务器允许,但这并不一定意味着客户端发生了错误。这并不意味着请求本身是错误的,而是请求中使用了不合适的HTTP

拨打电话methods: {phoneNumber: '手机号码',console.log('拨打电话成功!');},console.error('拨打电话失败!');});},console.error('授权失败,请允许拨打电话权限!');});

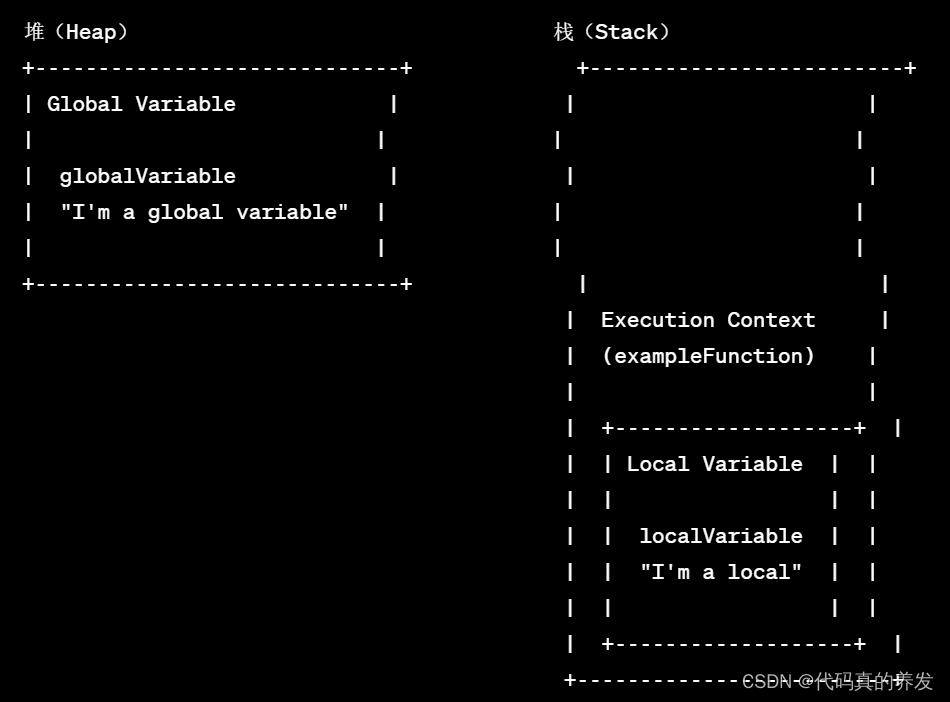
避免无限递归或过度深的函数调用链,确保递归函数有终止条件。谨慎使用大量的对象或数据结构,确保及时释放不再需要的对象,以防止堆溢出。使用开发者工具和性能分析工具来检测内存问题,并进行代码优化。了解JavaScript的内存管理机制,包括垃圾回收,以更好地管理内存。栈溢出和堆溢出都是需要谨慎对待的问题,因为它们可能导致应用程序的不稳定性和性能问题

当使用history模式时,URL中不再带有#号,而是正常的URL路径。这种配置使得在刷新页面时,服务器能够正确地返回主应用文件,并且Vue路由能够根据URL路径加载和呈现相应的组件。配置服务器端: 当使用Vue进行单页应用开发时,需要在服务器端进行一些配置以确保在刷新页面时不返回404错误。具体来说,需要配置服务器端路由规则,以便在访问任何URL时都返回主Vue应用的入口文件(通常是index.

【代码】uniapp如何处理ios静音无法播放问题。











