简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
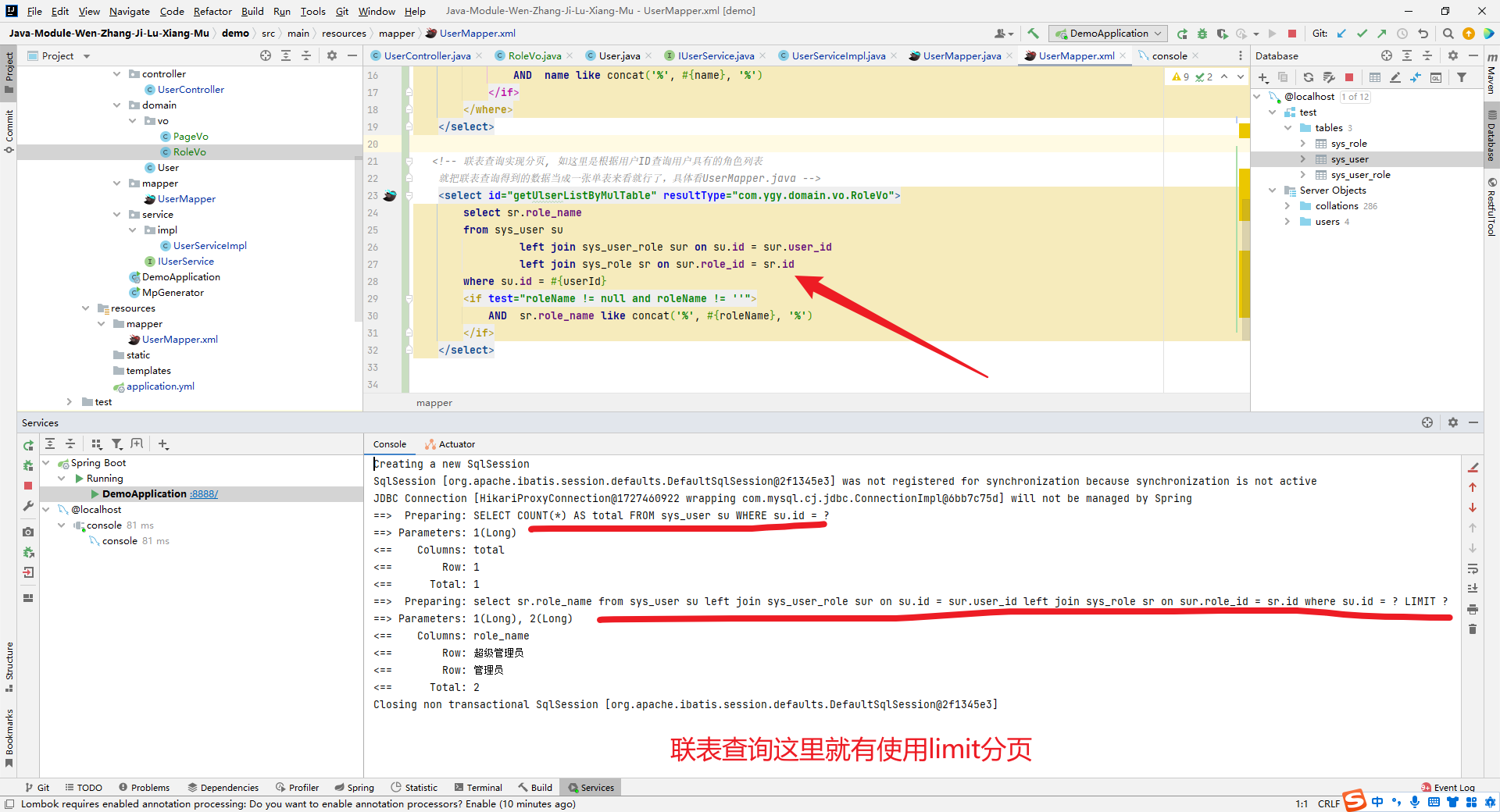
文章目录准备工作Mybatis-Plus分页插件配置进行分页测试domain层Controller层Service层ServiceImplMapper层分页接口测试带其他条件的分页查询自定义的 mapper#method(xml文件中) 