简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
基于Claude的核心特性、最新版本功能及实战应用场景,我将从"基础配置-交互协作-进阶开发-场景落地"四层构建技能体系,聚焦从普通用户到高效开发者的能力跃迁,涵盖工具使用、API集成、代理协作等核心技能。引言:为什么掌握Claude技能是AI时代的核心竞争力?Anthropic推出的Claude系列工具(含Claude Code编程助手、Claude API及多端应用),凭借"代理式自主执行"特

基于搜索到的Claude Code核心特性、实战技巧与市场应用场景,我将从"工具认知-实战技能-价值转化"三层逻辑撰写技术博客,聚焦开发者最需要的市场竞争力技能,涵盖高效使用技巧、场景落地能力与进阶赋能方法。2025年以来,AI编程工具进入"代理级"竞争阶段,Anthropic推出的Claude Code凭借72.5%的SWE-bench测试高分(远超业界平均18%),成为重塑开发流程的核心工具。

基于搜索到的Claude Code核心特性、实战技巧与市场应用场景,我将从"工具认知-实战技能-价值转化"三层逻辑撰写技术博客,聚焦开发者最需要的市场竞争力技能,涵盖高效使用技巧、场景落地能力与进阶赋能方法。2025年以来,AI编程工具进入"代理级"竞争阶段,Anthropic推出的Claude Code凭借72.5%的SWE-bench测试高分(远超业界平均18%),成为重塑开发流程的核心工具。

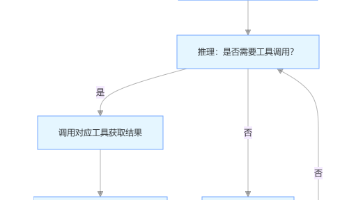
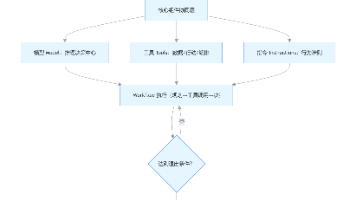
摘要: 大语言模型驱动的智能代理(LLM Agent)凭借自主规划、动态决策和跨系统交互能力,正重塑复杂任务自动化。Agent区别于传统工具的核心在于其自主性和流程掌控力,适用于复杂决策型、规则臃肿型及非结构化数据依赖型场景。其架构由三大支柱构成:模型(决策大脑)、工具(行动手脚)和指令(操作手册),三者协同实现闭环任务执行。本文通过天气查询代理的实战案例(查询天气并自动保存结果),演示了基于Op

本文探讨了Agent系统的编排模式与安全护栏设计。编排模式分为单Agent和多Agent系统,单Agent适合简单任务,多Agent通过Manager或Decentralized模式处理复杂任务。安全护栏是保障Agent安全可控的分层防御体系,包括六大核心类型:相关性分类器、安全分类器、PII过滤器、内容审核、工具安全评估和规则型保护。文章还提供了流失风险检测护栏的代码示例,展示如何在实际应用中实

《LLM Agent入门指南》系统介绍了智能代理的核心概念与应用。文章首先定义Agent为能独立完成复杂任务的智能系统,强调其自主性和流程控制能力。重点分析了Agent适用的三类高价值场景:复杂决策型、规则臃肿型和非结构化数据依赖型任务。详细拆解了Agent三大核心组件:模型(决策大脑)、工具(执行手段)和指令(行为准则),并提供了架构框架图说明三者协同关系。最后通过一个天气查询Agent的代码示

谷歌提示词工程白皮书精华提炼:5步打造高效AI助手。1)CTF黄金公式构建清晰提示词(背景+任务+格式);2)策略选择:简单任务用Zero-Shot,逻辑题用CoT思维链;3)参数调教控制输出稳定性(temperature0.2-0.7);4)构建智能工作流(ReAct模式+自洽检验);5)持续迭代优化(A/B测试+版本管理)。核心是"明确需求-选对方法-控制输出-流程优化",

以下是一个基于React和Ant Design搭建的简单ChatGPT风格前端交互界面代码框架示例,该示例实现了基本的用户输入、发送请求以及展示回复的功能。请注意,上述代码中的/api/chat是模拟的后端API地址,实际应用中你需要将其替换为真实的与ChatGPT模型交互的后端接口地址。• handleSend函数在用户点击发送按钮或按下回车键时触发,它先将用户输入添加到对话列表,然后模拟向后端

