
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
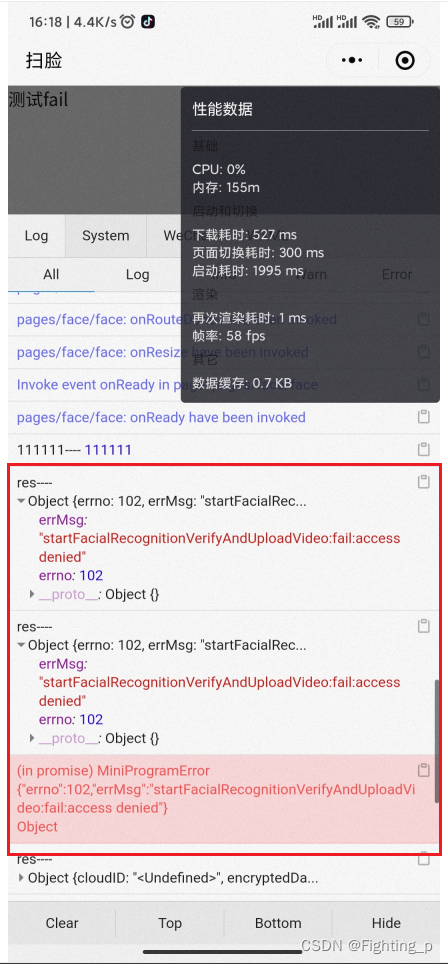
小程序 - 人脸核验遇到的问题 startFacialRecognitionVerifyAndUploadVideo:fail:access denied
报错 {"errno": 102, "errMsg": "startFacialRecognitionVerifyAndUploadVideo:fail:access denied"}

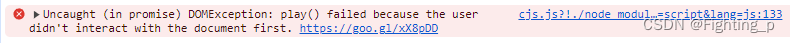
自动播放音频 audioDom.play() 报错 - play() failed because the user didn‘t interact with the document first.
`audioDom.play()` 自动播放音频时报错:`Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.`

【面试】el-select 数据过多导致页面卡顿 优化
【面试】el-select 数据过多导致页面卡顿 优化
【CSS_Sass】在 calc() 内部如何使用 sass 变量进行计算
【CSS_Sass】在 calc() 内部如何使用 sass 变量进行计算

数据URL(base64格式)、blob、File对象(文件流)相互转换
数据URL(base64格式)、blob、File对象(文件流)相互转换

【面试 - 遇到的问题】Vue 里 router-view 使用 key + 关闭页面后重新打开页面-获取的数据赋值到旧组件问题(钩子执行顺序)
【面试 - 遇到的问题】Vue 里 router-view 使用 key + 关闭页面后重新打开页面-获取的数据赋值到旧组件问题(钩子执行顺序)

移动端签名组件封装 借用插件 vue-esign
移动端签名组件封装 借用插件 vue-esign + 图片旋转、base64 转换为 file 对象

pdf 格式文件预览 -- 移动端PDF文件预览页面封装
pdf 格式文件预览 -- 移动端PDF文件预览页面封装

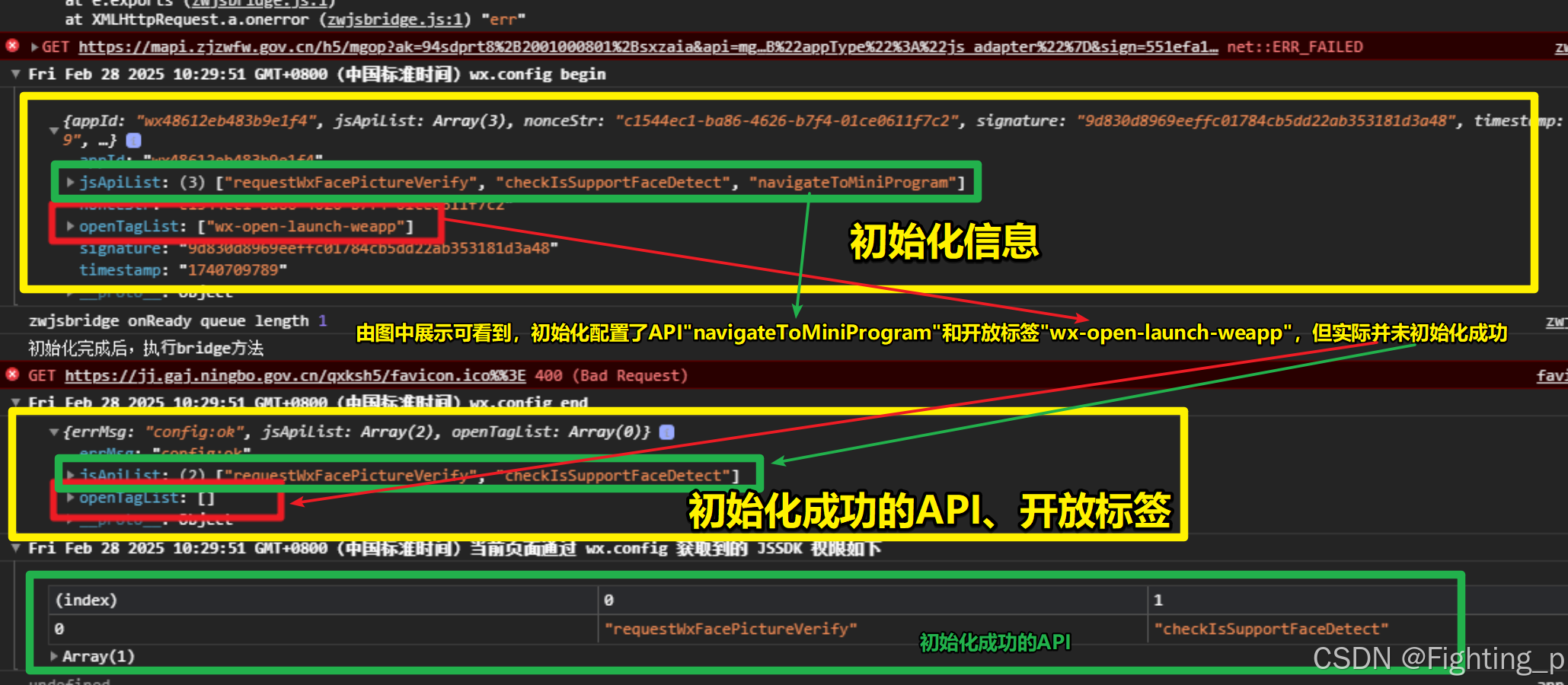
【公众号/小程序】微信H5跳转小程序踩过的坑!!!
【公众号/小程序】H5跳转小程序踩过的坑!!!

使用window.open()打开新窗口时携带数据(较长数据)_ 浏览器对url长度限制 _ 不同编码方式 - 字符与字节对应关系不同
window.open()打开新窗口时,地址拼接base64字符串,打开新窗口后携带的base64格式图片显示不出来问题解决