使用分页domain层Controller层Service层ServiceImplMapper层UserMapper.xml单表查询的结果联表查询分页的结果简要说

大疆上云API部署的时候开启直播功能

大疆上云API连接遥控器和无人机

el-table复选框父子关联(联级)选择

这是一个vue动态路由的使用,主要是记录我遇到的一个问题,就是在使用vue Router的动态路由的时候,npm run dev能正常运行,访问到对应的路由。但是npm run build打包之后,就无法访问动态路由了。顺便把我遇到的问题记录下来了,由于我这里写了如何动态添加路由,如果是想直看我是怎么,解决上述问题的,请直接看目=》录打包之后动态路由失效问题,以及解决办法。

springboot打包成war,以及打包成war包的时候,部署遇到的奇葩问题记录

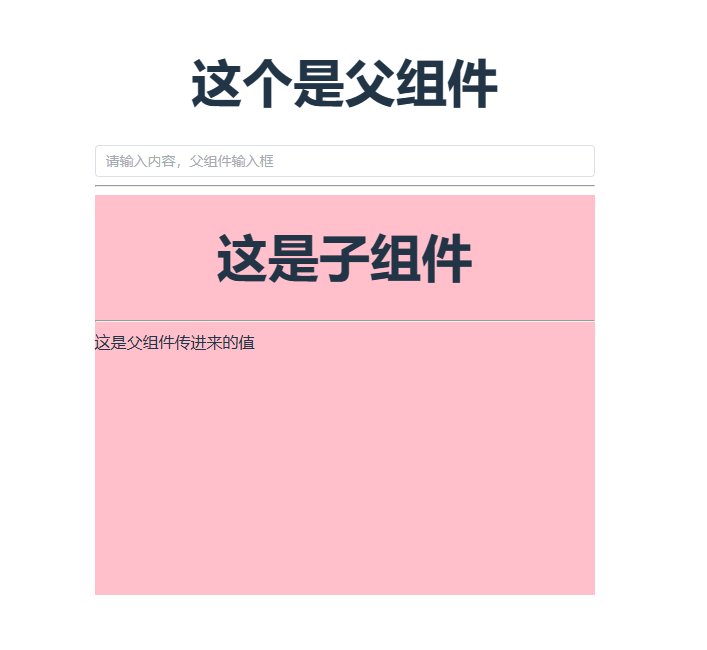
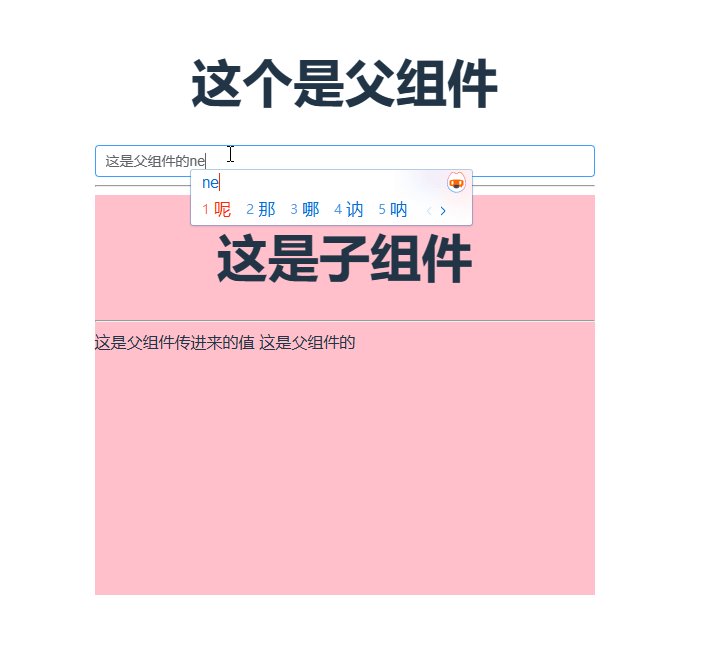
