
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
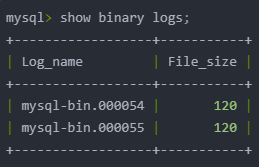
MySQL基于binlog进行数据还原
关于binlogMySQL的二进制binlog对于生产环境非常重要,几乎所有的DDL以及DML操作都会记录在binlog中。在实际运用中,binlog功能需要通过log_bin参数开启。通过语句show variables like 'log_bin';可以查看是否开启:mysql> show variables like 'log_bin';+---------------+-------

2024年中华人民共和国县以上行政区划代码
2024年中华人民共和国县以上行政区划代码

常用的几款Vue移动端UI推荐
收录几个常用的移动端UI框架,不定时更新。

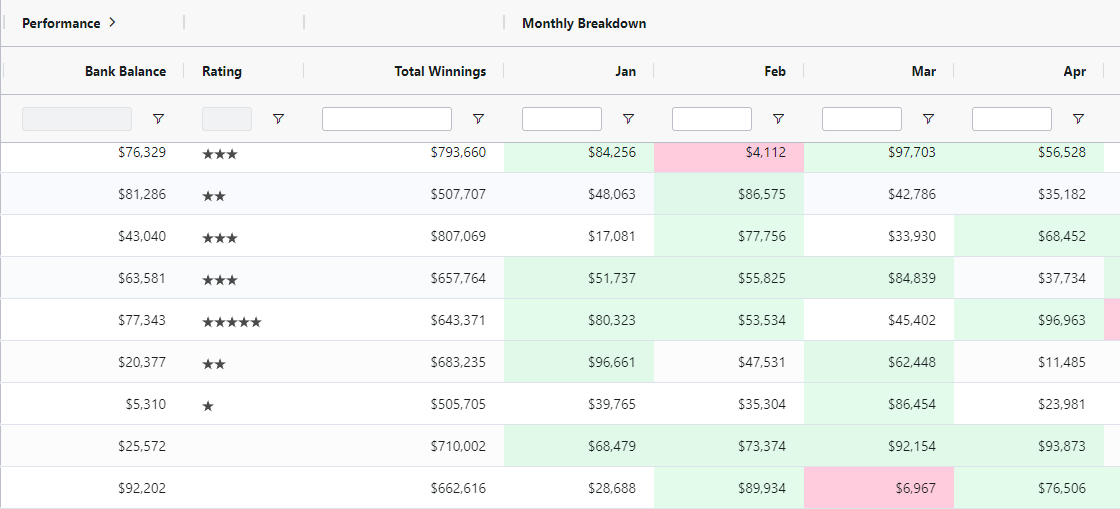
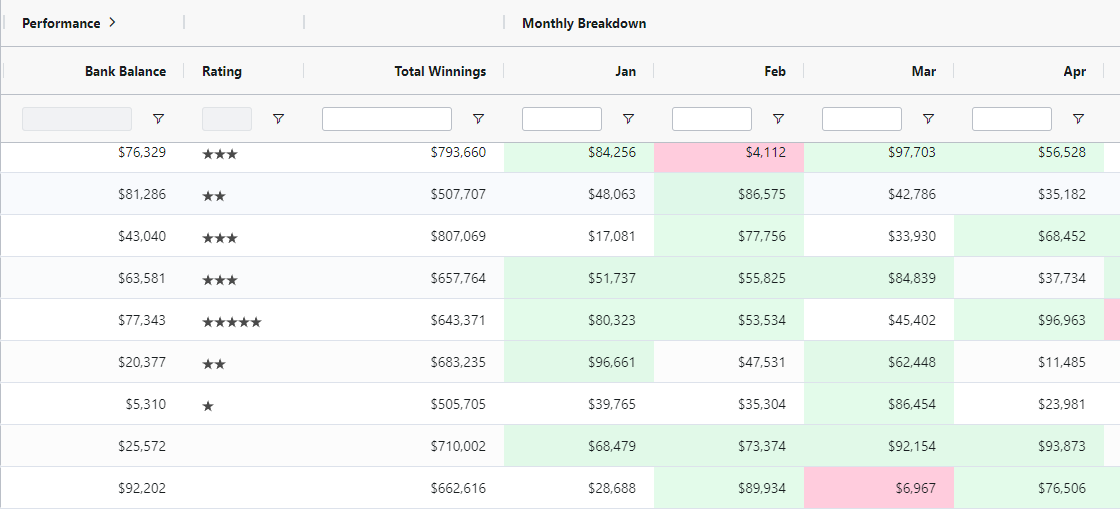
vue大数据表格解决方案的比较
关于大数据表格的比较,包含了Ant Design、Surley Vue、vxe-table、Ag Grid等框架。

Antd Table组件列宽的一些疑惑
前些年参与的几个项目,前端部分主要采用Vue+ElementUI进行开发。最近参与的项目,前端部分转向了React+Antd,其中关于Antd的一些疑惑着实不少。

常用的几款Vue移动端UI推荐
收录几个常用的移动端UI框架,不定时更新。

vue大数据表格解决方案的比较
关于大数据表格的比较,包含了Ant Design、Surley Vue、vxe-table、Ag Grid等框架。

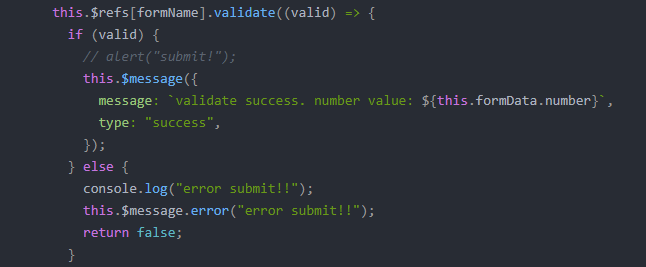
【问题记录】el-input-number组件数值null显示为0的解决方案
本文介绍了如何将el-input-number默认值设置为空。

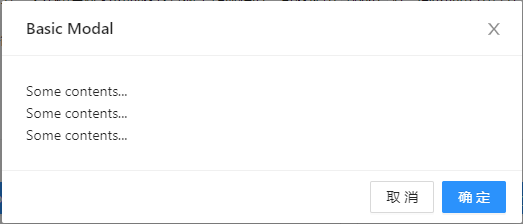
Antd Modal组件全屏的几种实现方式
接触React + Ant Design开发也有一段时间了,也已经慢慢习惯了React + Ant Design。最近开发的需求功能里,需要一个全屏弹窗的功能,类似于ElementUI里的Dialog组件fullscreen属性设置为true的效果。然后发现Ant Design的Modal组件并不支持全屏效果。

Java stream多字段分组(groupingBy)
本文介绍了如何优雅的进行Stream多字段分组操作。











