简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
elementui[表格切换内容复用问题]一个vue组件中出现两个表格,表格之间有字段内容完全一样,表格间通过v-if进行切换,结果出现两个表格字段错乱问题解决方法:通过加上不同的key来区分两个表格...
vue[微信公众号开发------jsapi签名获取流程细节]
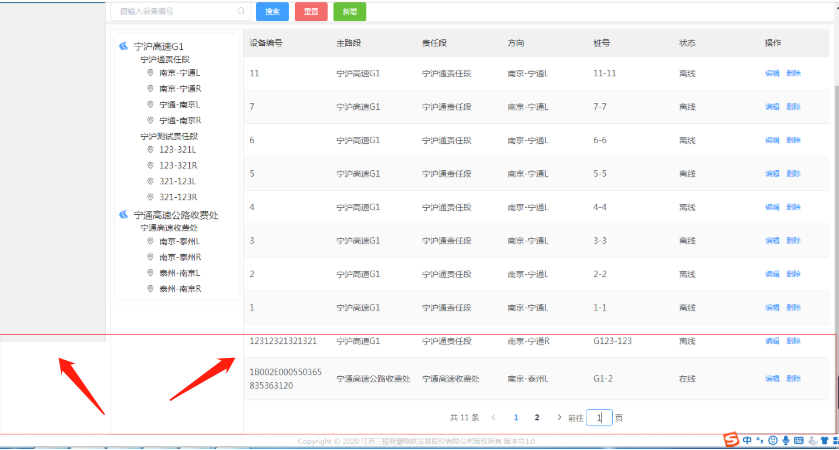
elementui的表格默认是没有所有数据选中的操作的,仅仅只是选中当前页的10条或者20条数据,因此我们需要自己手动加入一个全选操作的按钮。以此来将数据全部选中保存。el-table全选操作效果如下:如图中所看到的,单页只有十条数据,总共有12条数据,当我点击了全选按钮,十二条数据都将被选中并且保存在我设定的一个数组中,而当页数据将产生全部勾选的效果。全选操作:点击全选按钮时候,触发其chang
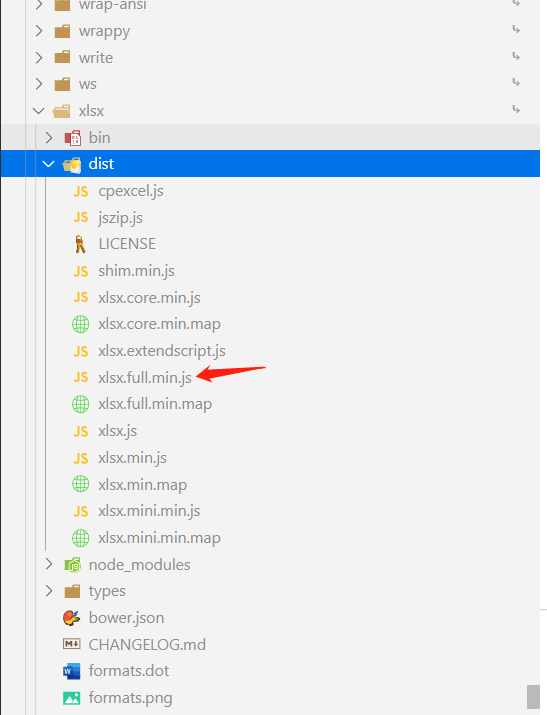
最近在一个项目中遇到了要前端来对表格数据进行导入和导出相关的操作。然后第一印象就是要到网上找个比较靠谱而且使用多的npm插件来用用。找了许久,发现了几款不错的插件以及一些原生的方式,现在记录下来。

nest.js 本身支持建议使用TypeORM 模块来处理数据库相关的操作,它为许多不同的数据库提供了支持,以 MySQL 为例,使用的官方的hello-world项目做示例。由于个人感觉没太大的必要将这个连接配置外置到一个文件中,因此这里不做说明,但是网上或者官网都有对应的操作方式,查阅即可。这里的操作中没有任何的sql查询,直接用了find()方法查询出了所有数据,可以参考typeorm中文官

最近在前端项目和nodejs项目之间遇到了一个加密相关的问题,查了许多资料后发现心里更加迷糊了产生了不少问题比如:前端到底有哪些加密方式呢?一查各式各样的加密方式md5,rsa,aes,base64编码,sha1…等等,究竟该用哪几种呢?有没有相关的库让我去使用呢?一查各种各样的库,也很多如:crypto-js,bcryptjs,jsencrypt等。

面对的问题是:1.左右不同高2.整体高度低于当前窗口高度页面内容分为上中下结构,然后中间有侧边栏和主体内容。需求是:当中间的内容不够高的时候,让页面内容能够铺满整个屏幕,当中间内容过高的时候自动将内容称起来显示滚动条,并且将侧边栏和主题内容高度同高第一种方式侧边栏使用position:absolute;height:100%;left:0;top:0;right:0;bottom:0;第二种方式父

有时候我们会遇到一些问题,例如:弹出框在填写完毕后隐藏,然后再次点击打开的时候内容确还是原来的,此时需要刷新组件来操作。又或者有些时候我们需要强制触发组件的刷新以便于让整个组件的生命周期得以重新执行。本例探讨强制刷新组件的操作。第一种方式:...