
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
前端处理流式数据(SSE服务)
用nodejs和vue2实现SSE流式数据传输

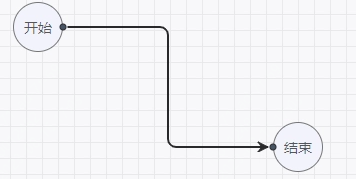
jsPlumb的学习使用(四):个人总结在开发流程图的思路和API使用
之前的文章给大家Api中文文档和英文官网的链接了,希望大家去参考,这里自己写了一个文档,是自己在开发中总结的,并不全面,但是完成自己上一篇的那个图形,绝对是够用了,自己后面也会不断完善,更新的博客里面.这里就不展示代码,上一篇就是完整代码,这里相当于是对上篇文章的代码进行一个解读。

react类式组件的生命周期和useEffect实现函数组件生命周期
初始化自动更新手动更新卸载。

webpack打包可视化分析工具:webpack-bundle-analyzer
webpack构建包可视化查看
package.json配置运行命令
npm init之后,会生成一个package.json的文件,这里面有个scripts的属性,里面可以配置项目的运行命令,比如我们常见的vue脚手架终会自带serve和build的命令.配置了命令,既可以让我们选择代码运行的配置,也可以方便每次运行,不需要敲很长的命令.在这里我就简单的记录一下常用的配置项如果是start,那么就直接npm start就可以运行,如果是其他名称,比如dev,那么就

vue项目中oss网络图片无法显示的问题
vue项目中oss图片不能回显的问题

vue2中使用jsplumb完成流程图
vue2使用jsplumb示例

到底了