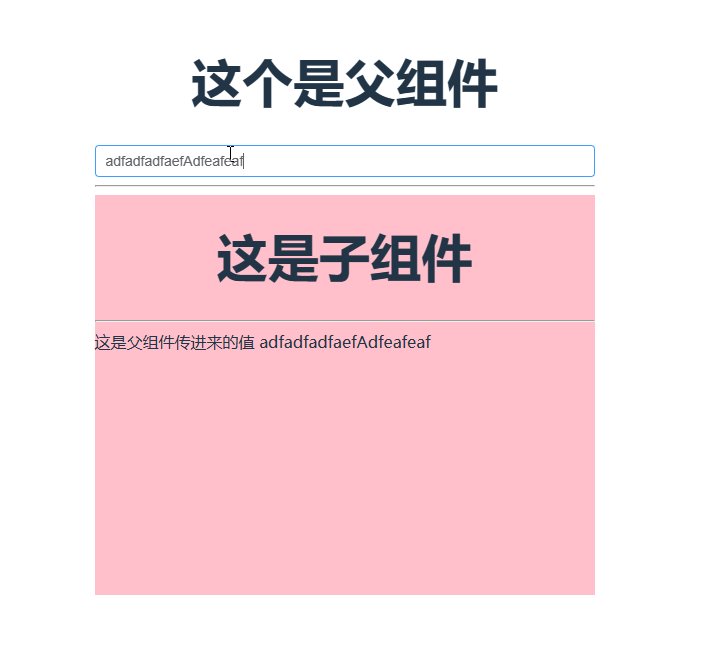
如果是子组件中没有任何触发一个方法去触发emit这个方法时,使用ref的方式比较方便,可以拿到子组件传给父组件的值,还可以很方便的调用子组件的方法。引用子组件,在子组件中定义一个属性(这个属性是子组件中defineProps定义的),属性值是自己定义的参数,也就是你要传给子组件的参数值。* 使用到类似这样的监听,当父组件传入的数据发生变化时,根据父组件传入的数据重新渲染值的到新的图表,后面会写一篇