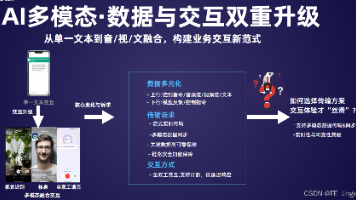
摘要: 蚂蚁集团提出的MRTC技术为AI多模态时代实时交互提供创新解决方案。该技术融合WebSocket、WebRTC与MoQ优势,构建全场景、低延迟的传输体系,支持音视频、云渲染等多模态交互。其核心突破包括:1)灵活架构覆盖P2P/SFU/C/S场景;2)QoS引擎实现70%丢包环境仍通信;3)优化全双工语音交互与弱网策略,提升AI识别率。MRTC通过"一套SDK"实现开箱即

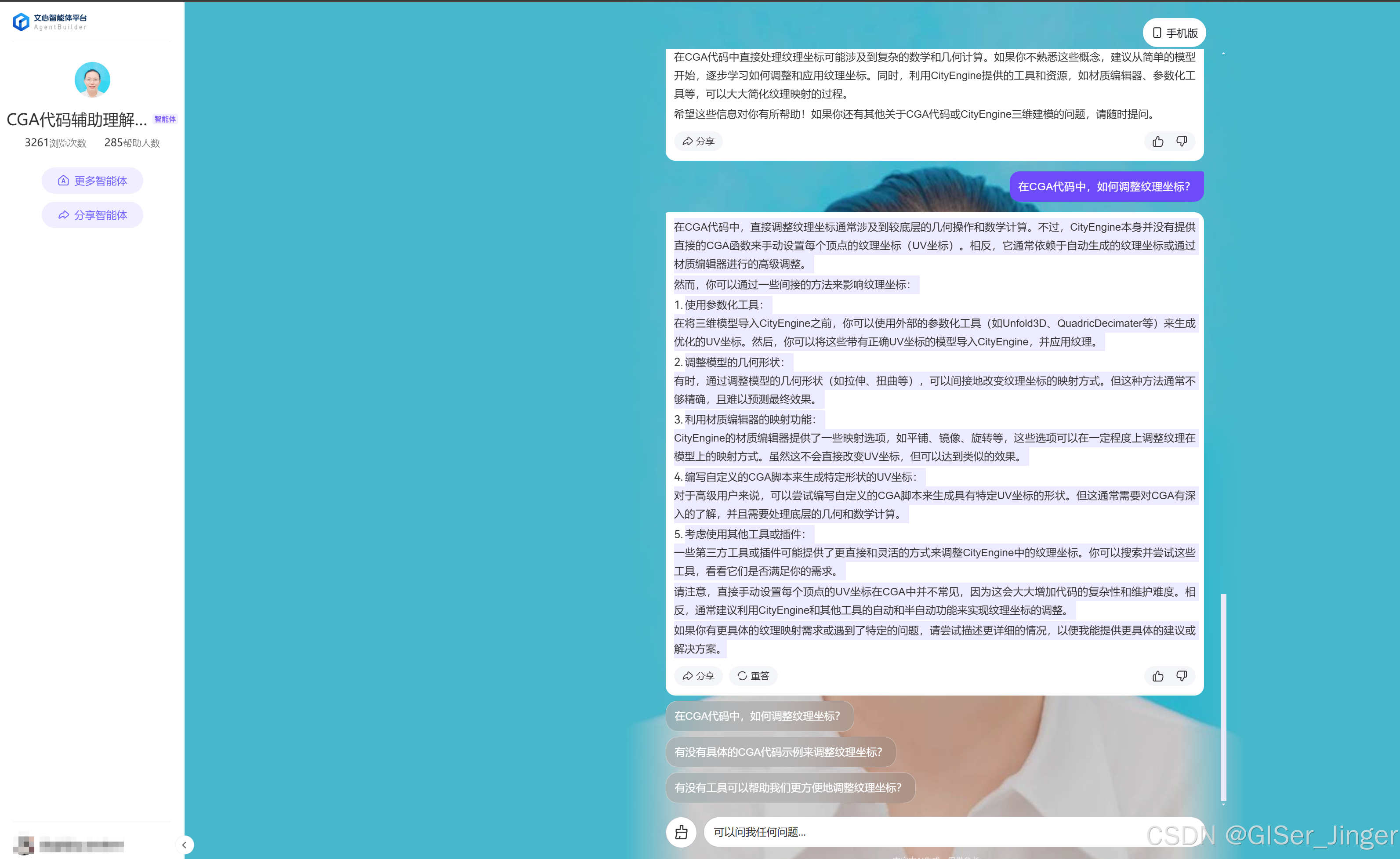
CityEngine CGA开发智能小助手,对学习CityEngine和易智瑞开发都会很有帮助的。1)代码自动补全,可以分析代码上下文。(2)代码质量检查,检查代码语法与逻辑错误。(3)代码自动生成与优化。(4)代码自动生成文档注释。(5)编程文档的检查,帮助程序问题的发现与解决、分类。(6)增强可读性、维护性与重复性。