Mybatis-Plus使用Wrapper自定义SQL
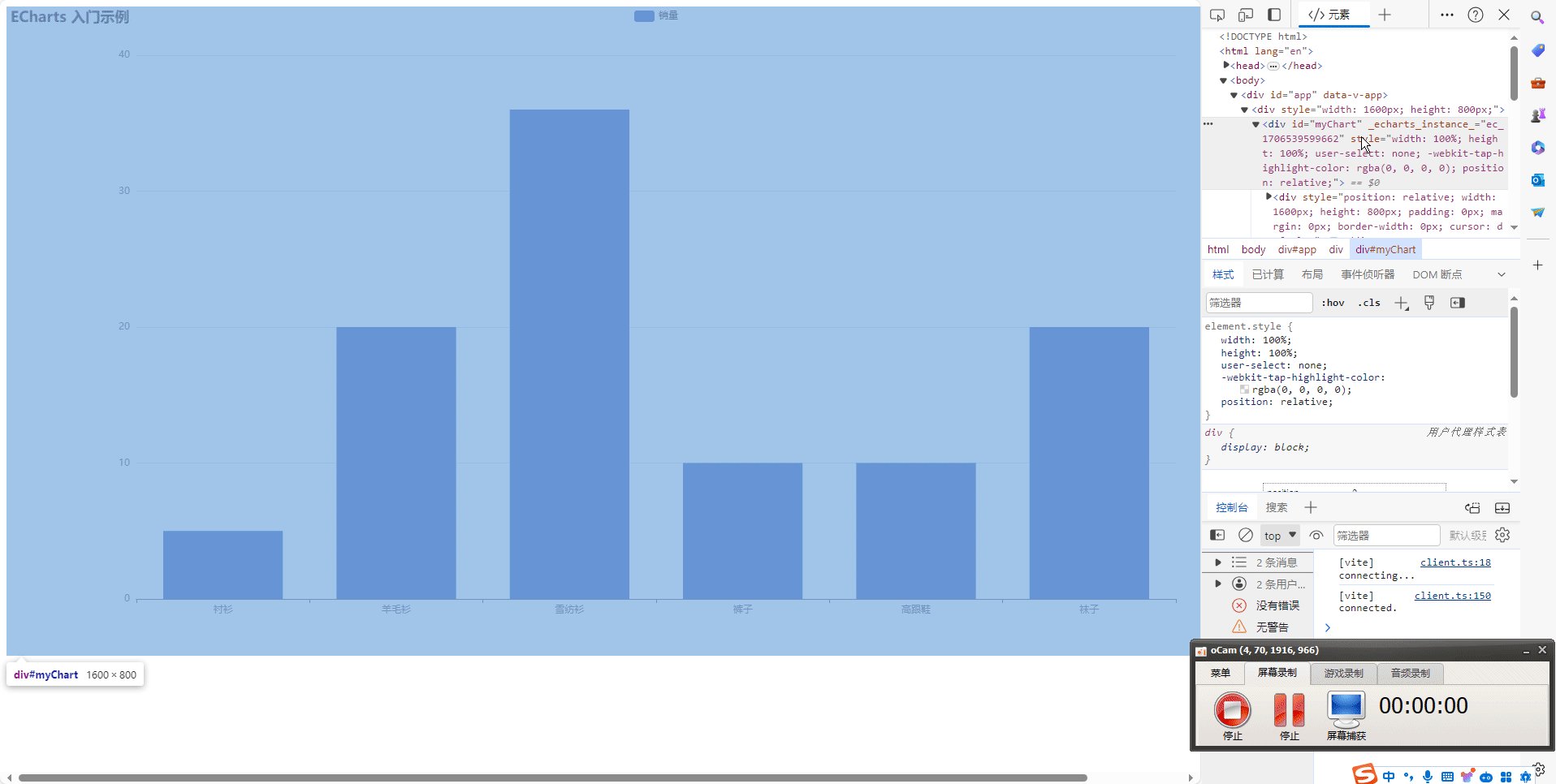
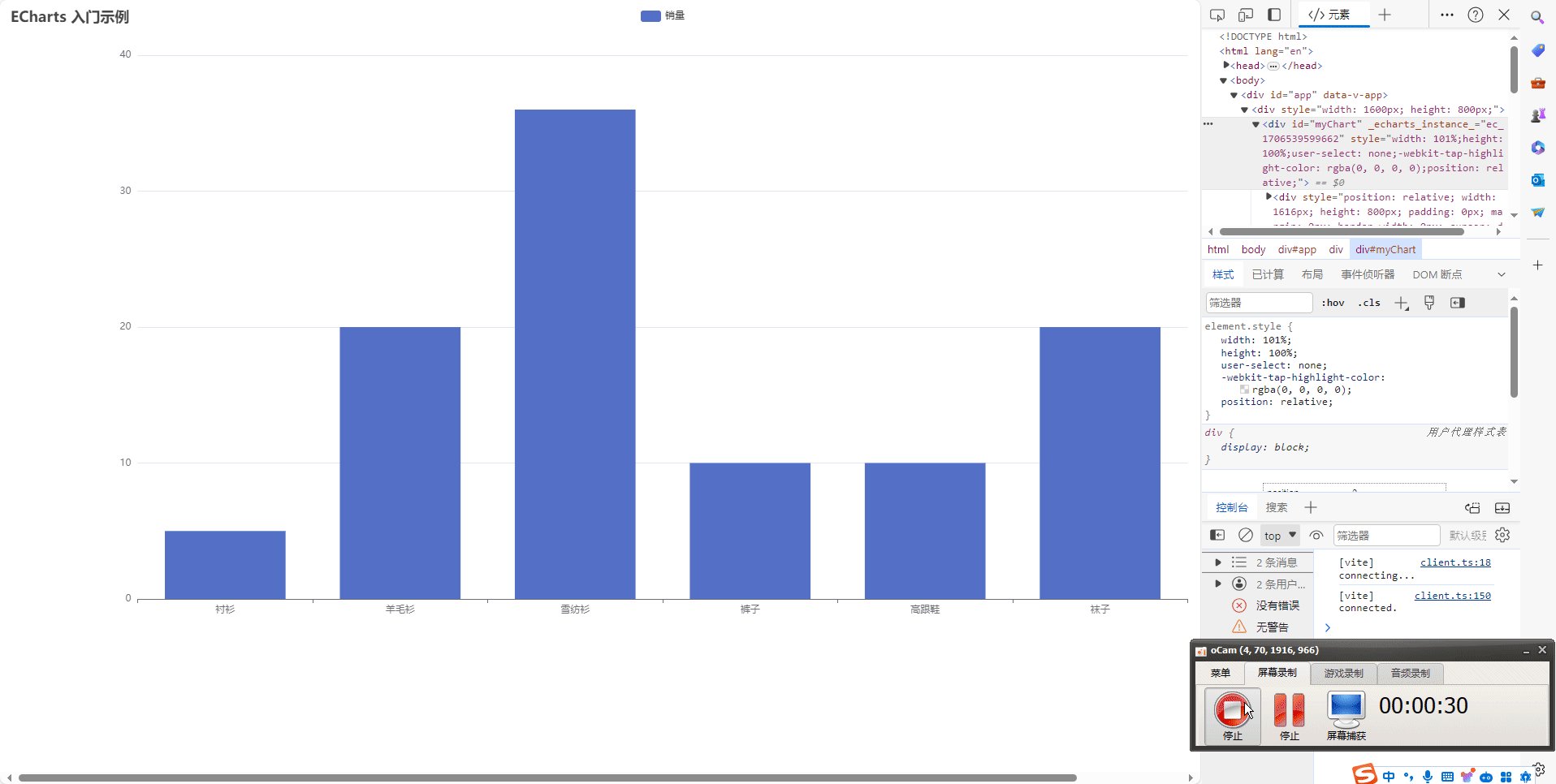
在做项目的时候,经常会使用到echarts,特别是在做一些大屏项目的时候。有时候我们是需要根据div的大小改变来动态修改echarts图的。下面的内容就是关于:vue3项目中让echarts适应div的大小变化,跟随div的大小改变图表大小。

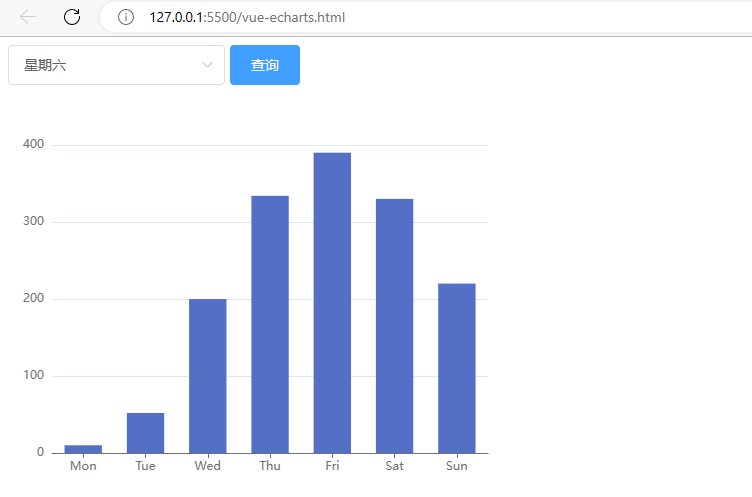
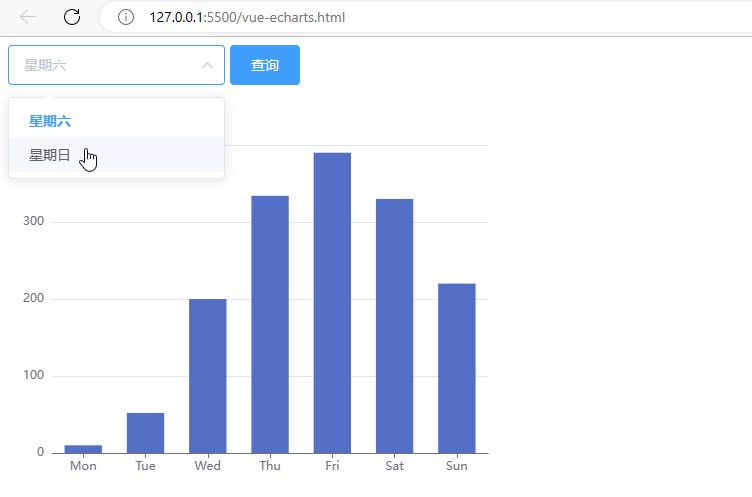
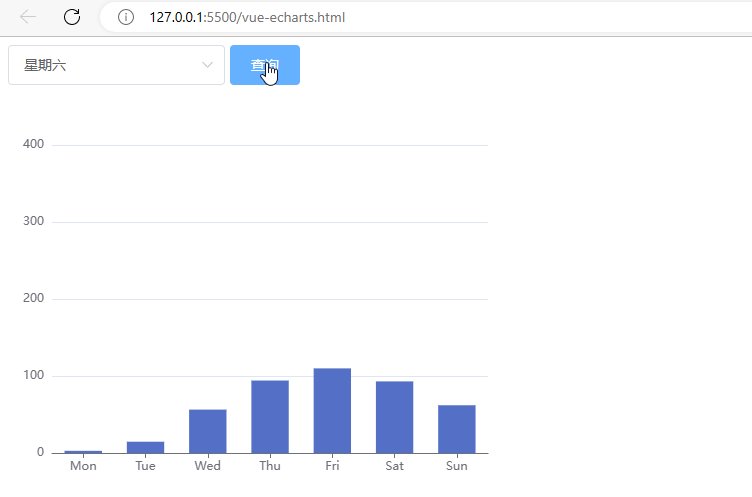
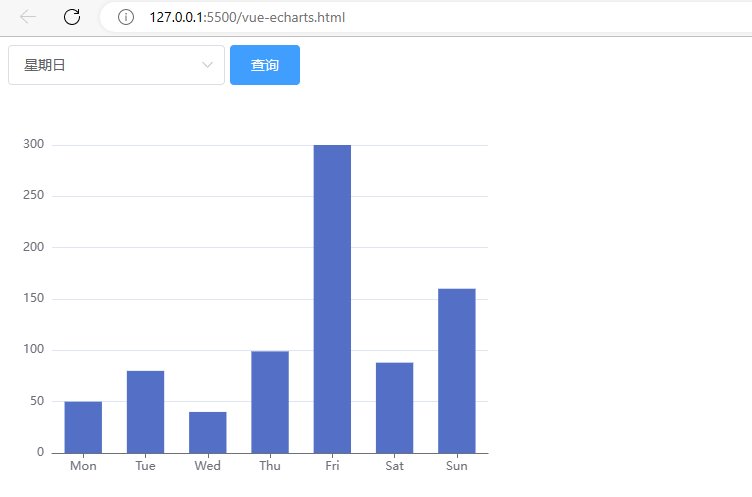
echarts根据选择条件展示echarts图表